
【CSS进阶】使用CSS gradient制作绚丽渐变纹理背景效果(下)
【CSS进阶】使用CSS gradient制作绚丽渐变纹理背景效果(中):https://developer.aliyun.com/article/1483428 41.电路纹理 background: linear-gradient(63deg, #999 23...

CSS背景background八种属性
想必大家对背景不陌生,让我为大家介绍一下吧! 属性名 简述 ...

Vue中使用纯CSS实现全屏网格加渐变色背景布局
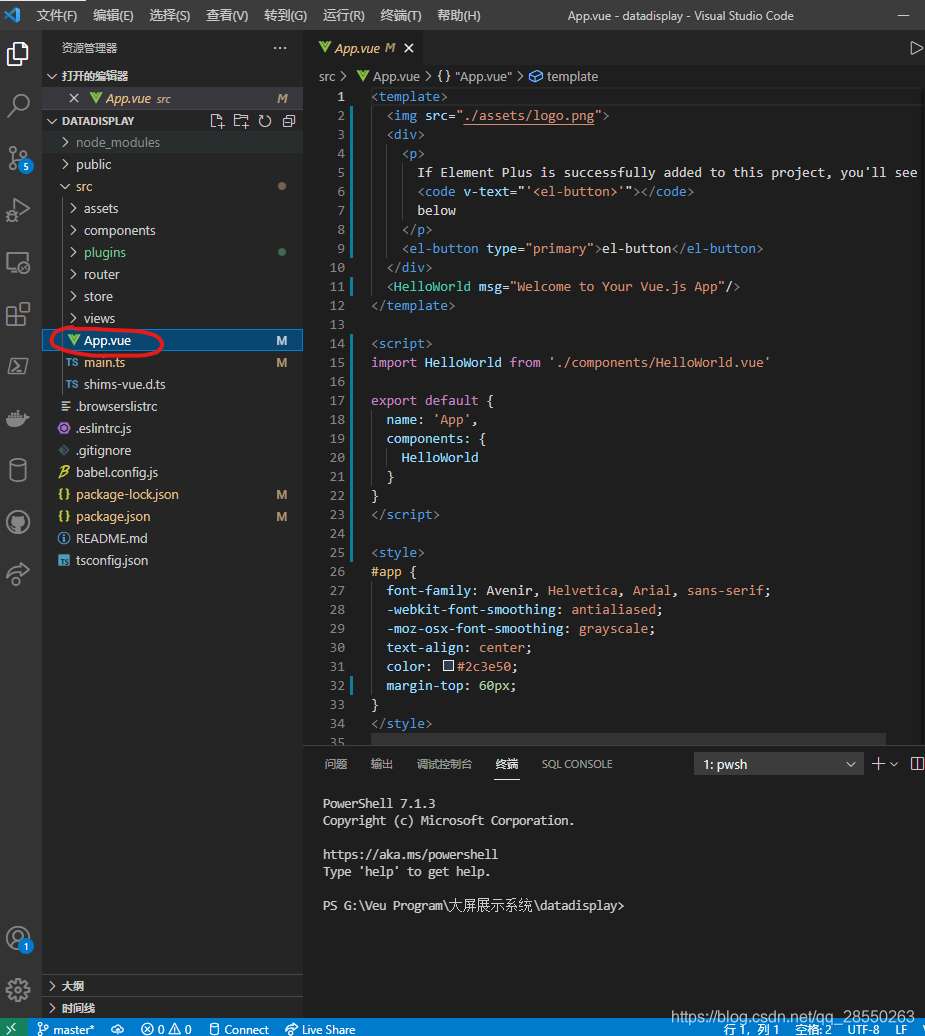
Vue中使用纯CSS实现全屏网格加渐变色背景布局现在,我们先看一看项目结构:接下来我们就在App.vue中,随页面背景进行更改。我们需要在<template></template>下建立两个div,一个用于绘制网格,另一个用于绘制渐变背景色:<!--这里是第一层div,...

