
Java Web之JSP操作XML(XML的文档结构 语法和注释、dom4j的下载与配置 应用dom4j创建、解析和修改XML)
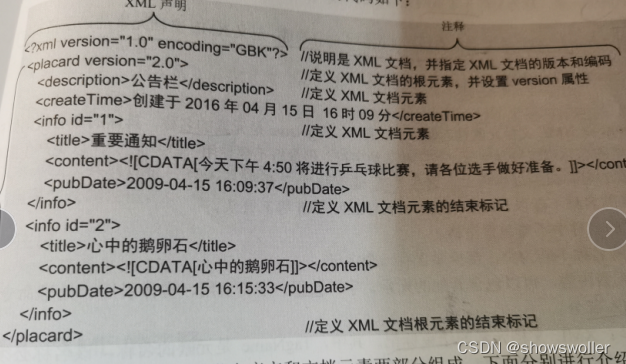
前言XML是eXtensible Markup Language(可扩展标记语言)的缩写,是SGML(标准通用化标记语言)的一个子集 用于提供数据描述格式 适用于不同应用程序间的数据交换,而且这种交换不以预先定义的一组数据结构作为前提,增强了可扩展性。一、XML文档结构一个基本的XML文档通常由序言...

技术:Java-Web基础|XML解析(四)之JAXP-dom4j
1 XML介绍和解析方式「XML解析介绍」XML是标记型文档,js 使用 dom 解析标记型文档是根据 html 的层级结构,在内存中分配一个属性结构,把 html 的标签,属性和文本都封装成 document 对象、element 对象,属性对象、文本对象,node 节点对象。2 dom4j解析X...

技术:Java-Web基础|XML解析(二)之JAXP-DOM
1 XML介绍和解析方式「XML解析介绍」XML是标记型文档,js 使用 dom 解析标记型文档是根据 html 的层级结构,在内存中分配一个属性结构,把 html 的标签,属性和文本都封装成 document 对象、element 对象,属性对象、文本对象,node 节点对象。「XML」解析技术x...

Web API——DOM介绍
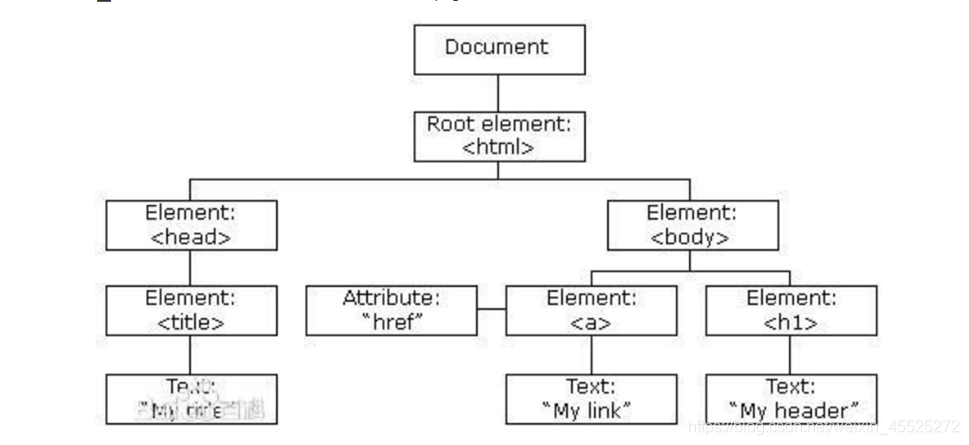
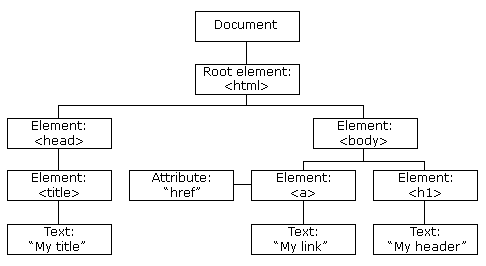
DOMDOM的概念文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。Document Object Model的...

web前端学习(四十二)——JavaScript DOM元素(添加、移除及替换)、DOM集合(Collection)、DOM节点列表(NodeList)
1.DOM元素的相关操作方法方法描述getElementById()返回带有指定 ID 的元素。getElementsByTagName()返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。getElementsByClassName()返回包含带有指定类名的所有元素的节点列表。app...

web前端学习(四十一)——JavaScript DOM EventListener(添加与移除监听事件)
1.添加监听事件(addEventListener() 方法)addEventListener() 方法用于向指定元素添加事件句柄。addEventListener() 方法添加的事件句柄不会覆盖已存在的事件句柄。你可以向一个元素添加多个事件句柄,也可以向同个元素添加多个同类型的事件句柄,如:两个 ...

web前端学习(四十)——JavaScript DOM事件(对事件做出反应)
1.开篇HTML DOM 使 JavaScript 有能力对 HTML 事件做出反应。对事件做出反应我们可以在事件发生时执行 JavaScript,比如当用户在 HTML 元素上点击时。如需在用户点击某个元素时执行代码,请向一个 HTML 事件属性添加 JavaScript 代码:οnclick=J...

web前端学习(三十九)——JavaScript DOM简介、通过DOM修改HTML、CSS
1.JS DOM简介HTML DOM (文档对象模型),当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。通过HTML DOM,可访问 JavaScript HTML 文档的所有元素。HTML DOM 模型被构造为对象的树: 通过可编程...

Web Components系列(四) —— 认识 Shadow DOM
前言在初涉前端之时,我就一直在好奇一个问题,为什么像:<input/><select></select><audio></audio><video></video>……等等这些标签,看起来似乎很简单,可为什么可以展现...

提升对前端的认知,不得不了解Web API的DOM和BOM
一、DOM操作DOM操作,即Document Object Model文档对象模型。下面通过几个知识点来分析DOM的本质、节点操作、结构操作以及 DOM 的性能。1、DOM的本质DOM的本质就是一棵 树 ,是树结构。我们从早起xml说起,xml是一种可扩展性的标准语言,早期基本是用xml来对DOM进...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








