
左上角角标NEW、最新CSS代码
html<div superscript-title="NEW">角标</div>/*左上角标签,父元素必须设置position: relative;overflow: hidden;height: 大于120;width: 大于120px;,同时,...
使用 CSS 的水波文本动画(免费代码)
水波文字动画将使你的任何文字更有趣。在本文中,我们将学习如何创建 CSS 水波文本动画。这是一个简单的设计,但这种设计更有吸引力。如果你了解基本的 CSS,那么您可以轻松创建这种文本波浪动画。✨ 项目基本结构目录结构如下:├── css │ └── style.css ├── js │ └...
CSS改变图标颜色(filter一行代码解决hover变换颜色问题)
解决方案如果这个图标是独立的,直接在图标class的hover里面放进如下代码即可实现:filter: brightness(0%) invert(100%);在这个示例中,使用:hover伪类选择器来选中被鼠标悬停的图标。然后,通过filter属性设置滤镜效果,包括**brightness(0%)...

CSS骚操作之表单验证功能的实现代码
CSS骚操作之表单验证功能的实现代码效果图如下:原理:表单元素中,有一个pattern属性,可以自定义正则表达式(如手机号、邮箱、身份证…);valid伪类,可以匹配通过pattern验证的元素;invalid伪类则相反,可以匹配未通过pattern验证的元...

css动画效果代码淡入淡出折叠展开点击悬浮
css动画效果代码淡入淡出折叠展开点击悬浮淡入.coup-anim { width: -webkit-fill-available; bottom: 0; position: fixed; border-radius: 20upx; margin-bottom: 0; margin: 20upx 1...
常见的编写CSS代码时容易出现的错误
1. 拼写错误:选择器、属性或属性值的名称拼写错误。/* 示例:拼写错误的选择器 */ .my-clas { color: red; /* 选择器名拼写错误,应为 .my-class */ } 2. 缺少分号:在属性之间缺少分号。/* 示例:缺少分号 */ .my-class { font-size...

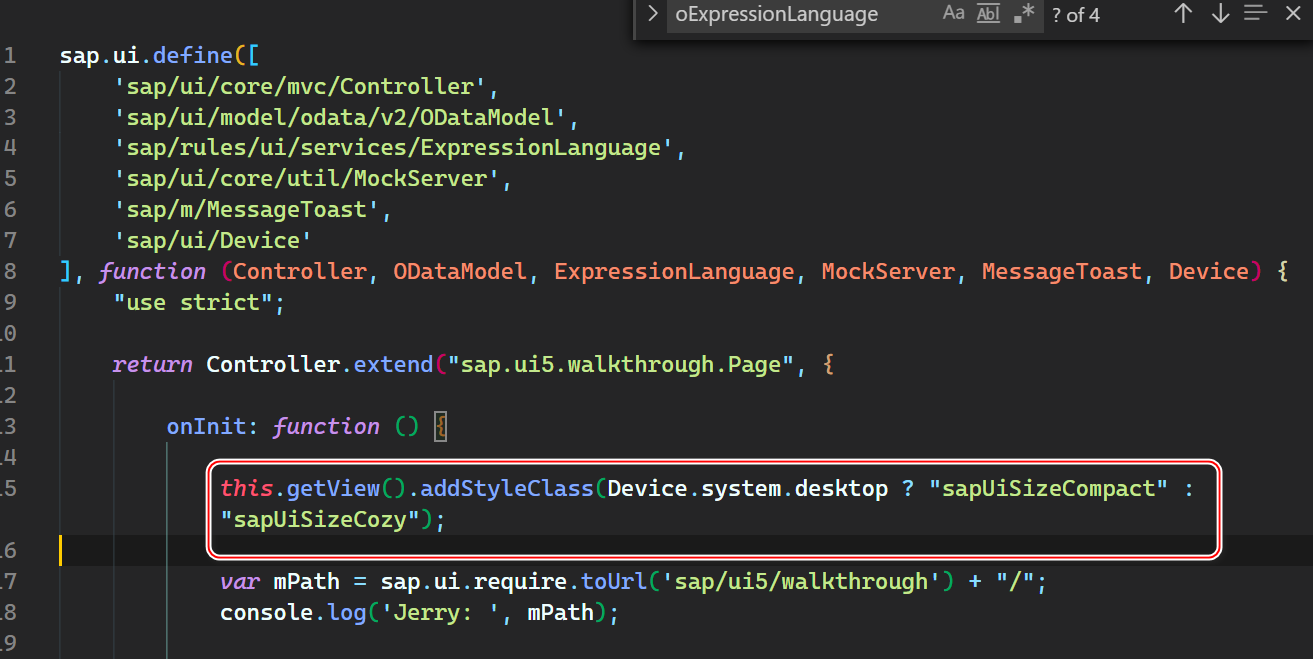
使用代码给 SAP UI5 XML 视图添加自定义 CSS
一个例子如下图所示:this.getView().addStyleClass(Device.system.desktop ? "sapUiSizeCompact" : "sapUiSizeCozy"); 样式表以与纯 HTML 相同的方式包含在 XML 视图中。 要向 SAPUI5 控件添加更多 ...

520要通过这种方式告白 html+css+javascript canvas爱心代码
🚀 个人主页 极客小俊✍🏻 作者简介:web开发者、设计师、技术分享博主🐋 希望大家多多支持一下, 我们一起进步!😄🏅 如果文章对你有帮助的话,欢迎评论 💬点赞👍🏻 收藏 📂加关注 效果 代码如下 #love...

哈哈哈 原来使用jQuery+CSS就可以实现图片自动切换轮播效果是那么简单的事情 搞了个小米商城官网淡入淡出自动轮播图效果来看看也挺好玩的 附上实例完整代码
作者:极客小俊 个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 前言 刚刚学了javascript有了一点点小基础之后感觉,原来使用jQuery+CSS就可以实现图片切换轮播效果是那么简...

HTML+CSS 实现商品图片列表放大视觉效果 复制完整代码即可马上调用
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 咱们废话不多说直接上代码案例素材! 准备工作 首先准备图片素材 放入到你的demo案例下的img文件夹 当然图片你也可以用其他类似的图来代...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







