在微信浏览器打开 H5,居然无法一键下载图片?
目前在手机微信浏览器中打开的 H5 页面,是无法通过 JavaScript 的 API 实现图片或文件下载的。为什么在手机的默认浏览器就可以下载,但我们在微信里面打开浏览器,就下不了了呢?我觉得是微信 APP 的权限问题,下载的权限是掌握在当前使用的 APP 手上的。微信拒绝了内置浏览器的下载文件请...
微信中通过页面(H5)直接打开本地app的解决方案
简述 微信中通过页面直接打开app分为安卓版和IOS版,两个的实现方式是完全不同的。 安卓版实现:使用腾讯的应用宝,只要配置了“微下载”之后,打开链接腾讯会帮你判断本地是否已经安装了app,如果本地安装就直接打开,没有安装的话就是腾讯微下载的页面进行app下载,当然微下载的页面腾讯提供了几个模板,可...
微信支付开发(7) H5支付
关键字:微信支付 微信支付v3 H5支付 wap支付 prepay_id 作者:方倍工作室原文: http://www.cnblogs.com/txw1958/p/wxpayv3_h5.html 本文介绍微信支付下的H5支付实现流程。 &n...
微信支付h5 chrome无法跳回 redirect_uri?
问题描述微信支付h5 chrome无法跳回 redirect_uri 三星自带的浏览器和chrome浏览器回调地址无效,都是直接返回了发起支付的页面。 let wxPay = await axios('', { "cmd": "ticket.buyOrder", "params": {"ticket...

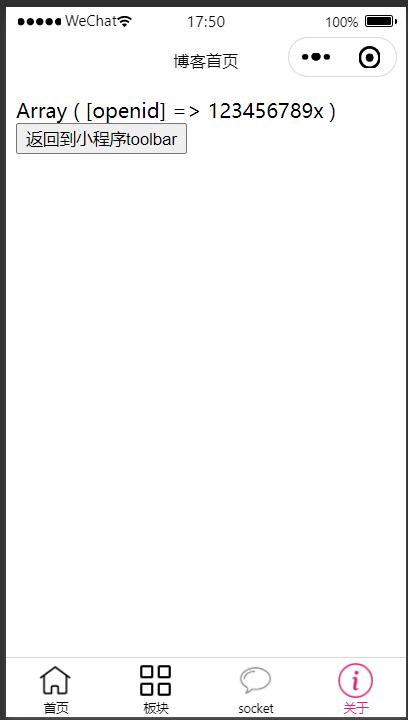
微信小程序web-view内嵌h5,实现双向传参案例
1.微信小程序带参跳转h5代码.jsPage( { data :{ openid : ' 123456789x ' }, onLoad ( options ){ var openid = thi...
微信分享和微信H5跳转到APP开放标签wx-open-launch-app使用及样式设置
H5、微信、App唤端相关一、微信分享二、浏览器H5跳转到APP三、微信H5跳转到APP一、条件说明二、文档三、重要的设置四、注意点五、样式设置一、微信分享参看:微信分享:后端参数获取PHP实现二、浏览器H5跳转到APPuser-agent.js/** * 判断设备类型 */ function is...

微信不再提供小程序打开App?借助H5为App引流的方式你必须知道!
2021年5月14日App开发者领域发布了一条重要消息:微信开放平台为了提升用户体验,将于2021年5月20日(后来延期到2021年5月27日)起不再提供“小程序打开App技术服务”,这意味着以后通过场景值1036(从App分享卡片)打开的小程序,不能打开App了。这对于广大App开发者来说是一个噩...
微信H5提交,后台收到两次请求? 400 报错
微信H5提交,后台收到两次请求? 400 报错 微信H5form表单提交,后台偶尔会收到两次请求,需要过滤一次请求,如何来实现: 1、加同步锁,但是加锁会大大影响效率,锁是基于对象的锁,很明显在多用户的情况下锁会大大影响效率 2、用memcache缓存记录入参,处理完毕后释放缓存,并写下定时器定时轮...
H5如何唤起微信 400 请求报错
最近看到有网站通过此链接成功唤起微信跳转到指定页面,weixin://dl/business/?ticket= 查看请求发现,该网站使用的ticket有两个,随机切换的,就想问问这里的ticket是怎么来的呢
公司微信端 H5 界面开发了抽奖功能,需要对其进行压力测试,但是一直微信授权失败,有什么办法能够授权
公司微信端 H5 界面开发了抽奖功能,需要对其进行压力测试,但是一直微信授权失败,有什么办法能够授权成功呢?希望有大神指导。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子


