
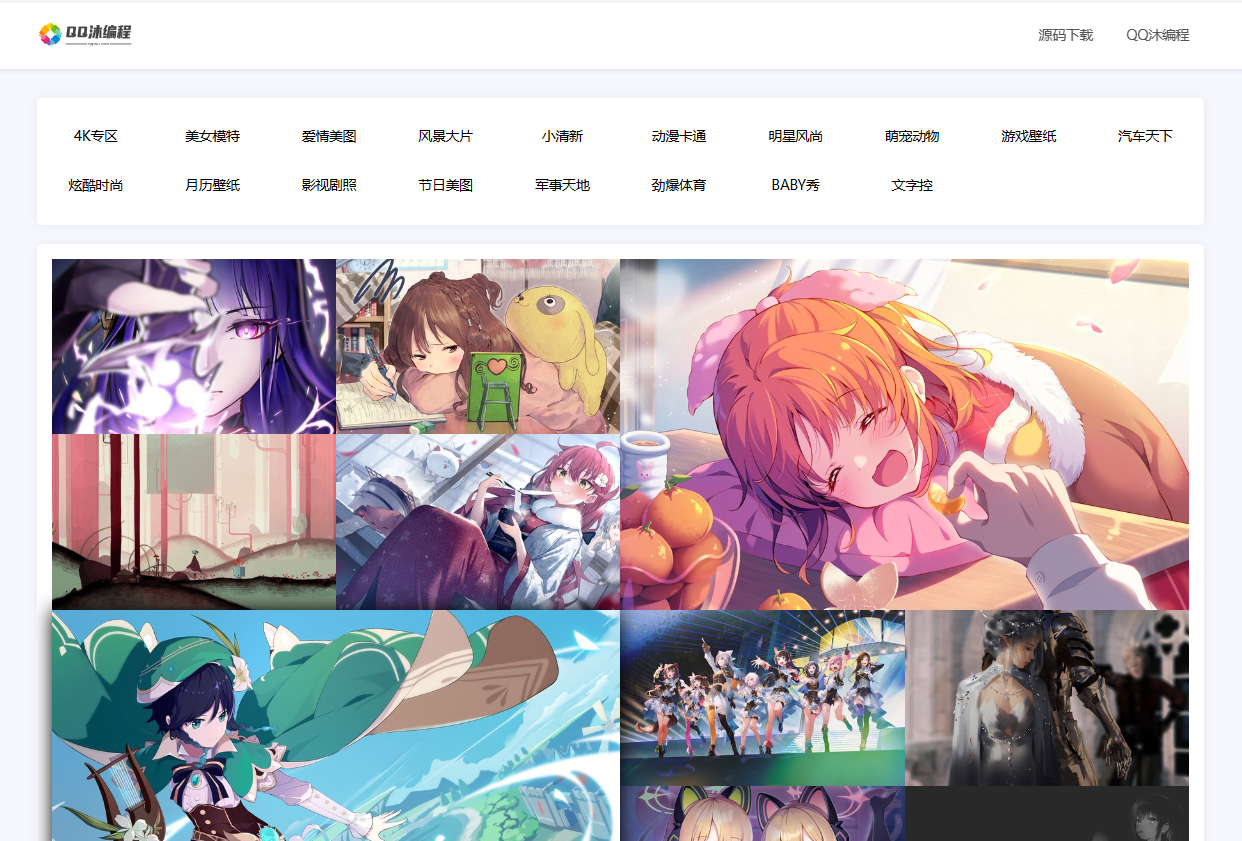
HTML5响应式自动采集API壁纸系统源码自适应手机端
HTML5响应式自动采集API壁纸系统源码自适应手机端 瀑布流加载 源码下载:https://www.qqmu.com/2303.html

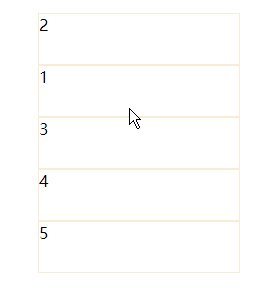
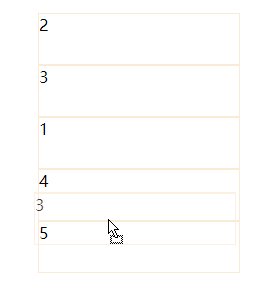
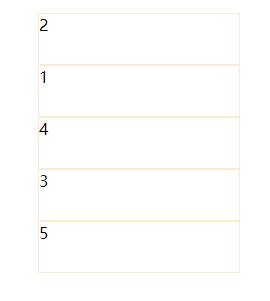
基于html5拖拽api实现列表的拖拽排序
基于html5拖拽api实现列表的拖拽排序html代码:<ul ondrop="drop_handler(event);" ondragover="dragover_handler(event);"> <li draggable="true" ondragstart="...