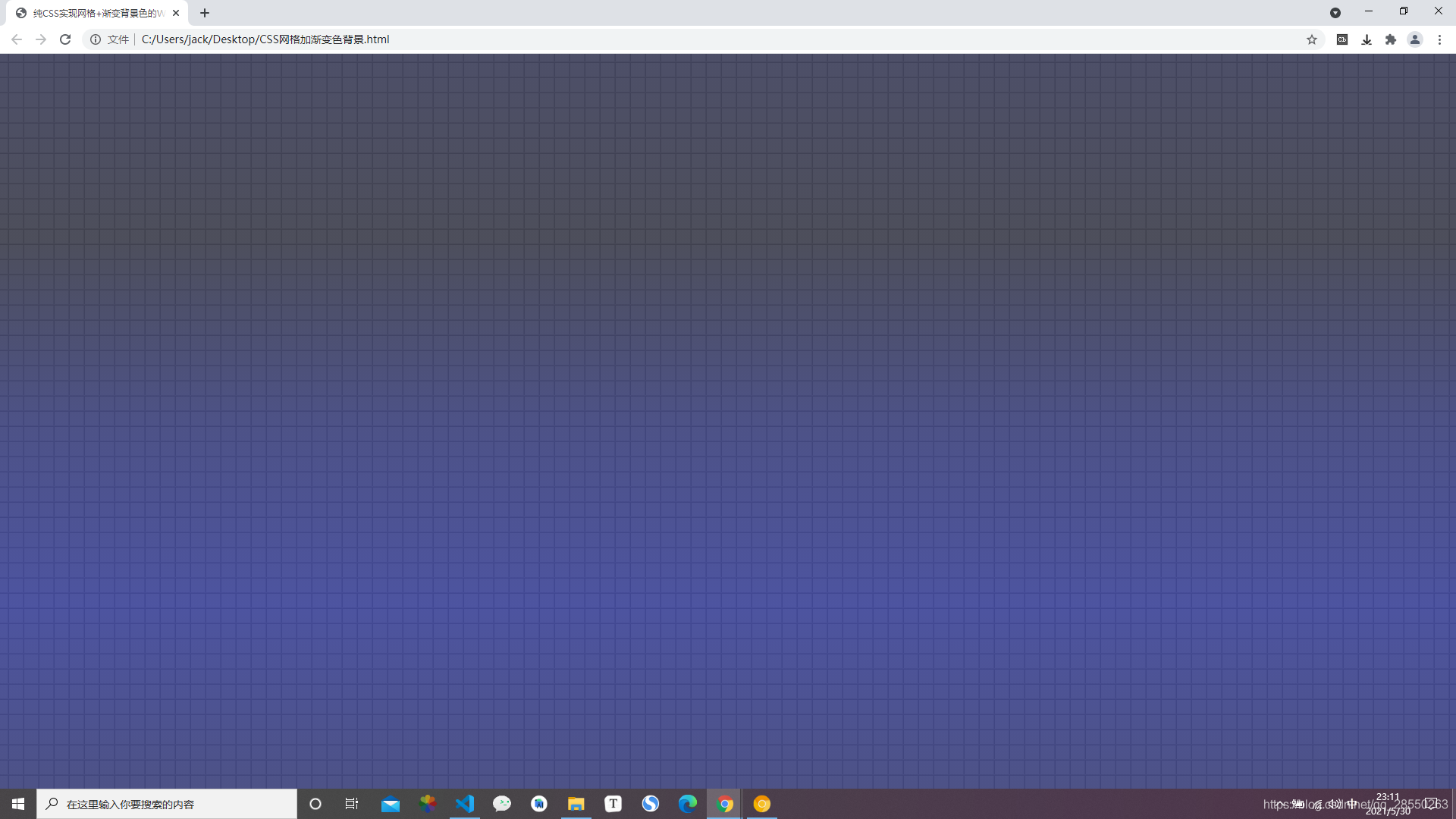
使用CSS实现网格+渐变背景色的Web页面背景
使用CSS实现网格+渐变背景色的Web页面背景【提示】:本文中’Out[]:'代表代码对应的运行结果。先建立一个html架子:<html> <head> <meta http-equiv="Content-Type" content="text/html; charse...

CSS:元素显示模式与背景
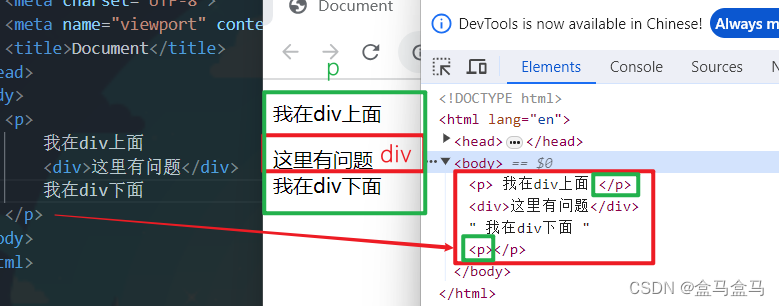
元素显示模式什么是元素显示模式元素显示模式就是元素(标签)以上面方式进行显示,比如div标签独占一行,span标签可以在一行内与其他元素共存。网页的标签非常多,都有各自的布局特点,但是总体而言,它们被分为三大类:行内元素,块级元素以及行内块元素。块级元素 block常见的块级元素有:<h1&g...

CSS背景属性之颜色渐变
颜色渐变颜色渐变其实在网页设计中并不是特别常见,但也不可避免的会出现导航栏是渐变色这种情况或者别的不是单一颜色的情况,例如:这样的设计解决方案并不是只可以使用颜色渐变,我们可以使用两个div拼接,将文字放置两个div中间,但是有颜色渐变的话,我们就不需要那么复杂的解决。颜色渐变可以分为两种ÿ...

【前端切图】CSS文字渐变和背景渐变
CSS属于前端里面最简单的东西,也是最基本的,但真正也没有多少人敢说自己精通CSS,因为其中的学问还是太多了,但作为前端工程师,每一次写出那些花里胡哨的炫酷界面的时候,都少不了这些的支持,因此,一定要好好打打牢基础。今天写一个特别简单的属性,CSS文字渐变,...
css实现背景半透明文字不透明的效果
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> html{ backgr...
移动开发之css3实现背景几种渐变效果
移动端背景渐变,非常的年轻,符合90后年轻一代的审美,css3的这个渐变目前主要是应用在手机前端领域。产品设计中使用渐变色的好处:1:观众不至于眼睛过于疲劳(如果是浅色背景,3个小时下来极容易造成观众闭上眼睛还有残影,眼睛会极度疲劳)。2:优雅而低调的深浅色...
CSS3 背景图片显示尺寸(放大/缩小背景图)(background-size) (背景适配 自适应)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box { width:...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







