【专栏:HTML与CSS实战项目篇】制作一个响应式图片画廊
在现代网页设计中,图片画廊是展示图像内容的一种流行方式。一个优秀的图片画廊不仅需要美观地展示图片,还要能够适应不同设备的屏幕尺寸。在本篇文章中,我们将通过一个实战项目来学习如何使用HTML和CSS创建一个响应式的图片画廊。 首先,我们需要明确什么是“响应式图片画廊”。简而言之,响应式图片画廊是指能够...
【专栏】构建响应式Web界面:Flexbox的力量
一、Flexbox概述与特点 Flexbox,即弹性盒子布局,是CSS3引入的一种全新的布局模式。与传统的块级和行内布局相比,Flexbox为Web开发者提供了更加灵活、高效的布局方式。它允许元素在容器中沿着两个轴(主轴和交叉轴)进行排列和对齐,使得页面布局能够适应不同的屏幕尺寸和设备类型。 Fle...

水性杨花:揭秘CSS响应式界面设计,让内容灵活自如,犹如水之变幻
⭐ 专栏简介 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知...

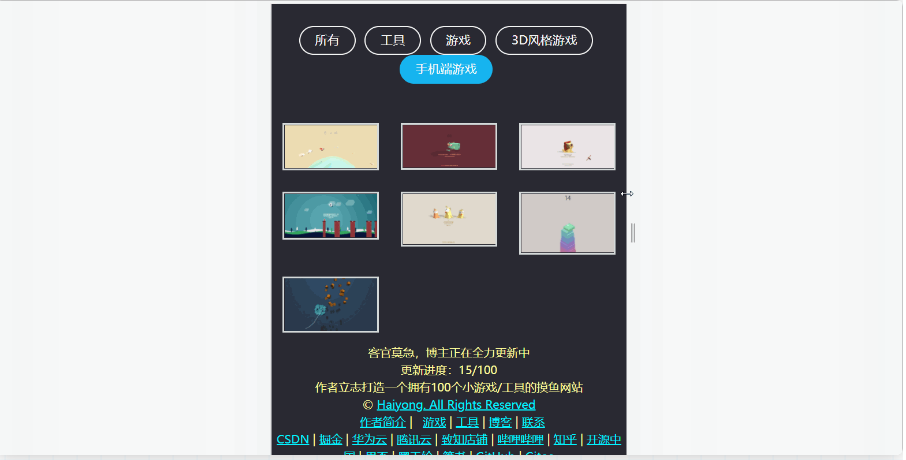
❤️使用 HTML、CSS 和 JS 创建响应式可过滤的游戏+工具展示页面 ❤️
回到正题来,今天带给大家的是一个使用 HTML、CSS 和 JS 创建响应式可过滤的游戏+工具展示页面我在为粉丝们建立一个简单游戏(mo)+工具(yu)的网站。由于各种原因,有时您需要在线计算器,大小写转换,掷骰子,自定义轮盘,文章生成器,二维码生成器等等工具,或者打开...

Bootstrap 全局CSS样式:响应式工具类的使用
作者:WangMin格言:努力做好自己喜欢的每一件事 为了更好的在移动设备上展示页面效果,利用媒体查询和一些工具类可以更好地针对不同的移动设备隐藏或者显示网页内容。 可用的类 通过单独或联合使用以下列出的类,可以针对不同移动设备屏幕尺寸隐藏或显示页面内容,每个针对 CSS 中不同的display属性...

