CSS编写的瓶颈在哪里?CSS预处理器登场解决你的燃眉之急!(三)
CSS编写的瓶颈在哪里?CSS预处理器登场解决你的燃眉之急!(二)https://developer.aliyun.com/article/1426414解释Sass和Scss的区别Sass和SCSS是两种CSS预处理器,其中Sass采用的是缩进式语法(Indent Style),而SCSS采用的是...
CSS编写的瓶颈在哪里?CSS预处理器登场解决你的燃眉之急!(二)
CSS编写的瓶颈在哪里?CSS预处理器登场解决你的燃眉之急!(一)https://developer.aliyun.com/article/1426411继承继承是一种在CSS预处理器中常用的技术,可以让样式代码的重复性降到最低,提高了可维护性,更好的组织和继承现有的样式。在Less中,使用继承可以...
CSS编写的瓶颈在哪里?CSS预处理器登场解决你的燃眉之急!(一)
I. 引言解释CSS预处理器是什么CSS预处理器是一种工具,它允许我们编写类似于CSS的代码,但增加了许多编程语言的特性,使编写CSS更加灵活和高效。 CSS预处理器使用一种专有语言,然后将其编译成普通CSS,可以将这种语言视为CSS的扩展。例如,CSS编写的一个常见问题是,当需要声明多个类似的样式...
CSS预处理器【Less】
一小池勺❤️❤️❤️ ❤️❤️❤️❤️胸有惊雷而面如平湖者,可拜上将军也。lesshttp://lesscss.cn/less是css预编译语言,和其类似的预编译器还有: sass, stylus等,所谓的预编译,其实是把css这种标记语言按照面向对象(编程语言的方式)进行编写(有变量,函数,判断等...

Vue项目实战(08)- css预处理器
1. 引言在前面的章节,已经讲解了部分vue-element-admin的知识:《Vue项目实战(01)-vue-element-admin项目结构分析》《Vue项目实战(02)-Vuex状态管理模式》《Vue项目实战(03)-alias》《Vue项目实战(04ÿ...

使用Vue编写css预处理器的方法
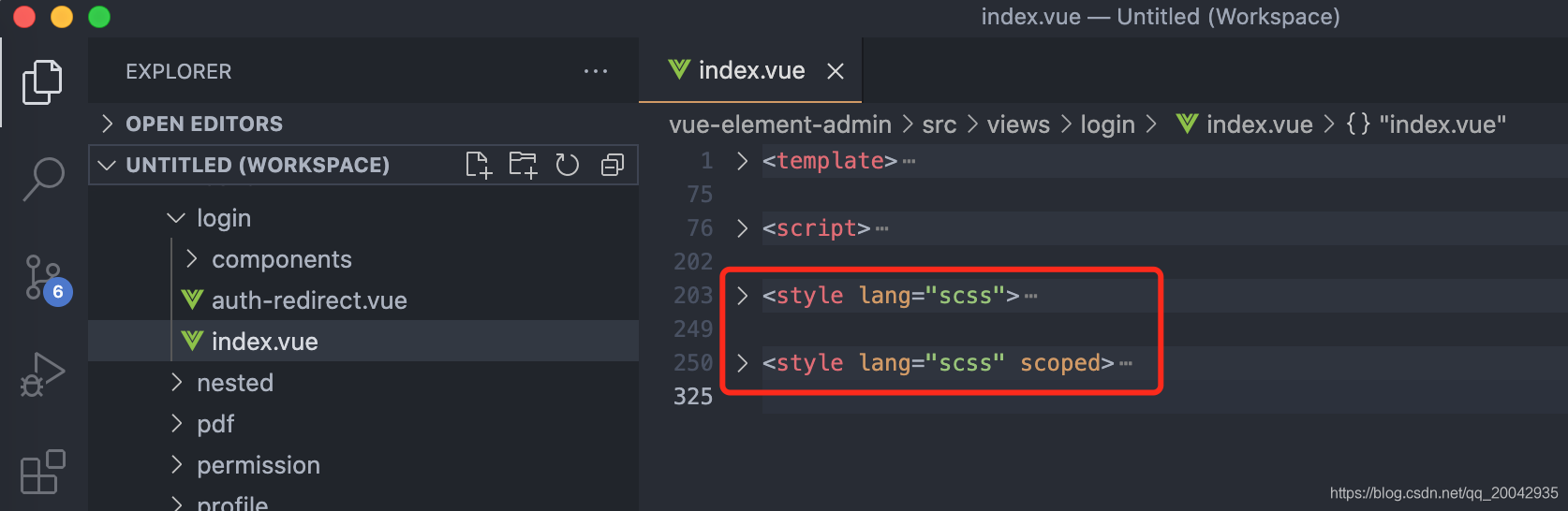
style 标签上还有一个 lang 属性,用于定义 css 的编写方式,是否使用 css 预处理器。 如果想使用 css 预处理器 需要先安装对应的 css 预处理器插件。 这里以 less 预处理器为例,安装命令:npm i less - loader...
CSS预处理器Sass和Less的使用指南(下)
4. 高级特性 4.1 变量 Sass和Less都支持变量的定义,这样我们就可以在整个样式表中重复使用相同的值。 // Sass $primary-color: #ff0000; $font-size: 16px; .header { color: $primary-color; font-size...
CSS预处理器Sass和Less的使用指南(上)
CSS预处理器Sass和Less的使用指南 CSS预处理器是前端开发中的重要工具,它们能够帮助我们更高效、灵活地编写CSS样式。在众多CSS预处理器中,Sass和Less是最受欢迎和广泛使用的两种。本文将为您介绍Sass和Less的基本概念,以及它们在前端项目中的使用指南。我们还将通过示例代码演示它...
Vue 安装 CSS 预处理器(Less、Sass、Stylus)
一、简介Sass 和 Less 语法严谨,Stylus 相对自由。因为 Less 长得更像 css,所以它可能学习起来更容易。Sass 和 Stylus 都具有类语言的逻辑方式处理:条件、循环等,而 Less 需要通过 When 等关键词模拟这些功能,这方面 Less 比不上 Sass 和 Styl...
Vue 安装 Less(CSS 预处理器)
配置全局样式安装 Less// 一起安装 $ npm i less less-loader -D // 分开安装 $ npm i less -D $ npm i less-loader -D // 指定版本安装 $ npm i less@4.1.1 -D $ npm i less-loader@6....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







