【HTML&&CSS】文字设置在HTML和设置在CSS中的图片区别
今天做实验时,发现了这个问题 建议大家先往下看这个代码的运行效果,然后大家就明白是怎么肥四了😉<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta ...
前端祖传三件套CSS的常见属性和设置
常用属性颜色和背景color颜色属性定义文本的颜色。p { color: red; }background-colorbackground-color属性定义元素的背景颜色。body { background-color: lightblue; }字体font-familyfont-family属性...

css:input元素placeholder样式设置
input默认样式<input type="text" placeholder="placeholder" />添加自定义样式<style> input::placeholder { color: #dd5a5d; } </style> <input typ...
CSS 重要概念之常见属性和设置
1. background 属性background 属性用于设置元素的背景样式,可以指定背景图像、颜色、位置等。/* 设置背景颜色 */ background-color: #f5f5f5; /* 设置背景图片 */ background-image: url("example.jpg"); /*...

宜搭子表单的css设置
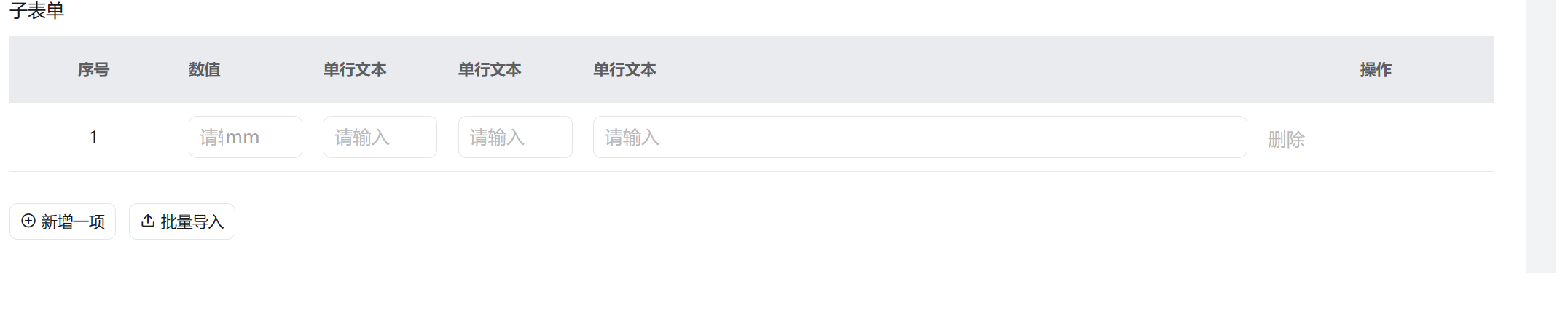
这是正常的子表单,字体偏粗,在需要一页展示完数据的情况下,会极大干扰我们,这时候我们就可以通过css的形式进行修改,已达到更改字体,缩进行高首先,宜搭子表单没有源码编辑功能,我们要增加一个布局容器,并将子表单放入其中,之后,将编辑页面以浏览器的...
CSS设置高度撑满页面
样式设置高度撑bai满整个页面,那么必须从最外层,一层一层设置高度100%;<html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=devic...

css 怎么设置页面文本不被选中?
实现比如有些情况下我们不想被选中处理方式如下:使用 user-selectuser-select 属性规定是否能选取元素的文本。在 web 浏览器中,如果您在文本上双击,文本会被选取或高亮显示。此属性用于阻止这种行为。.kaimo { user-select: none; }我们可以用 Can I ...

方法篇·壹】css开发技巧-全局样式设置和局部样式
前言:开发的时间久了,也越来越感受到开发效率的提升有多重要,从刚入行的一天一个静态页到现在的……大概2天完成一个项目的所有静态?具体多长时间没有统计,毫无疑问的是,现在开发的速度有了质的提升,我想是该到了总结经验的时候了,也就有了本篇文章,我想这只是一个开始,...

零基础CSS入门教程(8)——CSS设置字体
本章目录1.任务目标2.css设置字体3.代码演示4.小结1.任务目标我们前几个小结学习了,css的选择器,和及基本的改变字体颜色。我们这一小结学习一下设置字体的一些功能2.css设置字体(1)font-size这个是设置字体大小,浏览器一般默认字体是16px(2)font-weight 这个是字体...

🍊CSS如何设置同侧边框两种分层颜色
最近在还原设计稿的过程中,遇到一个需求,将边框设置为两种固定的颜色,设计大概就长这样。👇一、思路首先我们很容易想到使用linear-gradient实现,毕竟八股文之如何使用CSS实现三角形有手动实现过很多次,其中一种方法是可以让渐变色设置成两种固定的颜色,然后将其中一个颜色设置为透明即可~ 那就...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS更多设置相关
- 设置CSS
- 设置CSS页面
- CSS设置阴影
- CSS设置背景色
- CSS字体设置
- CSS设置圆角
- 前端开发CSS设置
- CSS间距设置
- CSS设置div
- CSS设置颜色
- CSS设置字体
- CSS设置图片
- CSS设置边框
- CSS display设置
- CSS图片设置
- jquery CSS设置
- CSS position设置
- CSS设置背景代码描述
- CSS方法设置
- CSS行距设置
- CSS input设置
- 图片CSS设置
- CSS设置标签
- CSS设置图像
- CSS div设置
- 网页设计CSS设置
- html5设置CSS
- CSS网页设置
- dom设置CSS
- CSS设置表格
- CSS设置宽度
- CSS设置撑满页面
- width CSS设置
- jquery CSS设置样式属性
- CSS visibility设置
- CSS background设置
- CSS设置span
- CSS设置缩进
- CSS表格设置
- div CSS设置
- CSS设置滚动条
- CSS width设置
- CSS设置高度
- CSS设置网页
- 设置标签水平居中CSS
- CSS border设置
- 设置元素CSS
- 前端开发CSS设置div
- CSS margin设置
- CSS设置超链接







