
Flutter应用开发,系统样式改不了?SystemChrome 状态栏、导航栏、屏幕方向……想改就改
开发场景开发APP时,我们经常要客制化状态栏、导航栏栏等的样式和风格,Flutter开发APP时如何满足这些客制化要求呢?自定义状态栏和导航栏的样式:您可以使用 SystemChrome 来定义状态栏和导航栏的颜色、文字样式等,以满足您的设计需求。隐藏系统级界面元素:如果您希望在应用程序运行时隐藏状...

Flutter仿写微信导航栏快速实现页面导航
前言前面介绍了APP顶部导航栏AppBar,今天来介绍下Flutter实现APP底部导航栏。我们以仿写微信的底部导航栏来举例说明。要实现类似微信底部的导航栏可以使用TabBar或者BottomNavigationBar来实现。下面分别介绍。使用TabBar实现TabBar介绍在Flutter中,Ta...

【Flutter】侧拉导航栏实现 ( Drawer 组件 | PageView 组件 )(二)
三、完整代码示例完整代码示例 :import 'package:flutter/material.dart'; /// 侧拉导航栏示例 void main() { runApp( DrawerWidget() ); } class DrawerWidget extends StatefulWidge...
【Flutter】侧拉导航栏实现 ( Drawer 组件 | PageView 组件 )(一)
文章目录一、Drawer 组件二、PageView 组件三、完整代码示例四、相关资源一、Drawer 组件Scaffold 组件中的 drawer 参数 , 就是设置侧拉导航栏菜单的 , 为其赋值一个 Drawer 组件 ;Drawer 组件就是侧拉菜单 , 该组件的 child 设置一个 List...

【Flutter】底部导航栏实现 ( BottomNavigationBar 底部导航栏 | BottomNavigationBarItem 导航栏条目 | PageView )(二)
六、完整代码示例完整代码示例 :import 'package:flutter/material.dart'; /// 底部导航栏示例 void main() { runApp( BottomNavigatorWidget() ); } class BottomNavigatorWidget ext...
【Flutter】底部导航栏实现 ( BottomNavigationBar 底部导航栏 | BottomNavigationBarItem 导航栏条目 | PageView )(一)
文章目录一、Scaffold 组件二、底部导航栏整体架构三、BottomNavigationBar 底部导航栏四、BottomNavigationBarItem 导航栏条目五、PageView 组件六、完整代码示例七、相关资源一、Scaffold 组件Flutter 中的 Scaffold 组件实现...

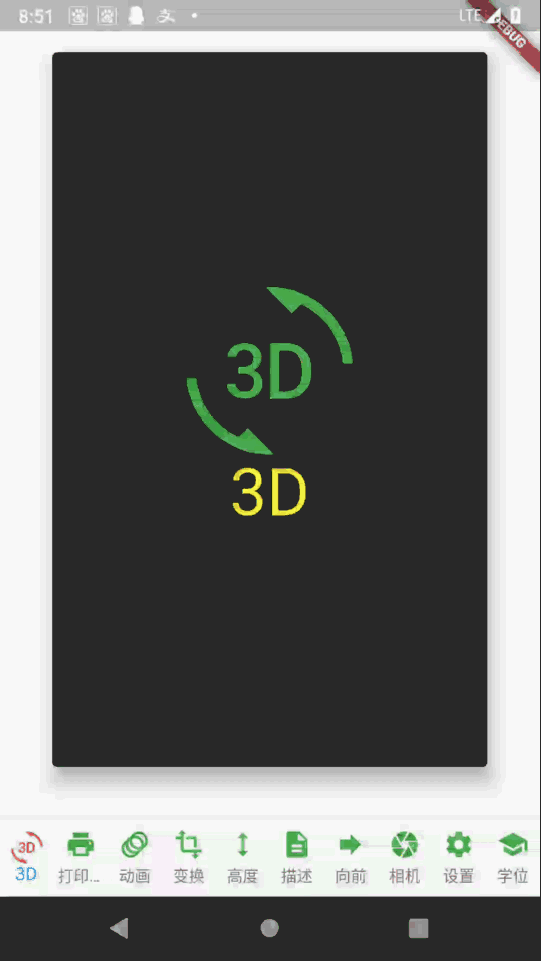
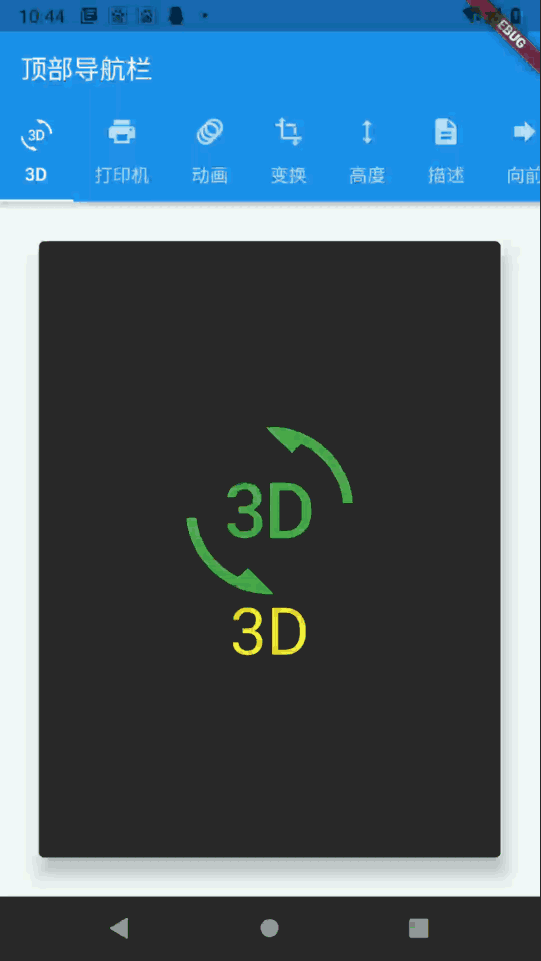
【Flutter】顶部导航栏实现 ( Scaffold | DefaultTabController | TabBar | Tab | TabBarView )(二)
五、Tab 标签组件Tab 组件是 TabBar 组件的子组件 , 每个 TabBar 组件需要设置若干个 Tab 组件 ( 至少一个 ) ;Tab 构造函数 : /// 创建一个材料设计风格的选项卡. /// /// 至少设置一个 text 文本和 icon 图标 child 必须为非空 . co...
【Flutter】顶部导航栏实现 ( Scaffold | DefaultTabController | TabBar | Tab | TabBarView )(一)
文章目录一、Scaffold 组件二、实现顶部导航栏三、DefaultTabController 导航标签控制组件四、TabBar 导航按钮组件五、Tab 标签组件六、TabBarView 导航主体内容组件七、完整代码示例八、相关资源一、Scaffold 组件Flutter 中的 Scaffold ...

