
原生html—摆脱ps、excel 在线绘制财务表格加水印(html绘制表格js加水印)
⭐前言 大家好,我是yma16,本文分享原生html——绘制表格报表加水印。 背景:解决没有ps的情况下使用前端html制作表格报表。 html介绍 HTML(Hypertext Markup Language,超文本标记语言)是用于创建网页的标准标记语言。它可以描述网页的结构和内容,包括文本、图片...
Vue中嵌入原生HTML页面的方法
在Vue中嵌入原生HTML页面通常可以通过组件或页面的方式来完成。下面将详细说明如何通过组件方式实现这个功能,并提供一个简单的代码示例。 方法说明 创建原生HTML页面:首先,你需要创建一个原生HTML页面,这个页面可以是一个独立的文件,也可以是Vue组件的一部分。 引入原生HTML页面:在你的Vu...

原生JS修改html内容不影响绑定的点击事件 请认准insertAdjacentHTML、insertAdjacentText方法
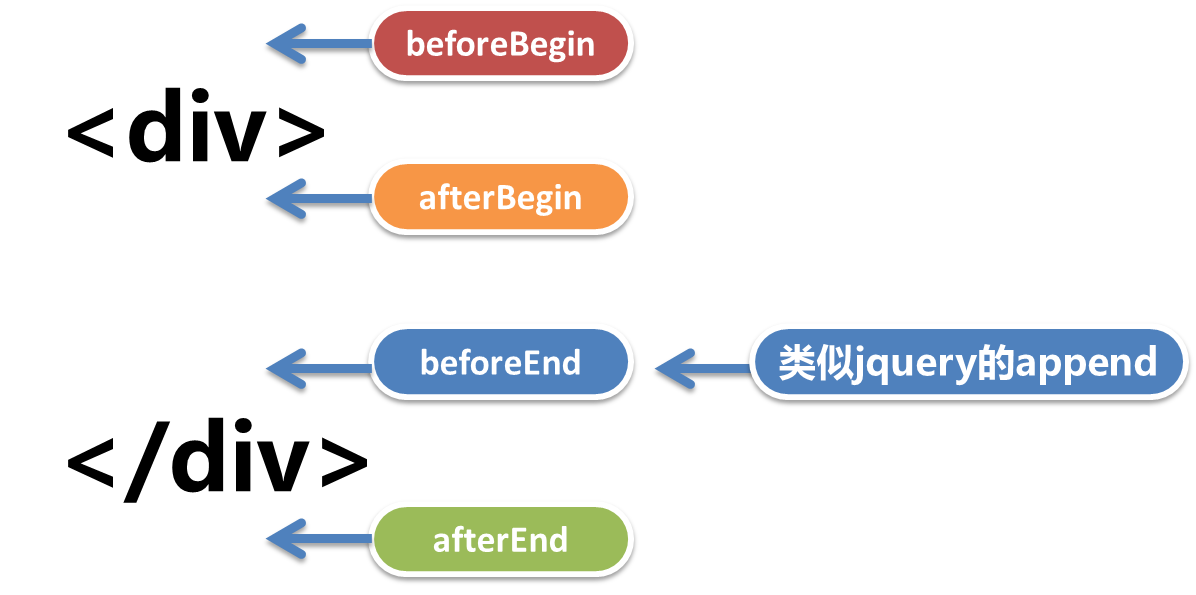
insertAdjacentText方法与 insertAdjacentHTML方法类似,只不过是插入纯文本,参数相同参数说明:elementDOM.insertAdjacentHTML(where,html)elementDOM:用于参照插入位置的html元素对象where:插入位置。包括"bef...

