
实现 Toy-React , 实现 JSX 渲染(下)
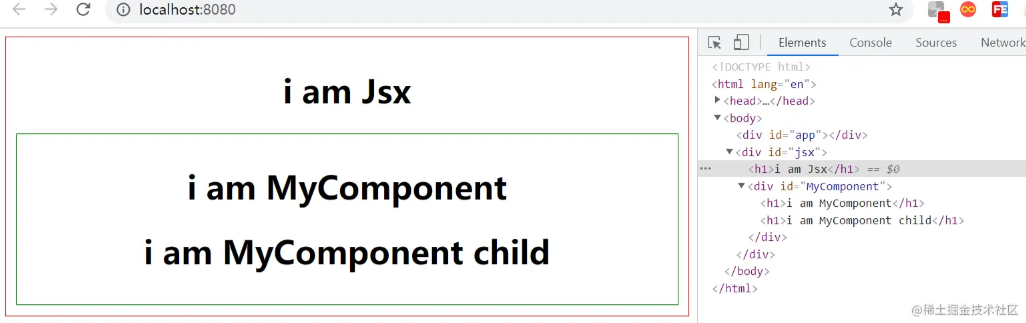
3. 可以看到 createElement 的第一个参数已经不再是 string ,而是我们定义的 Class 类,于是可以进行第一步改造,根据 type 进行对应的处理function createElement(type, attributes, ...children) { let curre...

实现 Toy-React , 实现 JSX 渲染(上)
一、简介JSX 是属于 React 中的一大特性,因此,本文将实现自定义 JSX 渲染功能,同时也会实现部分 React 中拥有的功能,以便加深理解.二、准备工作目录结构目录结构比较简单,就不详细说明了webpack 配置由于我们需要在 .js 或者 .jsx 文件中编写 jsx 语法,同时,也为了...

#yyds干货盘点 歌谣学前端之React中渲染列表
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷 微信公众号前端小歌谣 关注公众号带你进入前端学习交流群代码小结/* &l...

#yyds干货盘点# 歌谣学前端之React中渲染列表
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷 微信公众号前端小歌谣 关注公众号带你进入前端学习交流群代码小结/* &l...
react笔记之渲染列表
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>渲染列表</title> <script src="script/react.de...

React与Vue服务端渲染(一)--Nuxt.js
(本篇文章将讲解,如何使用Nuxt.js。下一篇文章将讲解,如何使用Next.js。) Nuxt.js是法国的两位兄弟基于Vue2.0开发的,解决Vue 搜索引擎爬虫抓不到这个问题,而且可以提高首屏加载的速度。zeit.co背后的团队发布的Next.js,基于React的服...

react组件进阶 render props (渲染属性) ts
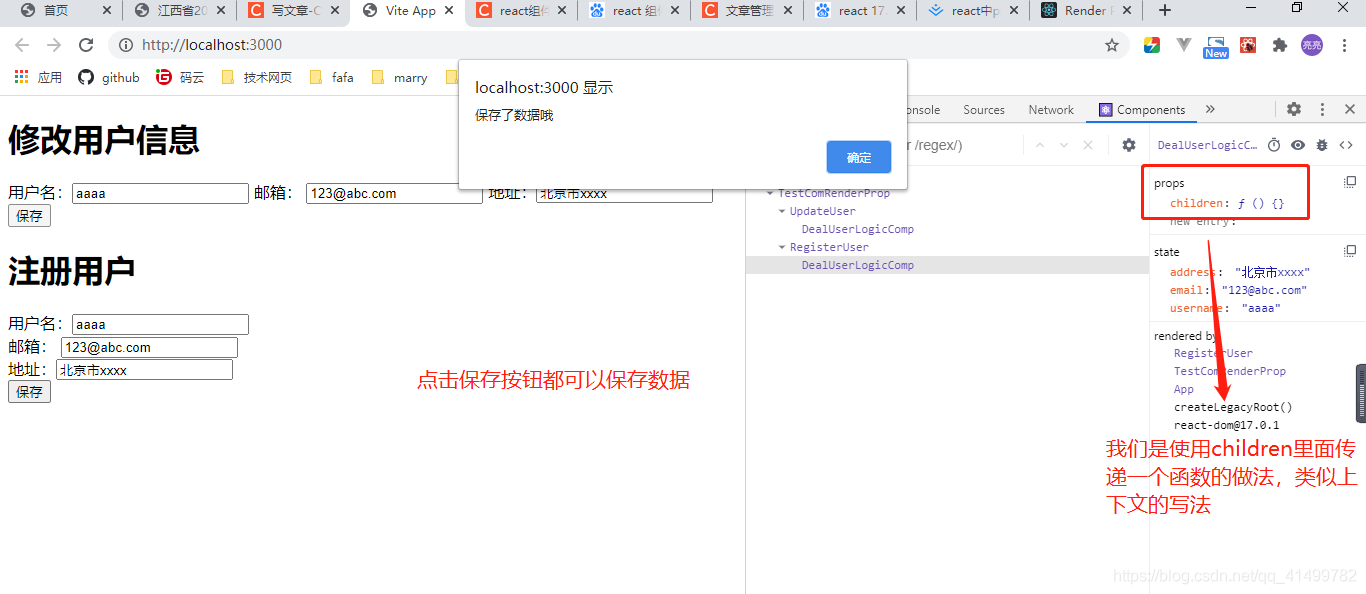
含义render props 术语 “render prop” 是指一种在 React 组件之间使用一个值为函数的 prop 共享代码的简单技术简单点说,就是用来关注功能一样,ui界面不一样 横向关注点。 这个其实不是一个新的知识,是在js 灵活继承上进行拓展的。举个例子官网举得那个例子蛮不错的,有...

