Vue脚手架热更新技术探秘
前言热替换(Hot Module Replacement)或热重载(Hot Reload)是指在不停机状态下,实时更新,在前端利于来说,在各大框架中及库中都有体现,比如NG从5开始就提供了热更新,RN也有对应的热更新技术,其实客户端技术很早就已经有这方面的探索,本文主要针对Vue脚手架的热更新,其实...
vue脚手架多页自动化生成实践
前言在前端开发过程中,常常面对多种业务场景。到目前为止,前端对于不同场景的处理通常会采用不同的渲染方案来组合处理,常见的渲染方案包括:CSR(Client Side Rendering)、SSR(Server Side Rendering)、SSG(Static Site Generation)、I...

Vue——安装@vue/cli(Vue脚手架)的三种方式
开发Vue项目需要用到脚手架,现在给出三种方法安装脚手架注意:要提前下载好Node.JS以及Git。不会的小伙伴可以看下面的详细过程1、首先需要下载Node.JS 下载所对应的系统以及版本号,我这里用的是win10 64位的安装包切勿使用17.0以上的版本,不然会出现问题注意:如果是用yarn安装v...

webpack5实现vue3.0脚手架
webpack5实现vue3.0脚手架

Vue(四)——脚手架,自定义事件,插槽
2.1 脚手架第一步(没有安装过的执行):全局安装 @vue/cli`npm install -g @vue/cli` 第二步:切换到要创建项目的目录,然后使用命令创建项目 vue create 文件夹名第三步:启动项目`npm run serve` 2.1.1. 脚手架文件结构安装之后,会出现如下...
基于新版 Electron 的 Vue 脚手架
前言由于目前网上的 electron-vue 库长久未更新,于是基于新版本的 electron 搭了一个 vue 脚手架,封装了通用的开机自启,自动更新,关闭按钮最小化等功能,方便大家入坑 electron仓库github.com/jyliyue/ele…介绍1、配置文件 src/config/in...

cnpm及vue的脚手架工具安装
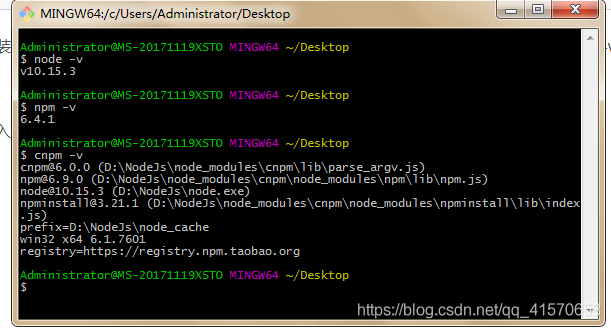
1、安装node.js,到官网https://nodejs.org/en/下载安装包,安装完成后,在cmd中输入node -v,若显示版本说明安装成功2、输入npm -v 可以看到npm也已安装成功,这是因为nodejs自带npm3、配置npm全局模块存放路径及cache路径npm config s...

【vue2】Vue Cli脚手架与VueTools的安装详解
一、vue-cli脚手架工具的安装及文件介绍1.vue-cli工具安装默认情况下,浏览器只能识别html,css,js后缀文件,无法识别 .vue后缀文件,所以要想让浏览器识别.vue后缀文件,我们需要借助一些插件来帮我们将.vue文件转成浏览器可以识别的html文件,故此我们需要下载该工具(兄弟姐...