SpringBoot框架+原生HTML云端SaaS服务方式的电子病历编辑器源码
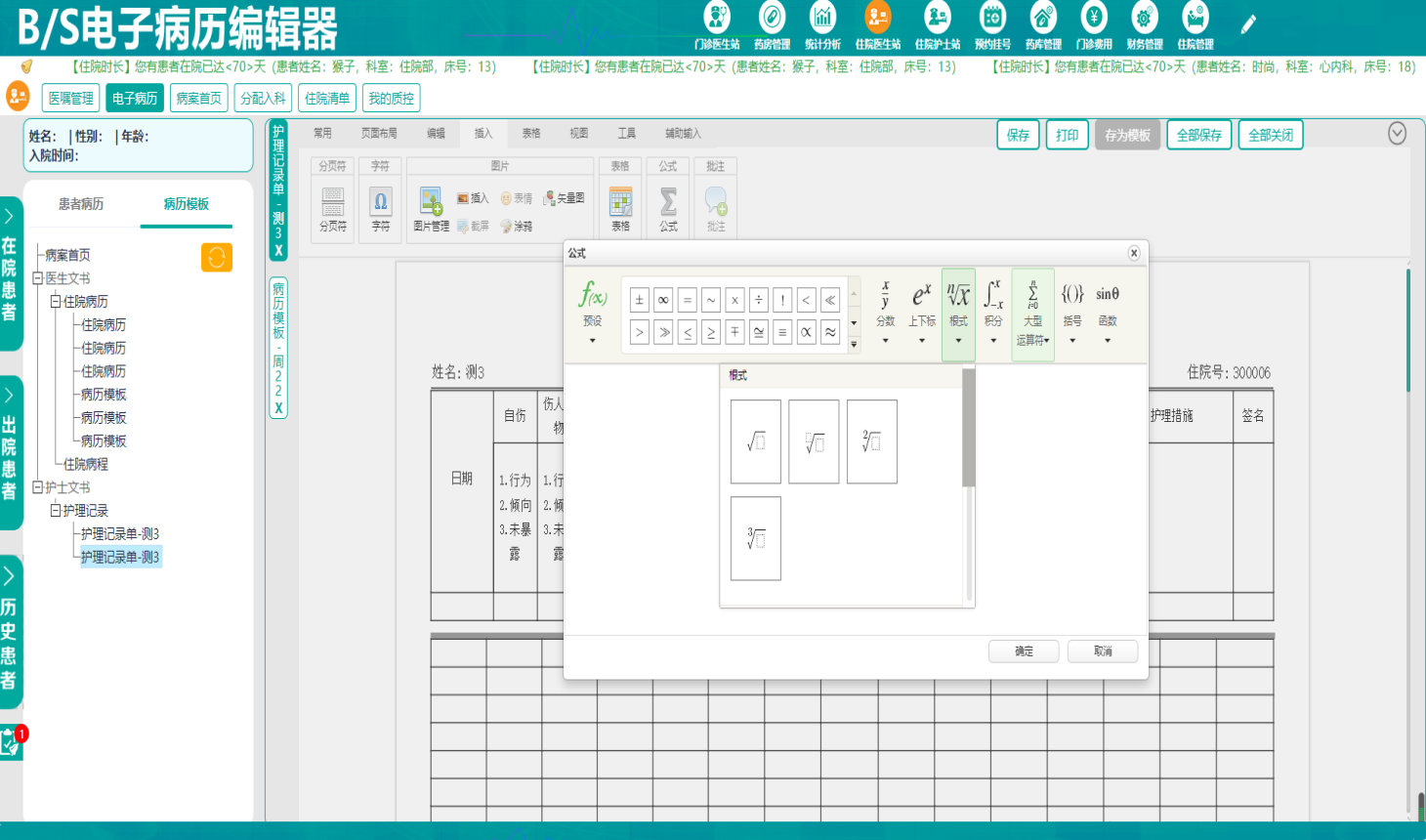
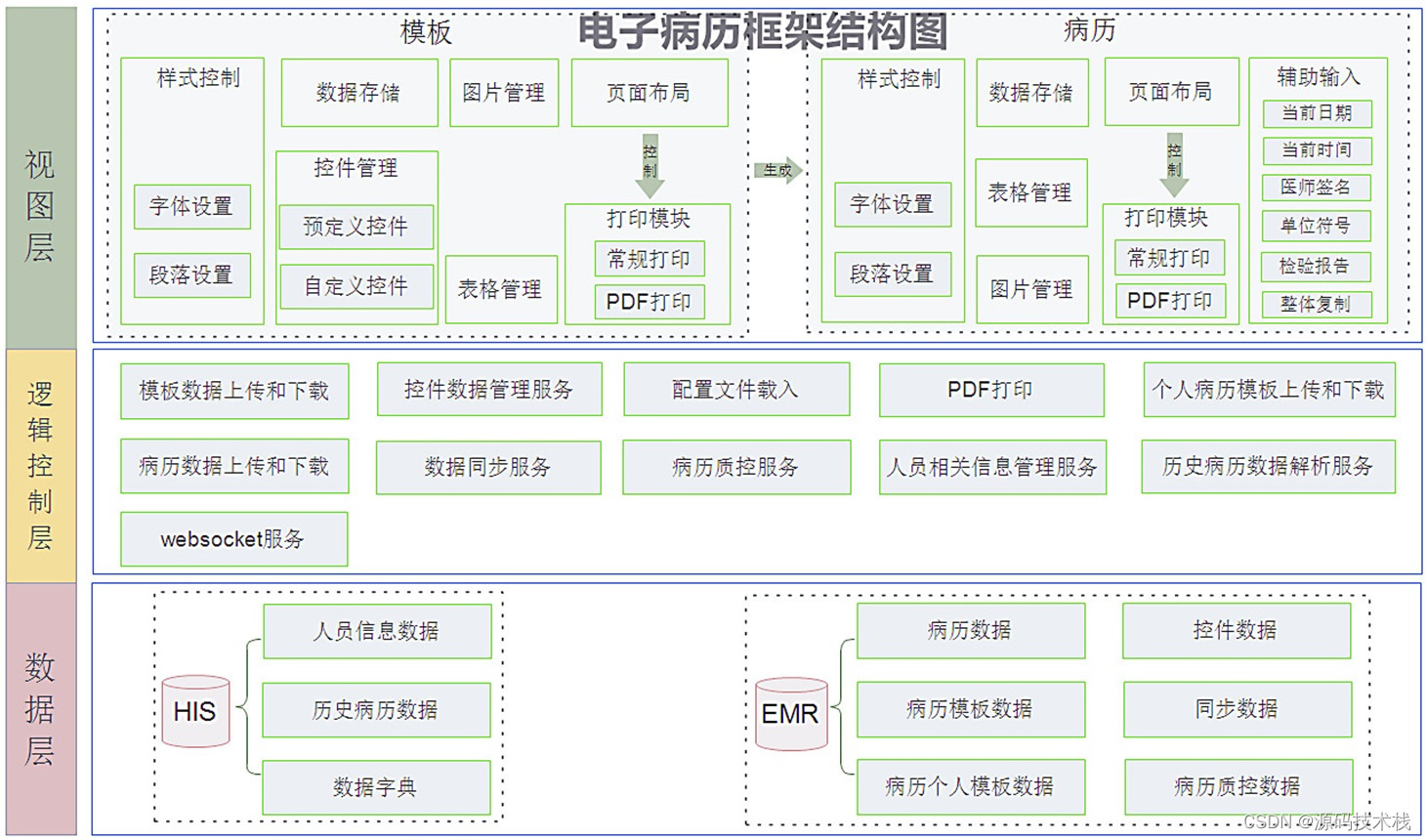
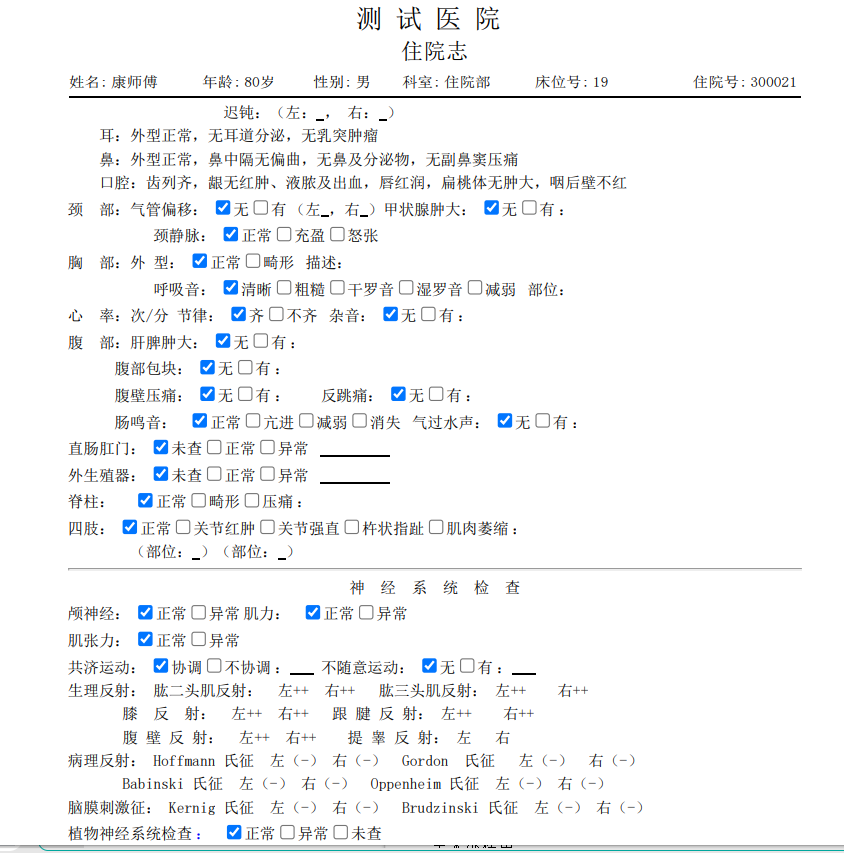
一体化电子病历系统基于云端SaaS服务的方式,采用B/S(Browser/Server)架构提供,覆盖了医疗机构电子病历模板制作到管理使用的整个流程。除实现在线制作内容丰富、图文并茂、功能完善的电子病历模板外,还可按照医疗机构的特色,根据不同业务的需求,使用该系统定制个性化、实用化、特色化电子病历模...

