
Vue中使用纯CSS实现全屏网格加渐变色背景布局
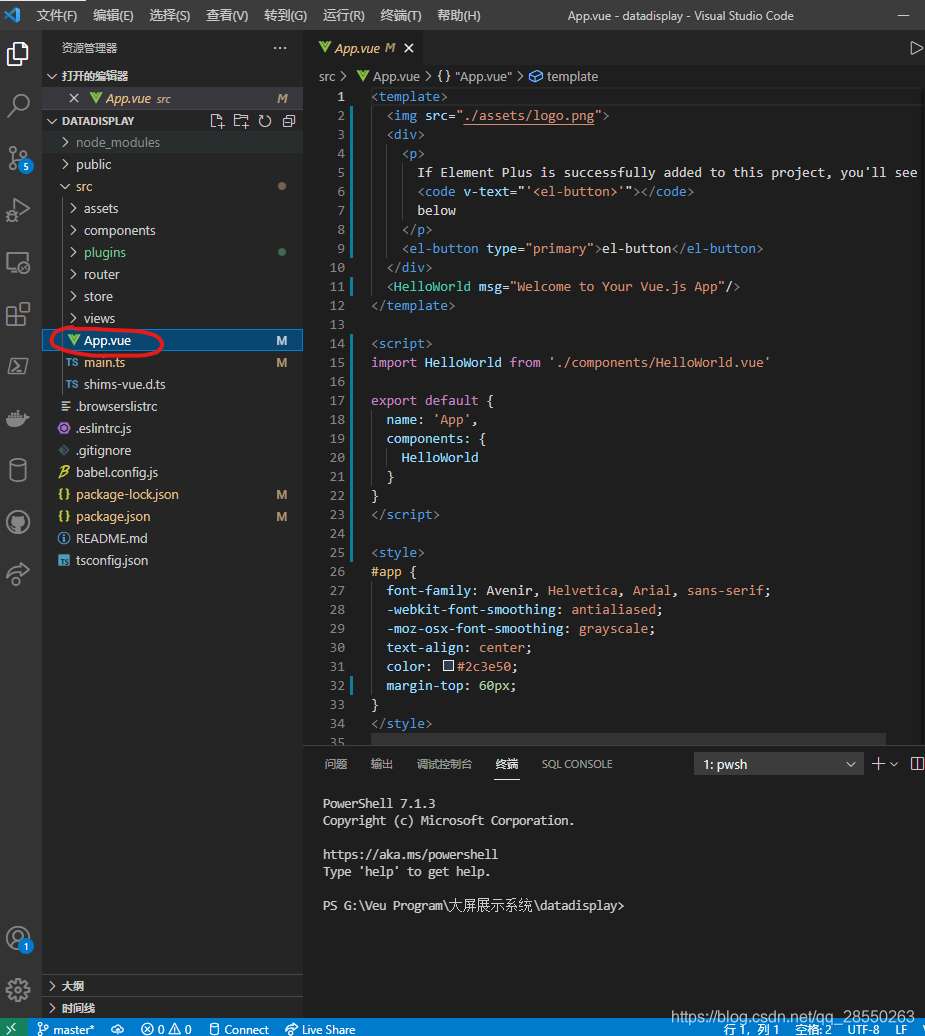
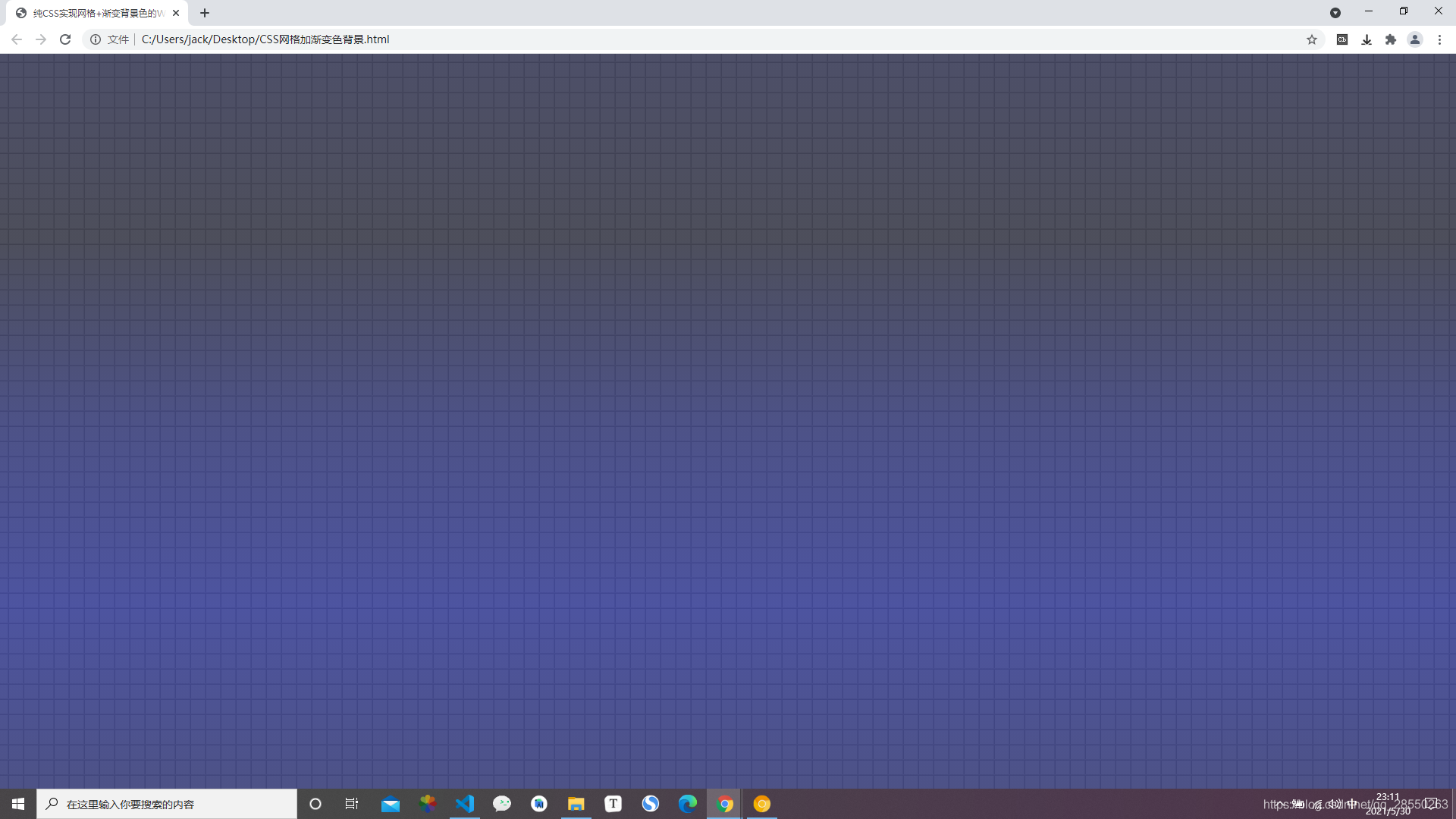
Vue中使用纯CSS实现全屏网格加渐变色背景布局现在,我们先看一看项目结构:接下来我们就在App.vue中,随页面背景进行更改。我们需要在<template></template>下建立两个div,一个用于绘制网格,另一个用于绘制渐变背景色:<!--这里是第一层div,...

使用CSS实现网格+渐变背景色的Web页面背景
使用CSS实现网格+渐变背景色的Web页面背景【提示】:本文中’Out[]:'代表代码对应的运行结果。先建立一个html架子:<html> <head> <meta http-equiv="Content-Type" content="text/html; charse...

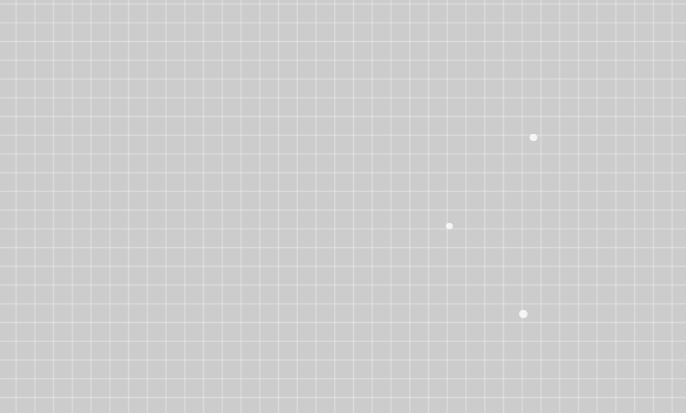
CSS实现网格背景!
代码如下:.grid{ background:#ccc; background-image: linear-gradient(white 0px,transparent 0), linear-gradient(90deg, white 0px,transparent 0), linear-gradi...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