HTML的笔记及展示(1)(锚点、a元素添加超链接href、img元素、iframe元素、HTML5新增的拖放API)
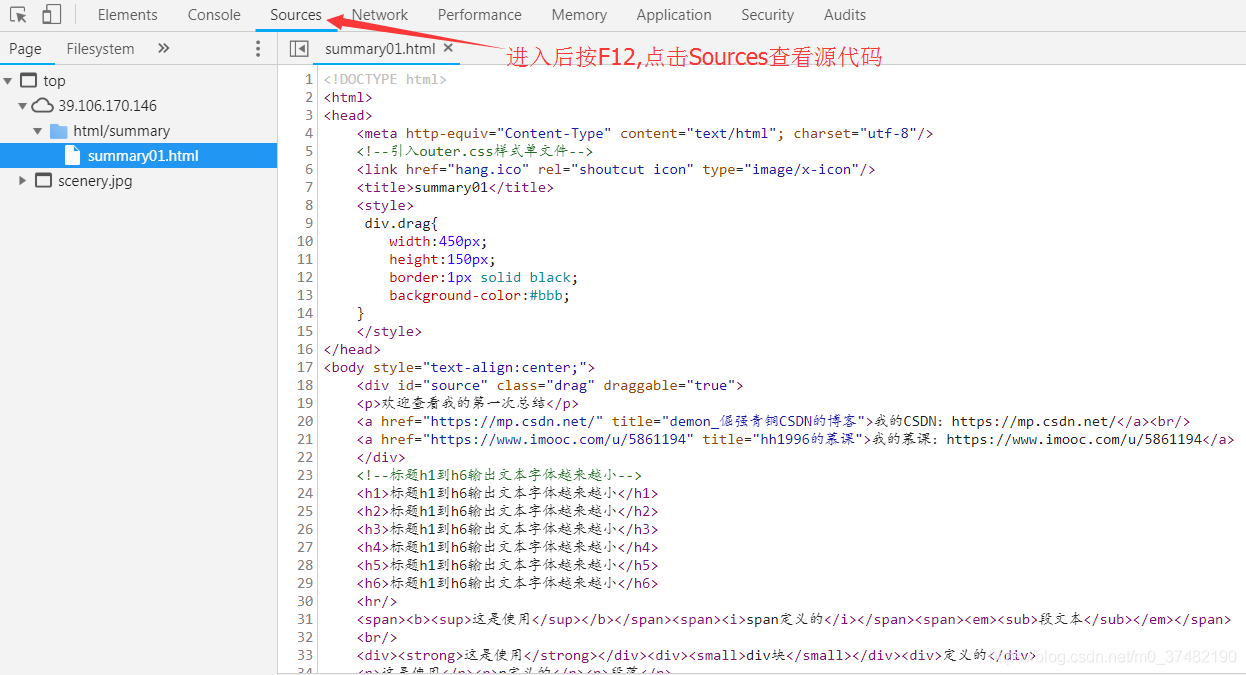
之前接触过一些前端内容,但是时间长了早就忘记了,最近开始系统的学习,做一下总结,方便日后使用。我把总结内容展示在了自己的服务器上,欢迎大家查看网址:功能简单演示(暂时不可访问,19年8月26日更新),进入后按下F12键或者右击鼠标查看源码,如下图:(下篇我会总结关于服务器购买、以及连接...
history对象和HTML5 History API
history对象和HTML5 History APIhistory.back() // 返回上一个访问的页面,等同于浏览器的返回按钮 history.forward() // 移动到下一个访问页面,等同于浏览器的前进按钮 history.go() // 参数为一个整数 history.go(-1)...
HTML5使用Geoloacation API检测浏览器的支持性
HTML5使用Geoloacation API检测浏览器的支持性在调用HTML5 Deolocation API函数前,需要确保浏览器支持此功能。当浏览器不支持时,可以提供一些替代文本,以提示用户升级浏览器或安装插件(如 Gears)来增强现有浏览器功能。检测浏览器支持性,代码:function t...
HTML5中localStorage,seeionStorage API使用
localStorage,seeionStorage API使用不管我们使用哪种存储方式 ,第一步都应该判断浏览器是否支持。localStorage是否支持浏览器的代码:if(window.localStorage){ alert(“浏览器支持”); }else{ alert(“浏览器不支持”); ...

