
1天搞定SpringBoot+Vue全栈开发 (2)RESTful API与Swagger
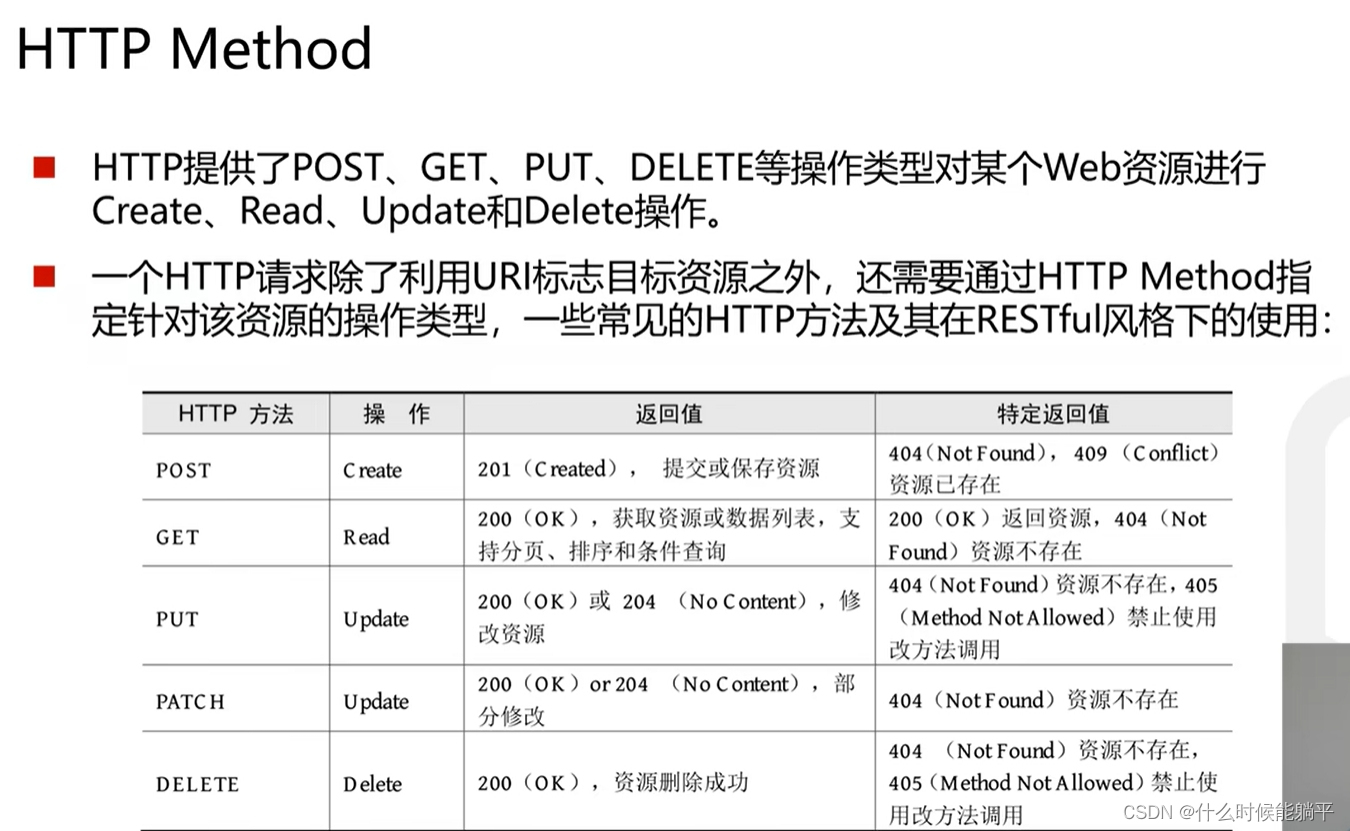
1.RESTful API 1.1相关知识 ...
Vue 3.x全面升级指南:Composition API深度探索
Vue 3.x 的全面升级引入了 Composition API,这是对 Vue 2.x 传统 Options API 的一个重大改进,它提供了更加灵活和模块化的代码组织方式. Composition API的核心概念和函数 setup()函数: Vue 3 中的核心入口,用于设置组件的状态和逻辑,...
组合API:掌握Vue的组合式API(Composition API)
自Vue.js的诞生以来,它以其轻量级、高效和易于理解的特点迅速成为了前端开发的热门选择。随着Vue.js的成长与生态的扩展,开发复杂应用时对于逻辑复用和组件组织提出了更高的要求。为了解决这些问题,Vue.js推出了组合式API(Composition API),这是对原有Options API的补...
访问REST API:在Vue中消费和管理远程数据
在现代Web应用开发中,前后端分离已经成为一种流行的架构模式。在这种模式下,前端通常负责展示和用户交互,而后端则通过REST API提供数据和服务。对于使用Vue框架的开发者而言,如何高效地消费和管理这些远程数据是构建动态、响应式应用的关键。本文将深入探讨如何在Vue应用中访问REST API,包括...
Vue 组合式 API
Vue 组合式 API 生命周期钩子 在 Vue2 中,我们通过以下方式实现生命周期钩子函数: export default { beforeMount() { console.log('V2 beforeMount!') }, mounted() { ...
vue 3.0 所采用的 Composition Api 和 vue 2.0 使用的 Option Api 区别
Vue 3.0引入了Composition API,与Vue 2.x使用的Options API有一些区别。Composition API的目标是改善代码的可重用性和组合性,使代码更易于维护和理解。下面是Composition API和Options API之间的一些区别: 组织代码的方式: Opt...
深入浅出:Vue 3 Composition API 的魅力与实践
随着前端技术的迅速发展,Vue.js 作为其中的佼佼者,一直在不断进化以满足现代开发的需求。Vue 3 的推出,标志着这一流行框架进入了新的时代。其中,Composition API 作为 Vue 3 的核心特性之一,受到了广泛关注。本文将深入探讨 Composition API 的魅力所在,并通过...
深入浅出:Vue 3 Composition API 的魅力
Vue.js 自诞生以来,就以其轻量级和易于上手的特性受到前端开发者的广泛欢迎。随着技术的不断进步和开发需求的日益复杂,Vue 3 的推出无疑是一次重大的进步,其中最受关注的便是全新的 Composition API。何为 Composition API?简而言之,Composition API 是...
深入浅出Vue 3 Composition API:重塑前端开发范式
Vue.js自诞生以来,一直是前端开发中最受欢迎的JavaScript框架之一。它以简洁的API、轻量级和易于上手的特性获得了广泛的认可。随着Vue 3的发布,一个全新的特性Composition API引起了开发社区的广泛关注。这一新特性被认为是Vue.js发展历程中的一次重大变革,它旨在解决Vu...
深入浅出:Vue 3 Composition API 的革新之旅
随着前端技术的快速发展,组件化已成为现代前端开发的核心。Vue.js 作为一个轻量级、易于上手的前端框架,在全球范围内拥有庞大的用户基础。自 Vue 3 正式发布以来,Composition API 成为了其最受瞩目的
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。