安装Vue/Vue脚手架
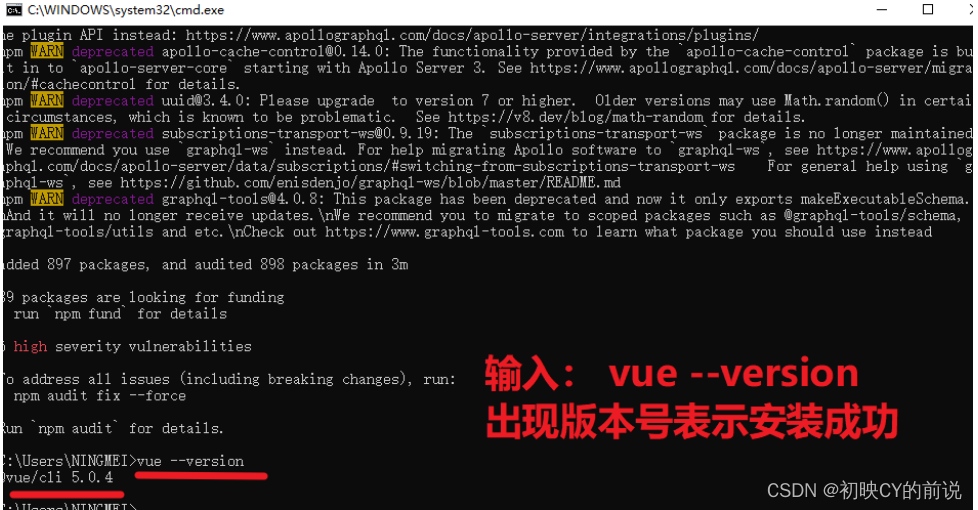
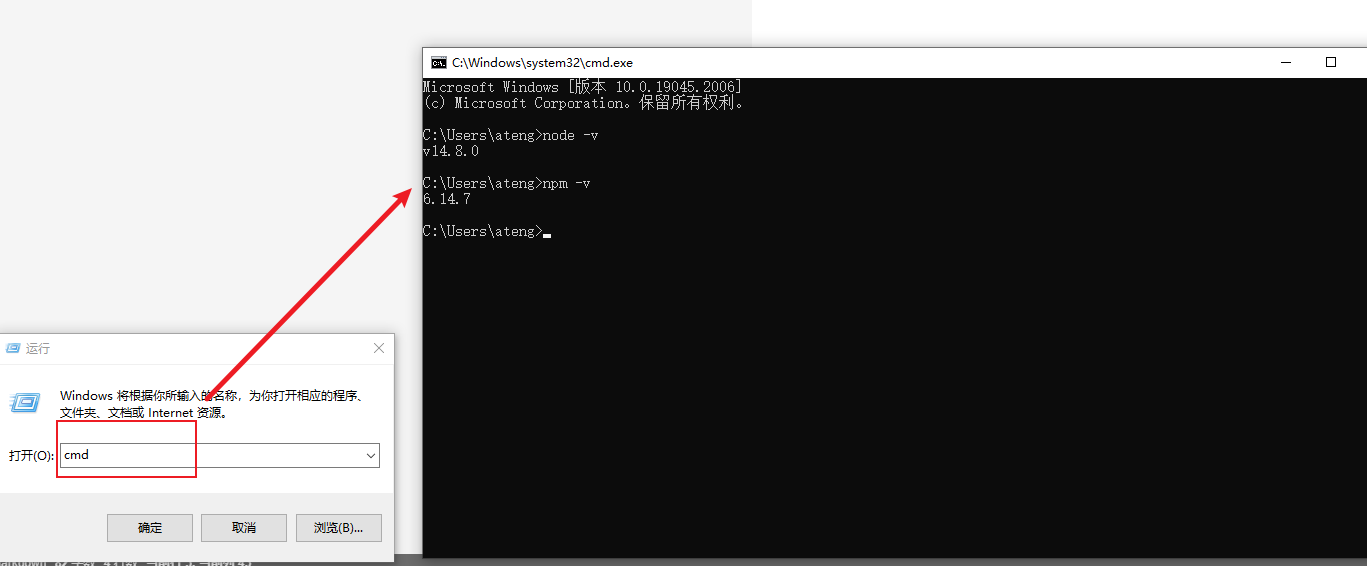
0 写在前面此处安装需要node环境,可以检查一下自己的电脑是否有Node.js。win+r--->cmd--->node -v--->npm -v如果没有安装node可以查看Node.js的安装。1 安装在安装之前查看自己的环境是否有Vue。vue -V或者vue --versi...

【Vue五分钟】 五分钟了解Webpack底层原理以及脚手架工具分析
1.如何编写一个Loader(一)当我们打包一个类型文件 / 模块时 loader 就会起作用。 通过 npm init 初始化,并且安装好 webpack 相关包,简单配置一下。const path = require( 'path; ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



