
jQuery——jQuery特殊属性操作
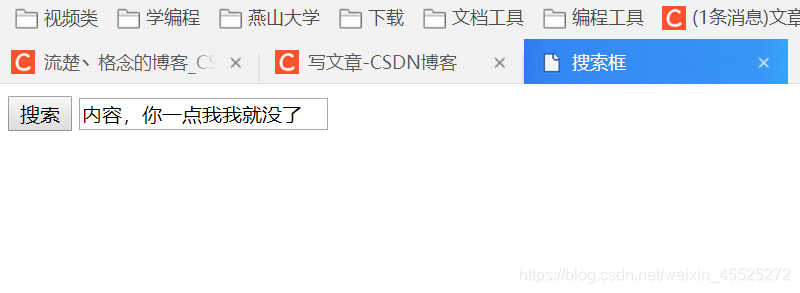
jQuery特殊属性操作val方法val方法用于设置和获取表单元素的值,例如input、textarea的值//设置值 $("#name").val(“张三”); //获取值 $("#name").val(); 案例:京东搜索.html<!DOCTYPE html> <html l...

jQuery——jQuery的CSS,class,属性操作及案例应用
CSS操作<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body...
jquery设置cursor的属性改变光标的类型(形状)
第一种:通过增加Classcss代码:.hover{ cursor:pointer; }’js代码 $("td").hover( function () { $(this).addClass("hover"); }, function () { $(this).re...

使用 jQuery对象设置页面中 <ul> 元素的标记类型,并使用 DOM 对象设置 <li> 元素的浮动属性和右边距。使用jQuery 对象和 DOM 对象设置页面元素属性
需求说明:使用 jQuery对象设置页面中 <ul> 元素的标记类型,并使用 DOM 对象设置 <li> 元素的浮动属性和右边距。使用jQuery 对象和 DOM 对象设置页面元素属性实现思路:在页面中添加 <ul> 标签,用来显示无序列表在 <ul>...
jquery attr()方法获取input的checked属性问题
问题:经常使用jQuery插件的attr方法获取checked属性值,获取的值的大小为未定义,此时可以用prop方法获取其真实值,下面介绍这两种方法的区别:1.通过prop方法获取checked属性,获取的checked返回值为boolean,选中为true,否则为flase2.如果使用attr方法...

前端培训-中级阶段(8)- jQuery 元素属性样式操作(2019-08-01期)
今日份内容attr()、prop()addClass()、removeClass()、toggleClass()html()、text()、val()offset()、position()css()animate()、stop()、delay()attr() 与 prop()差异性,在之前的文章中就...
jQuery获取和设置元素属性
1. prop方法的使用之前使用css方法可以给标签设置样式属性,那么设置标签的其它属性可以使用prop方法了。示例代码:<style> .a01{ color:red; } </style> <script> $(function(){ var $a = $("...
jQuery_CSS 属性上|学习笔记
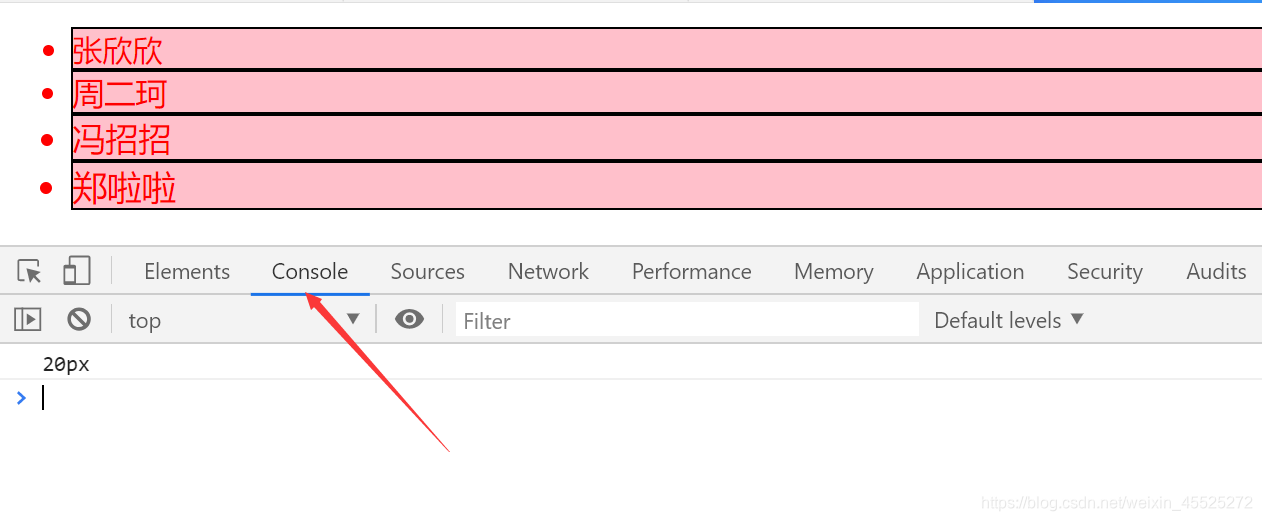
开发者学堂课程【jQuery 开发教程:jQuery_CSS 属性上】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/362/detail/4297jQuery_CSS 属性上目录一、Css()二、he...
jquery选择器找到含有href属性的所有a标签
案例:当页面上含有href属性的a标签被点击的时候,增加加载动画效果。$(function (){ $("a[href]").click(function (){ //loading带文字 layer.open({ type: 2 ,content: '...
jquery 获取list最后一个对象属性
jquery 获取list最后一个对象属性页面list代码<div class="vertical-timeline-block" th:each="chat:${userChatRecords}"> <div class="vertical-timeline-icon la...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