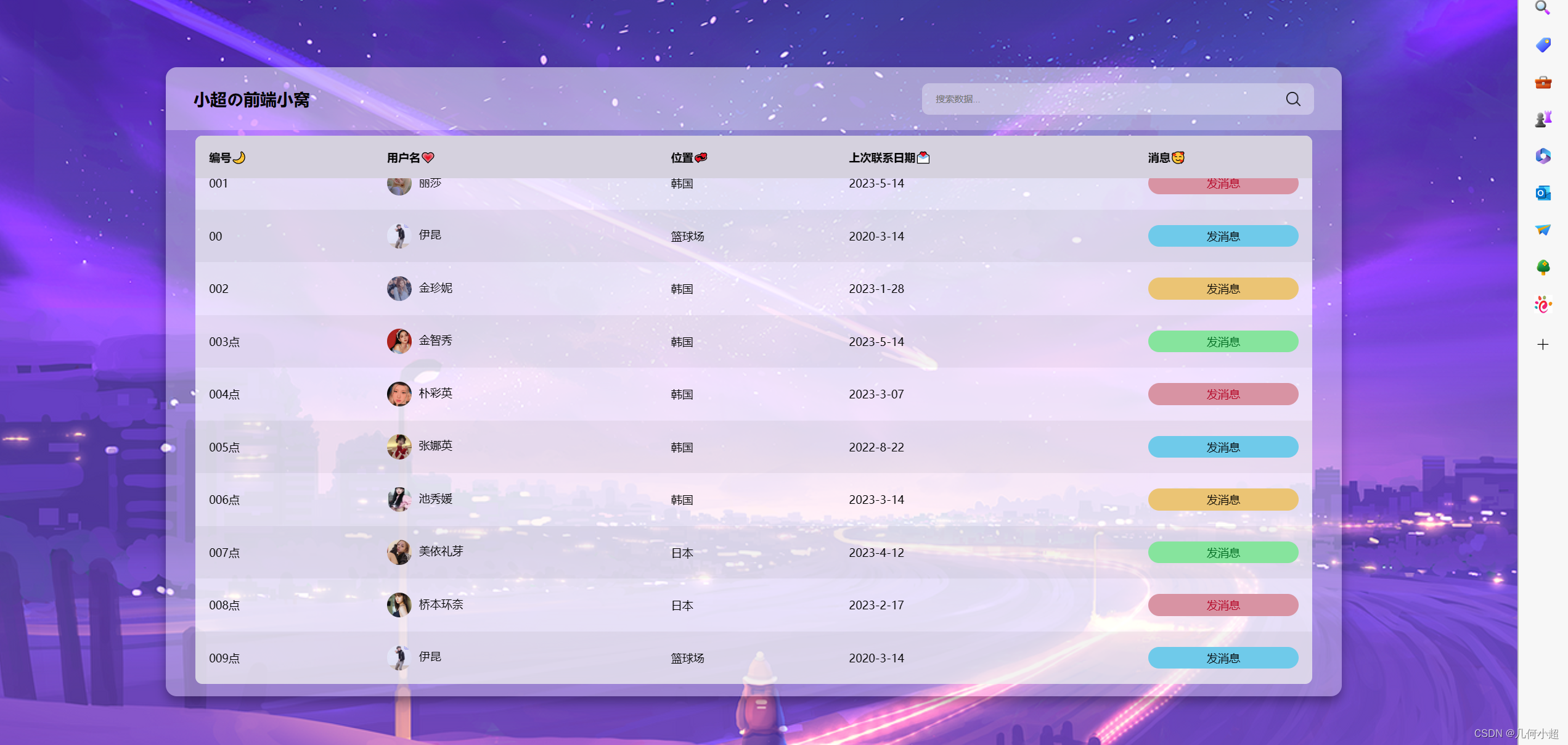
使用CSS来写一个响应式表格
这是完整图,是不是非常酷炫,现在让我们一起来做Let go 首先还是我们的架构,可以使用main标签,这个标签是表示主体的意思,然后给个类名设置顶部第二个div是设置右边的搜所框样式 这里是直接可以选择搜索,因为search在HTML5意思就是搜索的意思,placeholder 属性提供可描述输入...

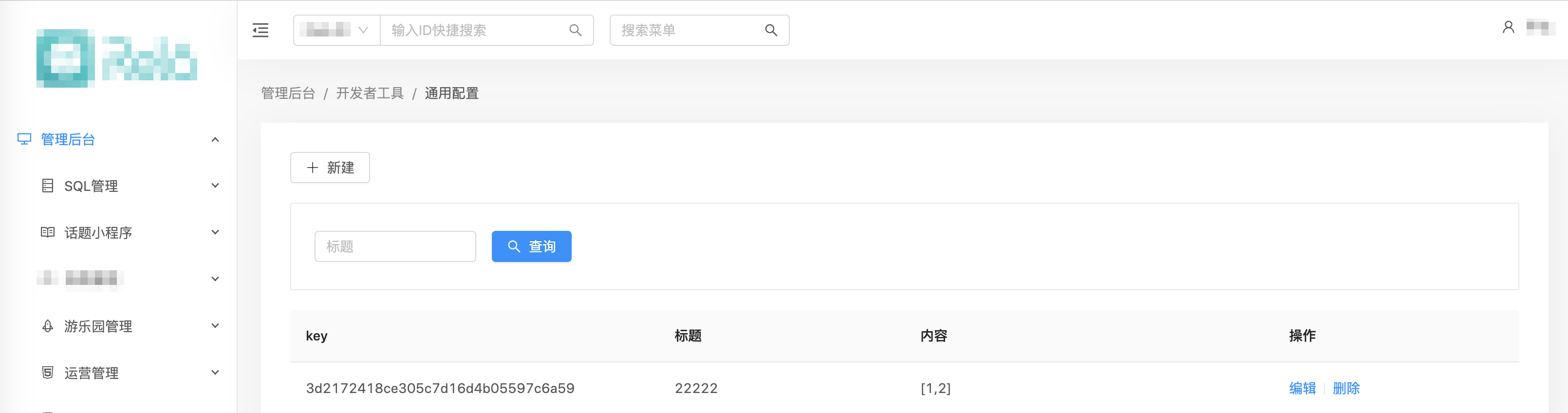
CSS躬行记(11)——管理后台响应式改造
为了提升业务人员操作管理后台的体验,花了点时间进行响应式的改造,紧急情况时,掏出手机就能工作。 利用CSS3的媒体查询,就能根据不同屏幕的尺寸采用不同的样式来渲染,目前使用的移动端屏幕阈值为750px。 为了便于管理,基于Less的语法,声明了一个常量,专门记录屏幕尺寸。@...

