
【Web 前端】HTML、XHTML、XML 有什么区别?
HTML、XHTML和XML是三种不同的标记语言,各自具有不同的特点和用途。在前端开发中,理解它们之间的区别非常重要。让我们详细分析它们,并提供示例代码以便更好地理解。 HTML (HyperText Markup Language) HTML是最常见的标记语言之一,用于创建网页的结构和内容。它使用...

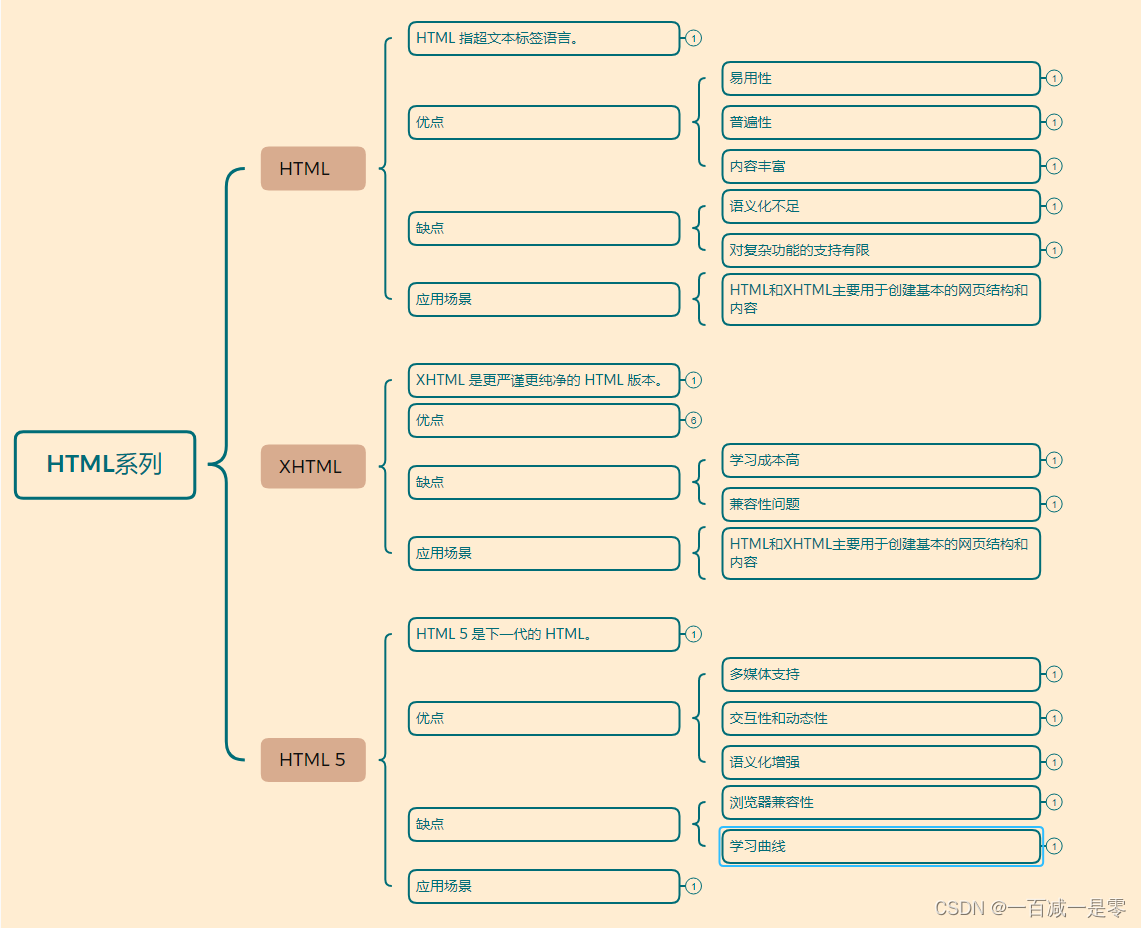
HTML、XHTML和HTML5系列对比
回首发现,前端的东西忘却的一干二净,简单的CSS样式和HTML标签都记不太清了,今天索性回顾一下,温故而知新。做了一些简单的整理,有兴趣的同学可以了解一下。 HTML HTML,全称HyperText Markup Language,即超文本标记语言,是用于创建网页的标准标记语言。它允许网页开发者创...
HTML ,XHTML,HTML5简介,js,JSP与Servlet的关系理解
** HTML(Hypertext Markup Language)是文本标记语言,它是静态页面。是一种解释性语言,所谓解释性语言就是指可以在浏览器上显示出来,不需要编译工具的语言。** JSP(Java server page )是通过java语言实现的,是Java语言的一种使用方式,...
SGML .HTML 、XML和XHTML的区别?
SGML(Standard Generalized Markup Language)是一种标记语言的元语言,它定义了用于创建其他标记语言的规范。HTML(Hypertext Markup Language)是基于SGML的标记语言,用于创建网页。XML(eXtensible Markup Langu...

XHTML与HTML有何不同?BFC是什么?数组去重常用方法?
一省:HTML 7. XHTML与HTML有何不同? XHTML是什么? XHTML 指可扩展超文本标签语言(EXtensible HyperText Markup Language)。XHTML 的目标是取代 HTML。XHTML 与 HTML 4.01 几乎是相同的。XHTML 是更严格更纯净的...

基础:html5、html、htm、xhtml、dhtml、shtml、shtm、xml、xsl、xslt
一、理解1.1、HTML5( HyperText Markup Language 5 )HTML5_百度百科HTML5 技术结合了 HTML4.01 的相关标准并革新,符合现代网络发展要求,在 2008 年正式发布。HTML5 由不同的技术构成,其在互联网中得到了非常广泛的应用,提供更多增...

基础篇:HTML XML XHTML
一、基本概念: HTML:超文本标记语言,html可以图形浏览而变得生动形象,后来,网页开发人员开始为这一语言添加新特征,本意是好的 ,但是破坏了HTML的简单性。而且,在浏览器如何显示网页这一问题上带来了不一致,导致了网页浏览器必须猜测如何显示网页...
HTML中的JavaScript中script元素与XHTML中的变化
XHTML中的script元素类型在HTML中,script元素的type属性可以被省略,此时默认为text/javascript。而在XHTML中,type属性则是必需的。这是因为XHTML是一种基于XML的语言,需要严格遵循XML的语法规则。因此,对于script元素,必须明确指定它的MIME类...

XHTML 语法规则及 HTML/XHTML(XHTML 1.0/XHTML 1.1 和 HTML 4.01/HTML 5) 文档类型说明
文章目录前言一、XHTML 语法规则二、XHTML、HTML 文档类型说明三、XHTML 文档类型3.1、XHTML 1.0 过渡类型(Transitional)3.2、XHTML 1.0 严格类型(Strict)3.3、XHTML 1.0 框架类型(Frameset)3.4、XHTML 1.1四、...

web前端学习(十一)——HTML5中脚本、URL及XHTML的简单学习
1.HTML脚本JavaScript使 HTML 页面具有更强的动态和交互性。 1.1 <script> 标签 <script> 标签用于定义客户端脚本,比如 JavaScript。<script> 元素既可包含脚本语句,也可通过 s...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









