
CSS基本知识之复合选择器、元素显示模式、背景图片位置,精灵图(二)
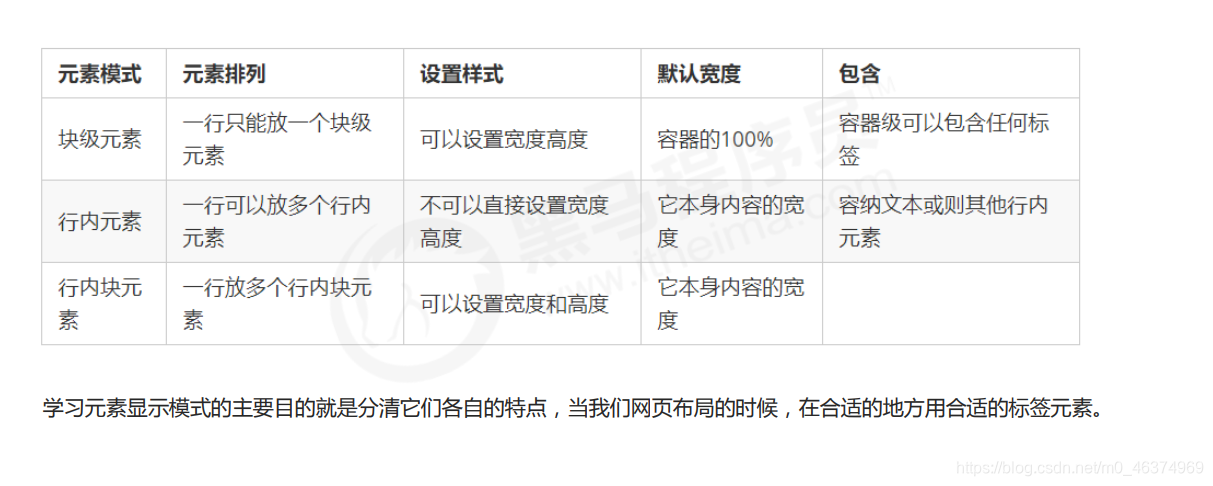
八、CSS 的元素显示模式**块元素:**常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中 <div> 标签是最典型的块元素。块级元素的特点:① 比较霸道,自己独...

CSS基本知识之复合选择器、元素显示模式、背景图片位置,精灵图(一)
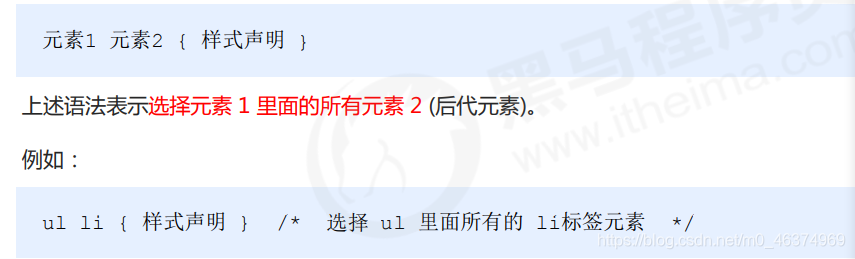
CSS基本知识之复合选择器、元素显示模式、背景图片位置,精灵图一、复合选择器在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。复合选择器可以更准确、更高效的选择目标元素(标签)复合选择器是由两个或多个基础选择器,通过...
使用css样式淡化body背景图片的实现方法
使用CSS样式创建一个空白元素来遮盖在图片上,并达到淡化body背景图片的效果,可以使用伪元素::after来实现:<!DOCTYPE html> <html> <head> <style> body { position: relative; bac...
css里面设置body背景图片满屏
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>IndexMain</title> ...
3种CSS实现背景图片全屏铺满自适应的方式
01margin:0px; background: url(images/bg.png) no-repeat; background-size:100% 100%; background-attachment:fixed;url(images/beijing.png)——图片路径的位置;no-rep...
CSS背景图片自适应大小
/*数据指标装饰框*/ .rim { position: relative; background: url("../images/boder.png"); background-size: 100% 100%; padding: 10px; margin-bottom: 15px; z-index...

零基础CSS入门教程(10)——背景图片平铺不平铺
本章目录1.任务目标2.平铺代码演示4.小结1.任务目标我们上一小节学习了如何插图背景图片,我们这一小节学习一下背景图片的平铺和不坪埔。2.平铺我们可以通过background-repeat属性来设置背景图的平铺方式。什么叫平铺呢,就是图像在窗口上是如何铺设的,是横向一张一张的铺,还是不平铺只展示一...

零基础CSS入门教程(9)——背景颜色和背景图片
本章目录1.任务目标2.背景颜色3.背景图片4.小结1.任务目标我们前几小节学习了如何设置字体格式,我们这一小节学习一下如何设置背景颜色和图片2.背景颜色我们可以通过background-color给标签设置背景颜色,例如:<!DOCTYPE html> <html lang="e...
CSS:实现background-image背景图片全屏铺满自适应
body { /* 加载背景图 */ background-image: url(images/bg.jpg); /* 背景图垂直、水平均居中 */ background-position: center center; /* 背景图不平铺 */ background-repeat: no-repe...
CSS设置背景图片用什么代码描述?
CSS设置背景图片用什么代码描述?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