用HTML+CSS跟简单的js操作完成响应式星巴克首页
前言一个简单的响应式页面,非常适合网页设计,html期末大作业。如过觉得对你有帮助请关注小编,你的支持是我更新的动力,爱你!一、成品展示二、代码部分1.html+简单js<!DOCTYPE html> <html> <head> <meta charse.....

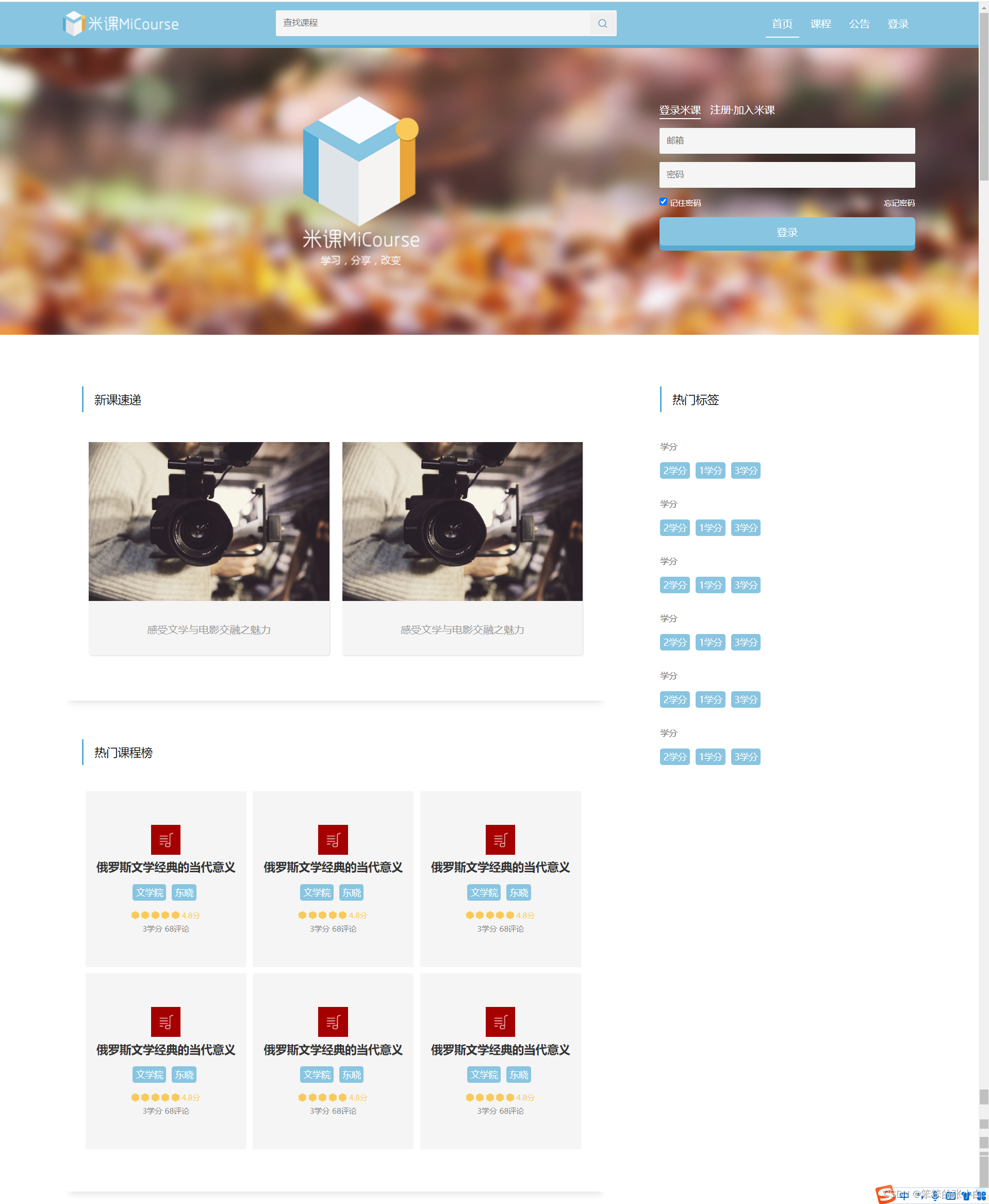
实训-利用HTML+CSS做响应式项目网页
项目介绍本次我们学习一种新的网页设计方式,响应式布局。即写一套CSS样式可以适用多种不同屏幕大小的设备,比如PC,ipad,手机端等。看一下本次最终的效果图:PC端iPad 端 M端(手机) 项目框架流程1.导航先写我们的HTML框架<!DOCTYPE html> <html la...