HTML5新特性drag API 实现拖放功能(下)
三、dataTransfer对象上面只是简简单单地实现了拖放功能,但并没用利用该功能做出什么实际性的功能,这里我们介绍一个拖放事件中事件对象上的一个特别重要的属性——dataTransfer我们通过 event.dataTransfer 来获取该对象,其主要的作用就是从被拖放元素向目标元素传递一个字...

HTML5新特性drag API 实现拖放功能(上)
一、什么是拖放拖放就是通过鼠标放在一个物体上,按住鼠标不放就可以把一个物体拖动到另一个位置。其实我们平时一直都有接触,如图那么在网页上其实也可以实现同样效果的拖放功能,如图那么,就让我们来看看如何实现的吧二、拖放事件在IE4的时候,Js就可以实现拖放功能了,当时只支持拖放图像和一些文本。后来随着IE...
HTML5标准具体提供了哪些新的API呀?
HTML5标准具体提供了哪些新的API呀?

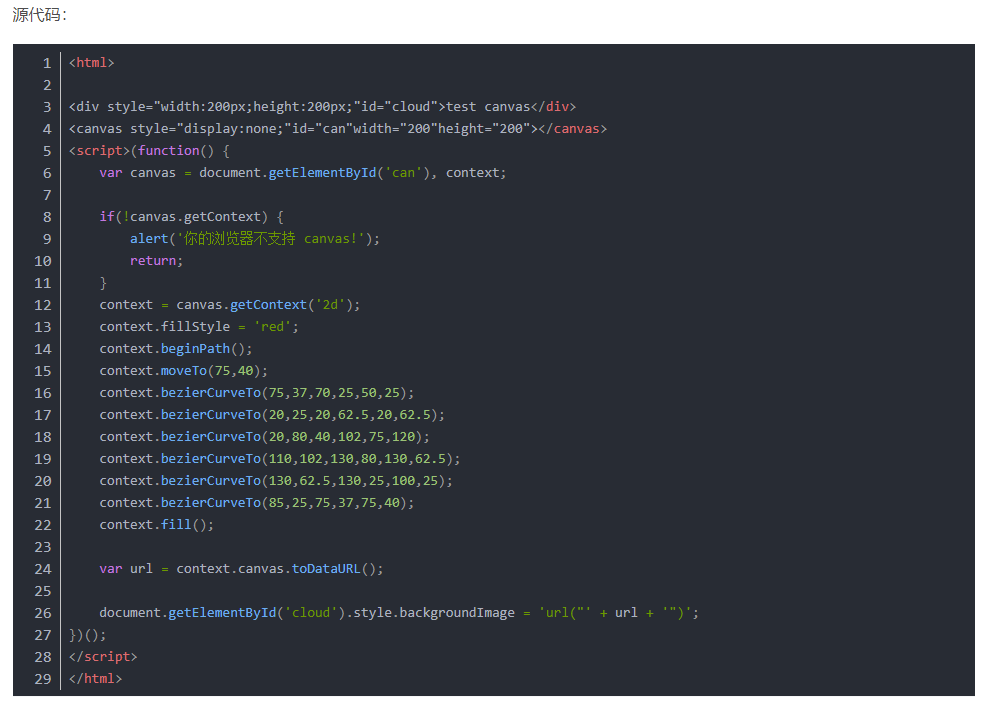
29行代码使用HTML5 Canvas API绘制一颗红心
29行代码使用HTML5 Canvas API绘制一颗红心
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。