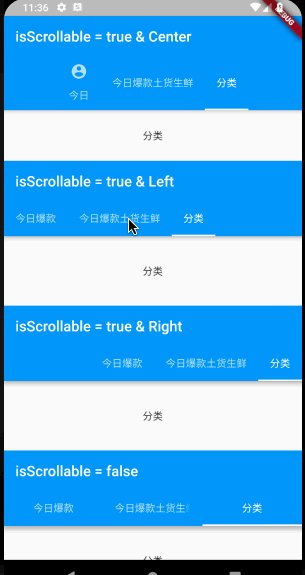
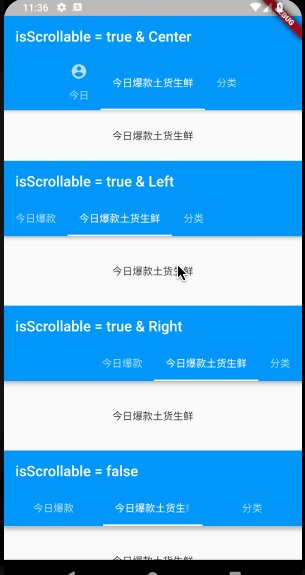
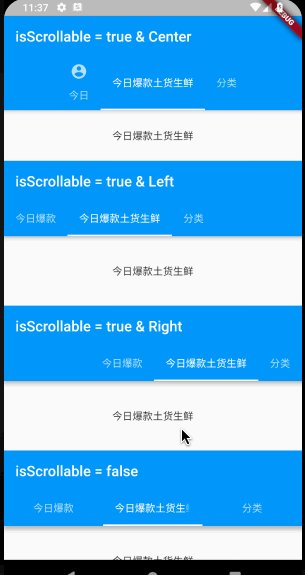
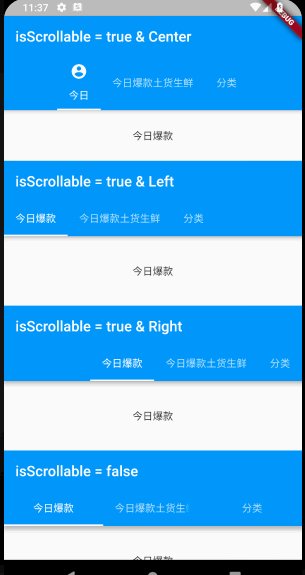
Flutter 126: 图解自定义两侧对齐 ACETabBar 标签导航栏
小菜在实践学习过程中,需要把 TabBar 标签栏默认居左,而 TabBar 默认是居中状态;小菜借此机会学习一下 TabBar 源码,稍微调整一下对齐方式;ACETabBarACETabBarAlignType 对齐方式 &nb...
Flutter 76: 图解基本 TabBar 标签导航栏 (二)
小菜刚刚学习了 TabBar 标签导航栏的使用,其中对于标签指示器 indicator 的使用较少;小菜今天尝试一下自定义标签指示器; TabBar 提供了...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Flutter更多导航栏相关
Flutter您可能感兴趣
- Flutter构建
- Flutter移动应用开发
- Flutter跨平台
- Flutter黑屏
- Flutter Android
- Flutter动画
- Flutter入门
- Flutter页面跳转
- Flutter跨平台开发
- Flutter开发
- Flutter应用
- Flutter技术
- Flutter Dart
- Flutter组件
- Flutter基础
- Flutter Widget
- Flutter工程
- Flutter插件
- Flutter教程
- Flutter Widgets
- Flutter平台
- Flutter前端
- Flutter Web
- Flutter研发
- Flutter框架
- Flutter Native
- Flutter实现