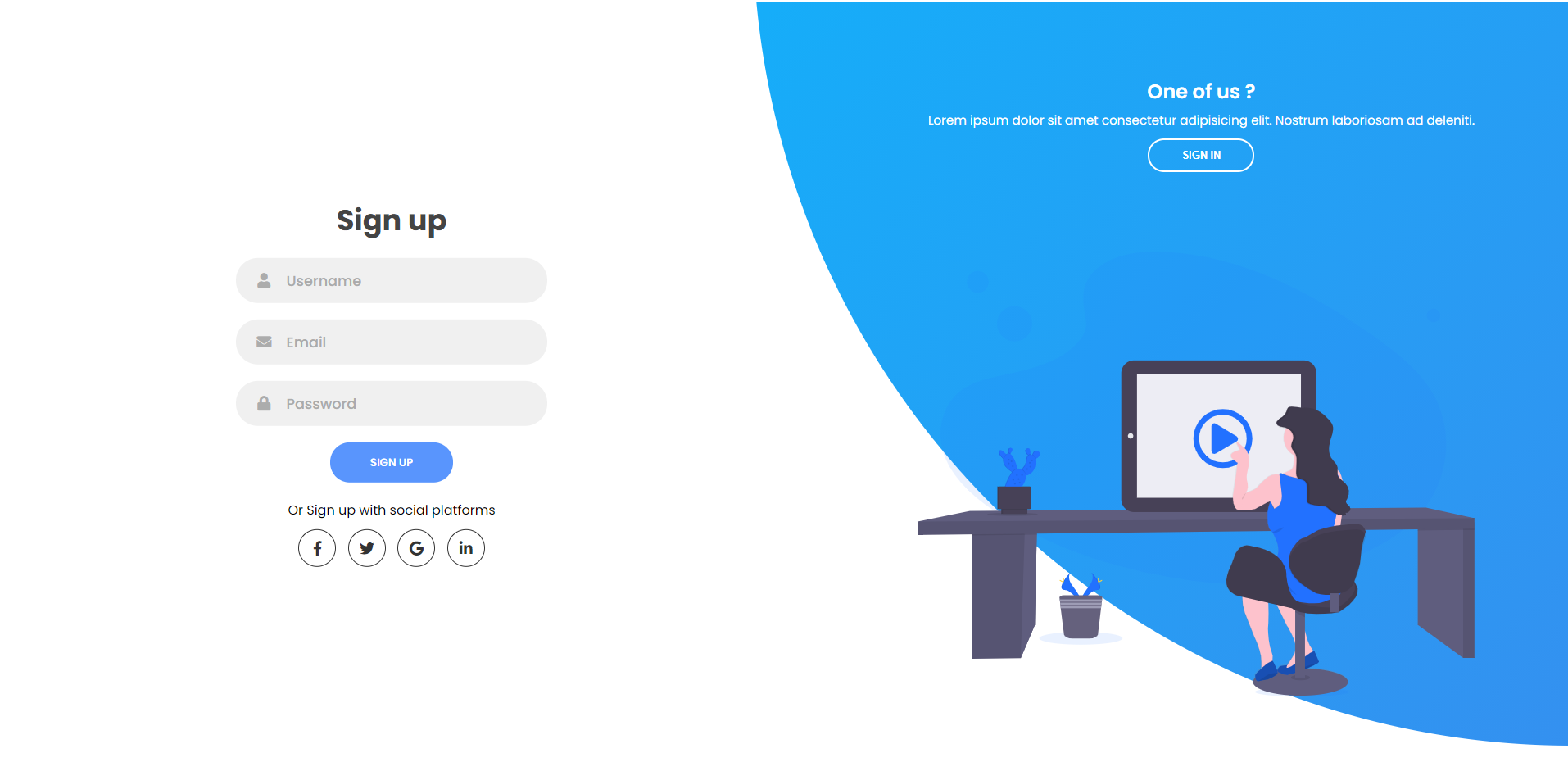
HTML+CSS+JAVASCRIPT实现——响应式登录注册表单
登录注册表单效果图HTML部分(index.html)<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport"...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







