oss跨域资源共享(CORS Configuration)
阿里云对象存储服务(Object Storage Service, OSS)的跨域资源共享(CORS Configuration)是指一种安全机制,允许您配置OSS bucket以便从不同的域名或源发起的Web浏览器请求能够成功获取存储在OSS中的资源。由于浏览器的安全策略(即同源策略,Same-O...
视觉智能平台跨域的问题后续会做调整吗?就是直接在浏览器完整的处理,不再去额外的开通oss。
视觉智能平台跨域的问题后续会做调整吗?就是直接在浏览器完整的处理,不再去额外的开通oss。
视觉智能开放平台那是否要求只能使用上海地域的OSS?其他地区还会产生跨域费用?
视觉智能开放平台那是否要求只能使用上海地域的OSS?其他地区还会产生跨域费用?
云效API有办法支持跨域展示图片吗? 或者将资源转移到自己的oss。
云效API有办法支持跨域展示图片吗? 或者将资源转移到自己的oss。

阿里云OSS图片访问出现跨域:Access to image at from origin has been blocked by CORS policy
问题描述<!-- 使用img标签没有问题--> <img src="url"> <script> // 使用js Image 对象报错 let image = new Image() image.setAttribute('crossOrigin', 'Anony...
[帮助文档] 如何使用检查用户OSSBucket的跨域规则
本文介绍自学习(viapi-regen)类目下的检查用户OSS Bucket的跨域规则CheckDatasetOssBucketCORS的语法及示例。

解决阿里oss远程图片html2canvas生成海报时跨域问题(附代码)
html2canvas生成海报的代码网上有很多,文章里不做详述,此文章主要解决阿里oss远程图片html2canvas生成海报时跨域问题一、问题:如果生成海报的图片存在远程图片,那么js报错如下:Uncaught SecurityError: Failed to execute ‘toDataURL...