基于前端技术原生HTML、JS、CSS 电子病历编辑器源码
电子病历系统采取结构化与自由式录入的新模式,自由书写,轻松录入。实现病人医疗记录(包含有首页、病程记录、检查检验结果、医嘱、手术记录、护理记录等等。)的保存、管理、传输和重现,取代手写纸张病历。不仅实现了纸质病历的电子化储存,而且实现了病历的快速、智能、全结构化录入,全模板化管理。 一、概...

【原生HTML+SpringBoot】电子病历编辑器源码
一、简介 本系统主要面向医院医生、护士,提供对住院病人的电子病历书写、保存、修改、打印等功能。本系统基于云端SaaS服务方式,通过浏览器方式访问和使用系统功能,提供电子病历在线制作...
原生js插入HTML元素
原生js插入HTML元素方法:insertAdjacentHTMLinsertAdjacentHTML语法格式element.insertAdjacentHTML(position, text);1)position 是相对于 element 元素的位置,并且只能是以下的字符串之一:1.before...

采用SpringBoot+原生HTML+MySQL开发的电子病历系统源码
电子病历系统,采用 “所见即所得、一体化方式”,协助医生和护士准确、标准、快捷实现病历书写、修改、审阅、打印、体温单浏览、医嘱管理等,是提供病历快速简洁化完成的一系列综合型医生病历工作平台。 本套电子病历系统主要面向医疗机构医生、护士,提供对住院病人的电子病历书写、保存、修改、打印等功能。本系统基于...

【趣味JavaScript】利用className原生自定义封装实现快速操作html元素中的class属性,功能包含添加、删除、替换、验证是否存在, 极简方式轻量级!【附代码】
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 我们可以使用className属性来实现对class类的设置,或者封装一些小函数 自定义一个hasClass函数 为了添加的class类不...

html+原生js制作一个简易音乐播放器
纯前端语言编写音乐播放器app效果图:播放器实现的功能列表点击播放自动循环播放上一首下一首暂停、继续随机播放单曲循环本文的音乐资源http://www.softeem.xin:8888/public/musicData/musicData.json下面这些按钮是导入了字体图标库font-awesom...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









