
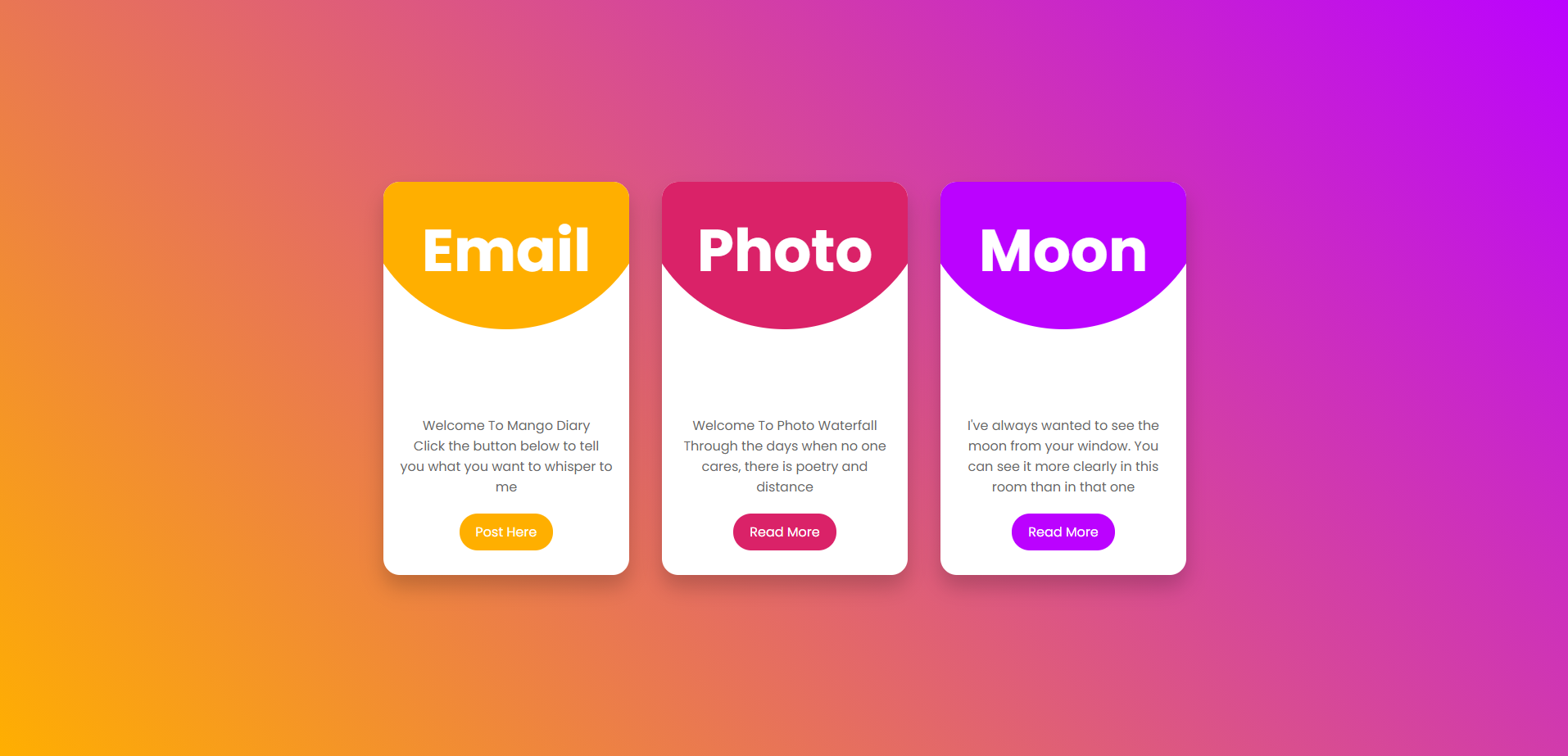
HTML+CSS实现——响应式卡片页面
本篇文章,主要讲解一下如何创建一个响应式卡片页面响应式卡片效果图HTML部分(index.html)<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta ...

《WEB前端框架开发技术》HTML5响应式旅游景区网站——榆林子州HTML+CSS+JavaScript
👨🎓学生HTML静态网页基础水平制作👩🎓,页面排版干净简洁。使用HTML+CSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用, 这个实...

响应式 - 为CSS添加媒介查询
前言 在本节中,我们会一起探究媒介查询的强大之处:渲染的页面能够自适应于所有的设备和所有的可能场景。好吧,我承认有点夸大其词。但是接下来我们确实会创建一个简单的Web页面,该页面可适用于不同窗口大小的浏览器、不同的设备以及其他可能的呈现方式。 准备工作 仅仅为了学习本节内容,你就得出去购买在此处所列...
17-Bootstrap 全局 css 样式-图片,响应式工具|学习笔记
开发者学堂课程【前端开发框架 Bootstrap 使用教程:17-Bootstrap 全局 css 样式-图片,响应式工具】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/360/detail/4236...

使用 HTML 和 CSS 创建响应式猫猫图片库
在本文中,我将向大家展示如何使用 HTML 和CSS 代码创建 响应式猫猫图片库。之前我也做了一个使用 HTML、CSS 和 JS 创建响应式可过滤的游戏+工具展示页面。我们会在一些图片壁纸类网站上看到这样的图片库。许多类型的图像整齐地排列在一起。这种类型的设计最常用于个人网站或图片下载网站。如果你...

基于HTML/CSS的响应式俄罗斯套娃ʕ •ᴥ•ʔ小游戏
截图演示地址http://haiyongcsdn.gitee.io/eluositaowa/项目地址https://gitee.com/haiyongcsdn/eluositaowa代码展示HTML(Pug)mixin bear() svg(viewbox='0 0 300 550' preserv...

基于HTML5/CSS/JS响应式圣诞老人过悬崖小游戏
基于HTML5/CSS/JS响应式圣诞老人过悬崖小游戏,拉杆子跨越悬崖小游戏,拉杆子过关小游戏非常火爆,并且非常好玩受欢迎,游戏玩法:按住鼠标伸出一根棍子。预览地址: https://wanghao221.github.io/game/Santa-Claus.html免费下载地址:https://d...
响应式视图方案支持按需生成CSS代码,与传统的全量生成CSS代码相比有什么不同?
响应式视图方案支持按需生成CSS代码,与传统的全量生成CSS代码相比有什么不同?
JS/CSS 响应式顶部导航样式实例
JS/CSS 响应式顶部导航样式实例
CSS3响应式侧边菜单
在线演示 本地下载
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