React中的无限渲染问题总结
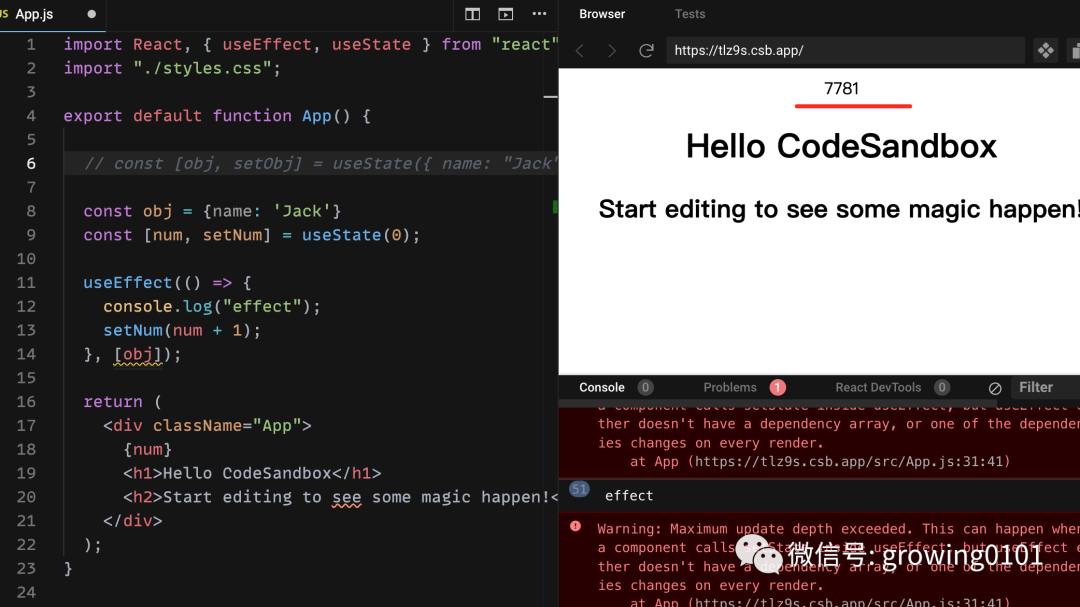
React中的无限渲染问题总结前言无限渲染情况汇总分析第一种情况第二种情况第三种情况:state和setState分别在useEffect的依赖和回调中(前两种只与useState有关)第四种:缺失依赖第五种:函数(对象)作为依赖第六种:将数组(对象)作为依赖第七种:将对象作为依赖总结参考前言今天...
【长文慎入】一文吃透React SSR服务端同构渲染
前段时间一直在研究 react ssr技术,然后写了一个完整的 ssr开发骨架。今天写文,主要是把我的研究成果的精华内容整理落地,另外通过再次梳理希望发现更多优化的地方,也希望可以让更多的人少踩一些坑,让更多的人理解和掌握这个技术。相信看过本文(前提是能对你的胃口,也能较好的消化吸收)...
【React高级】 数据获取然后进行创建测试(使用多渲染器以及计时器)
@[toc]创建对于每个测试,我们通常都希望将React树呈现给附加到文档的DOM元素。这很重要,因为它可以接收DOM事件。测试完成后,我们需要“清理”并从文档中卸载树。import { unmountComponentAtNode } from "react-dom"; let container...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js更多渲染相关
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js JSX
- react.js事件
