
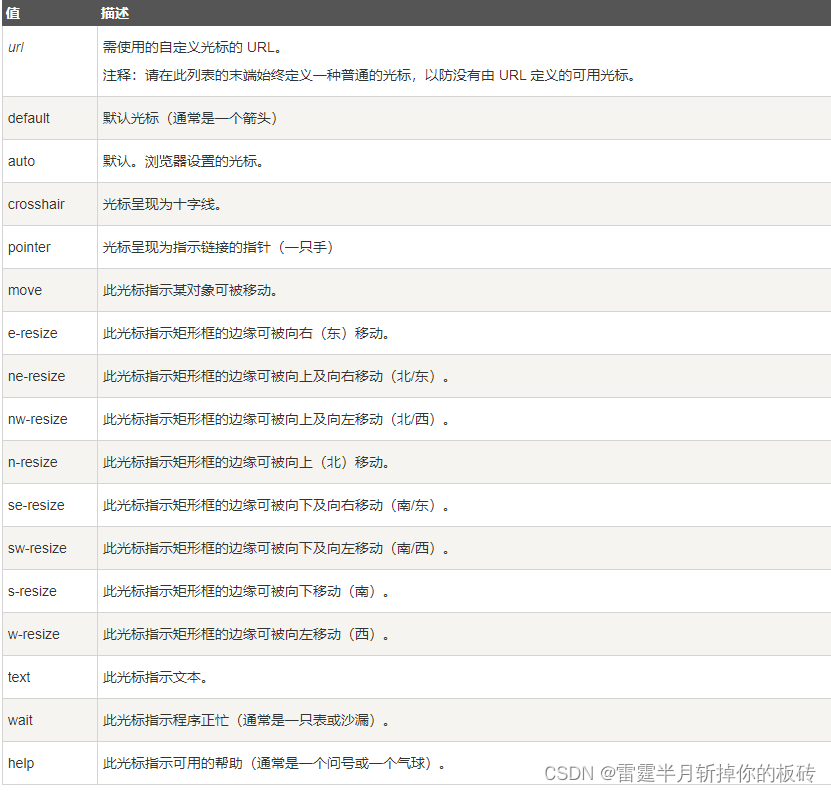
CSS 改变鼠标样式(大全)
使用方法: <span style="cursor:auto">Auto</span> <span style="cursor:crosshair">Crosshair</span> <span style=...
CSS+JS鼠标事件触发鼠标模形实现手状
1. 直接使用CSS样式改变 当鼠标移动到元素上显示手状。 style="cursor:pointer;" ...

css3鼠标悬停图片特效源码
特效介绍 css3鼠标悬停图片特效,图片悬停效果源码,可以在网页上面作为自己的动态加载名片,放到侧边栏或者网站合适的位置即可 效果 代码下载 css3鼠标悬停图片特效,图片悬停效果源码
css实现鼠标多样化
cursorpointer: 手型d...

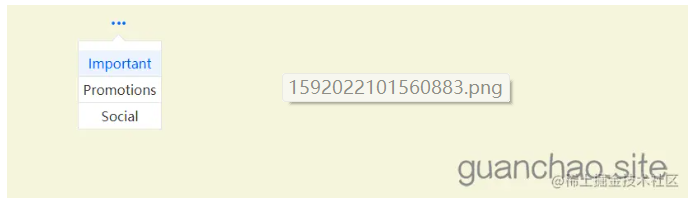
css实例(一)鼠标hover下拉菜单
Css我们来实现第一个实例,鼠标hover显示下拉菜单,我们最后要实现的效果如下图所示: 首先放一下所有这次试用的所有html代码:ini复制代码<div class="div-top"> <div class="box_show"> ...

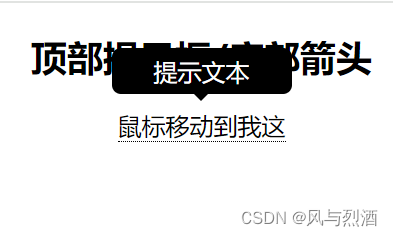
CSS实现鼠标放上去显示提示工具
CSS:<style> .tooltip { position: relative; display: inline-block; border-bottom: 1px dotted black; } .tooltip .tooltiptext { ...
css3制作鼠标悬浮图文动画效果
css3项目练习今天让我们用css3练习做一个旅游相册鼠标悬浮图文效果效果如下显示css3相册鼠标悬浮图文动画效果显示因为该页面做的是一个鼠标悬浮图文效果,因为没办法放视频就无法给大家清晰展示出来。我做的是一个旅游相册效果,有7个部分,每个部分展示的效果都一样,这个可以帮助大家练习css3也可以记录...

CSS实现鼠标悬停图片向上浮动,放大,翻转
鼠标悬停图片向上浮动.box { width: 400px; height: 400px; margin-top: 100px; margin-left: 300px; transition: all 0.4s;//设置上浮过渡时间 } .box:hover { box-shadow: 0 8px ...
CSS3实现鼠标悬停动态效果(仿阿里云官方网站)
这是一个很简单的效果,简单的记录<!DOCTYPE html> <html lang="en" class="no-js"> <head> <meta charset="UTF-8" /> <meta name=...
CSS3 animation 无缝滚动,鼠标悬浮暂停
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-s...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