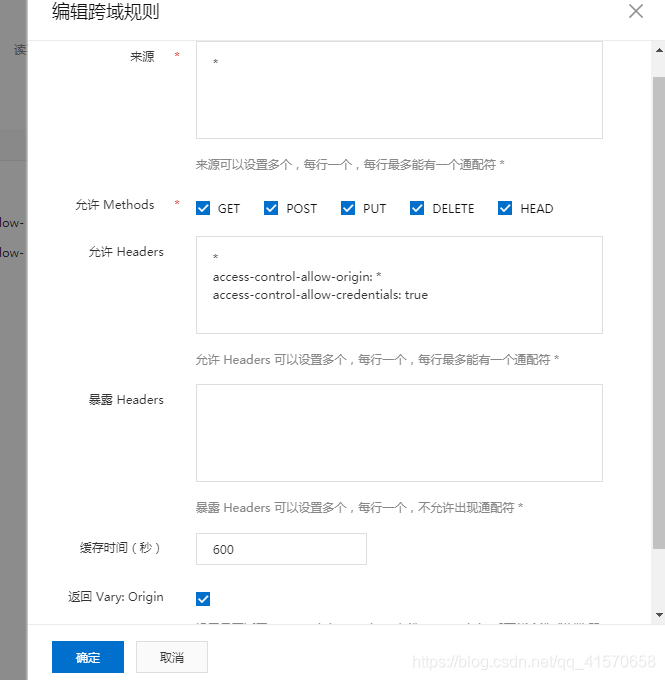
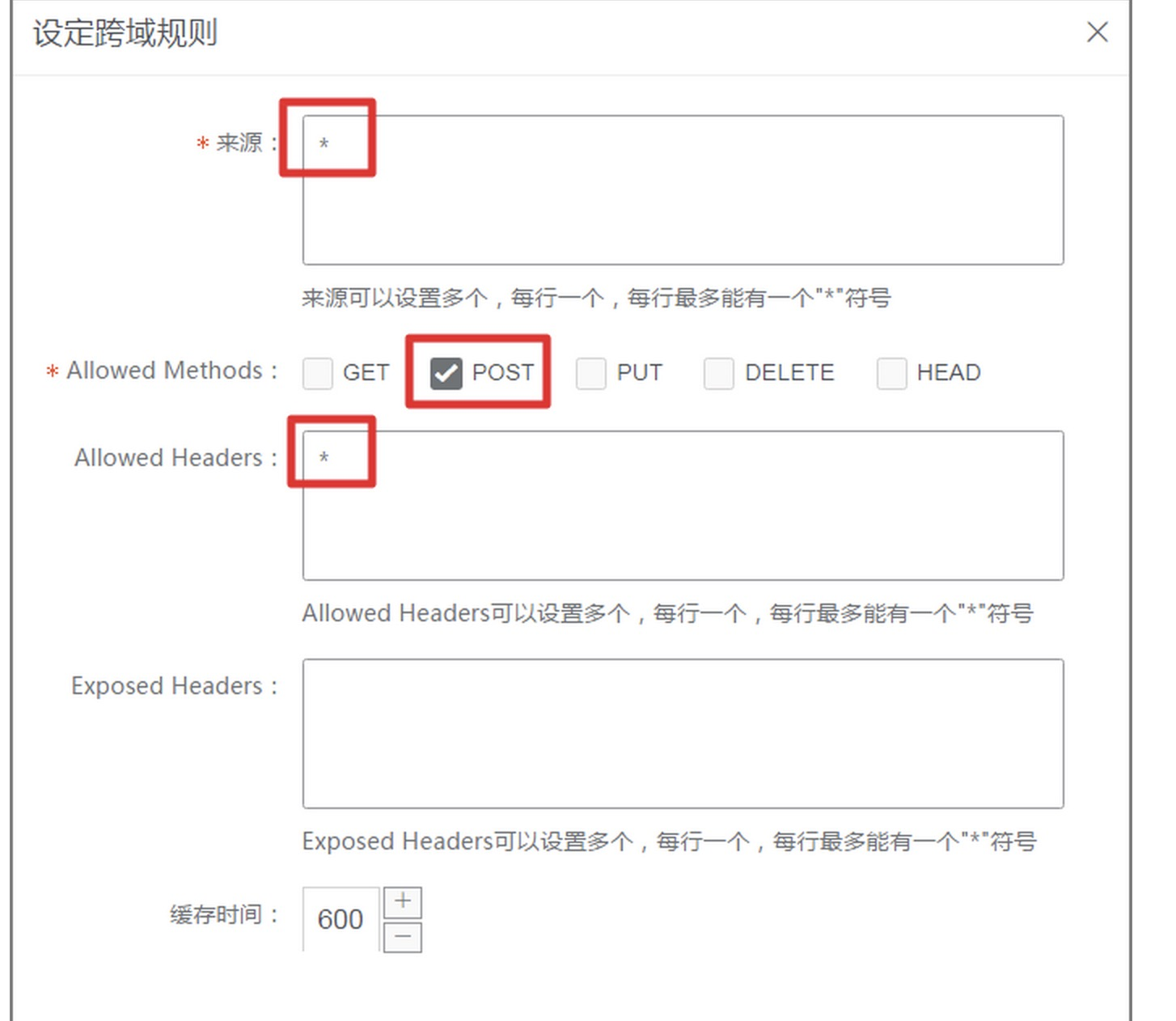
阿里云OSS设置跨域访问
OSS 提供 HTML5 协议中的跨域资源共享 CORS 设置,帮助您实现跨域访问。当 OSS 收到一个跨域请求(或者 OPTIONS 请求)时,会读取存储空间对应的 CORS 规则,然后进行相应的权限检查。OSS 会依次检查每一条规则,使用第一条匹配的规则来允许请求并返回对应的 header。如果...
视觉智能平台中SDK处理完的oss url不支持跨域访问,这个怎么办呀?
视觉智能平台中SDK处理完的oss url不支持跨域访问,这个怎么办呀?
OSS跨域还是有问题
发送跨域请求时报Response to preflight request doesn't pass access control check: The value of the&...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。