
css鼠标放上图片变大
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>鼠标放上图片变大</title> <style type="text/css"> ...
css3鼠标悬浮放大效果
<!doctype html> <html> <head> <meta charset="utf-8"> <title>css3鼠标悬浮放大效果</title> <script src="http://libs.baidu...
css3鼠标悬浮放大效果
<!doctype html> <html> <head> <meta charset="utf-8"> <title>css3鼠标悬浮放大效果</title> <style> .imgBox { ...

css鼠标滑过文字的波纹demo效果示例(整理)
<!doctype html> <html> <head> <meta charset="utf-8"> <title>鼠标滑过文字的波纹效果</title> <script src="http://libs.baidu....
CSS3鼠标悬停360度旋转效果
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <title>CSS3鼠标悬停360度旋转效果</title> <style> * ...

HTML和CSS实现鼠标下拉菜单
实现原理将一级菜单和二级菜单置于同一个DIV,二级菜单默认显示为none,鼠标滑过,调用:hover,显示。HTML <span class="btn-list-group"> <a class="menuBtn"><img src=...
JS前端CSS+元素,鼠标模形变成手状的形状
一,可以直接给css加上:#div{ cursor:pointer; }二,使用js绑定:1 // 使用在元素的标签上的事件 2 // 第一种方式 3 onmouseover="this.style.cursor='mouseHand'" 4 5 // 第二种方式 6 onmouse...

css-改变鼠标样式
CSS控制鼠标通过cursor属性来实现,该属性可以在任何标记中使用,因此,可以改变各种页面元素的鼠标效果。//设置为小手 cursor:pointer //设置为左右箭头 cursor:w-resize 或 cursor:e-resize //设置为斜箭头 cursor:nw-resize 或 c...

使用 CSS 创建自定义鼠标游标
使用 CSS 创建自定义鼠标游标作为用户和网站之间的中间人,游标既可以限制用户体验网站的方式,也可以大大增强用户体验网站的方式。而自定义游标是一个机会,以一种吸引人的方式为你的用户指明方向,并在你的网站上为他们创造一个难忘的、沉浸式的体验。在本教程中,我们将了解什么是自定义游标,并学习如何使用 CS...

两种方式实现css取消页面鼠标双击选中文字或单击拖动选中文字的效果
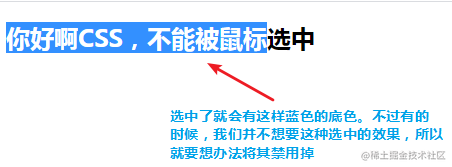
问题描述我们知道浏览器页面上的文字正常情况下我们是可以双击选中、或者单击鼠标横向拖动也能选中的,选中以后可以右击出现面板然后去复制什么的。但是有的时候,这种效果我们并不想要的,比如用户点快了的时候,所以我们需要禁用这种效果,本文记录一下禁用选中效果的方式鼠标选中的效果图如下方式一:使用user-se...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







