
零基础html5+div+css+js网页开发教程第003期 html代码基本结构
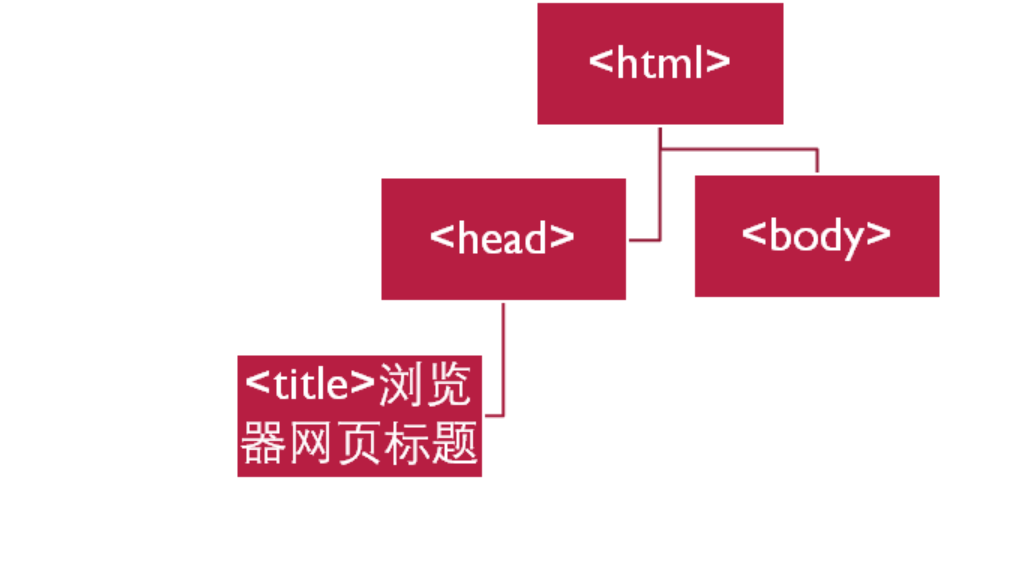
在第二期中,我们对html做了入门,已经有了对网页开发基本的了解。本节知识开始书写html网页结构。一、Html代码基本结构html代码就像一个人一样,可以分成几个部分。我们先来了解三个节点。根节点:<html>两个子节点:<head> <bo...
当当网新用户注册界面——CSS代码
<strong><span style="font-size:32px;color:#ff9966;">所有用到的图片都已上传,请在<a target=_blank href="http://download.csdn.net/detail/qq_34137397/96...
当当网首页——CSS代码
@charset "utf-8"; /* CSS Document */ /*首页样式*/ /*右侧随鼠标滚动的广告图片*/ .right{ top:50px; right:30px; position:absolute; z-index:3; } .dd_close{ width:35px; he...
前端CSS3动画实现爱心特效的代码
<div class="heart"> <div class="heart-inner"></div> </div> .heart { position: relative; width: 50px; height: 50px; } .heart:be...
CSS代码应该如何优化才能性能最高?
以下是一些优化 CSS 性能的技巧:减少选择器的数量和复杂度:选择器的数量和复杂度越多,渲染速度就会变慢。尽可能使用简单的选择器,并减少使用后代选择器和通配符。避免使用不必要的 CSS 属性:不需要的 CSS 属性会增加渲染时间。如果一个元素没有必要的属性,就不要给它设置这些属性。合并和压缩 CSS...

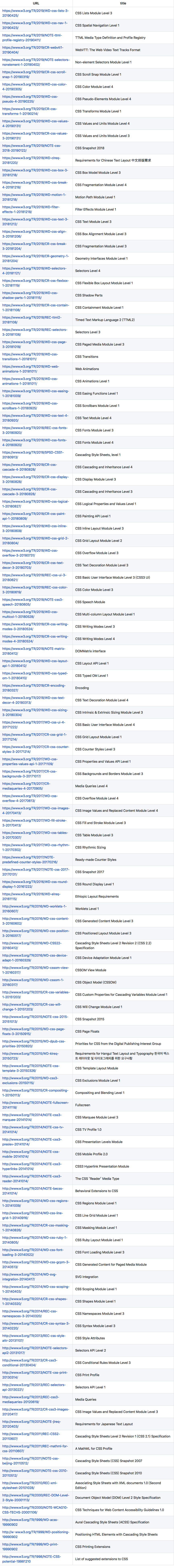
重学前端 42 # 用代码挖掘W3C中的CSS属性
一、浏览器中已经实现的属性Object.keys(document.body.style).filter(e => !e.match(/^webkit/))这段代码枚举出了 document.body.style上的所有属性,并且去掉 webkit 前缀的私有属性。alignContent, ...

完全用css代码实现二维码扫描图标
二维码扫描的图标我们经常会用到。一般都是用图片的办法,也有用字体图标的方式。下面这个是用存css来对div进行样式控制来实现的。下面的代码主要借鉴了uniaop<style> .content.top-corner[data-v-36e63766]::after { position: ...

纯css爱心代码-最近超级火的打火机与公主裙中的爱心代码(简易版)
最近打火机与公主裙中的爱心代码超级火,看着特别心动,让俺用css来写个简易版!!!先看效果:代码拆解:主要是分为3大部分分子颗粒爱心动画代码实现:分子颗粒分子颗粒其实非常简单,主要是使用到的就是css的渐变:linear-gradient,然后...

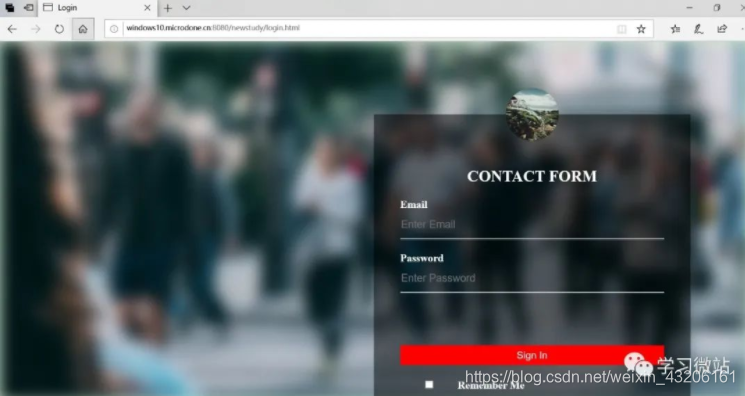
纯html/css实现优美的登录界面【含代码】
✨ 愿 你 我 都 成 为 发 光 发 热 之 人 ✨01 资源介绍让我们来利用是HTML,CSS来制作一个优美的登录界面吧。界面如下
前端CSS常用代码集合
前提2019年11月的最后一篇文章来拉,在日常开发中高频使用的CSS代码分享给大家,其中可能有很多大家经常使用的。欢迎大家提出更优的解决方法!!Git地址前端常用的CSS代码1、垂直居中对齐.vc { position: absolute; top: 50%; left: 50%; transfor...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







