
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-12-2.管理员登录
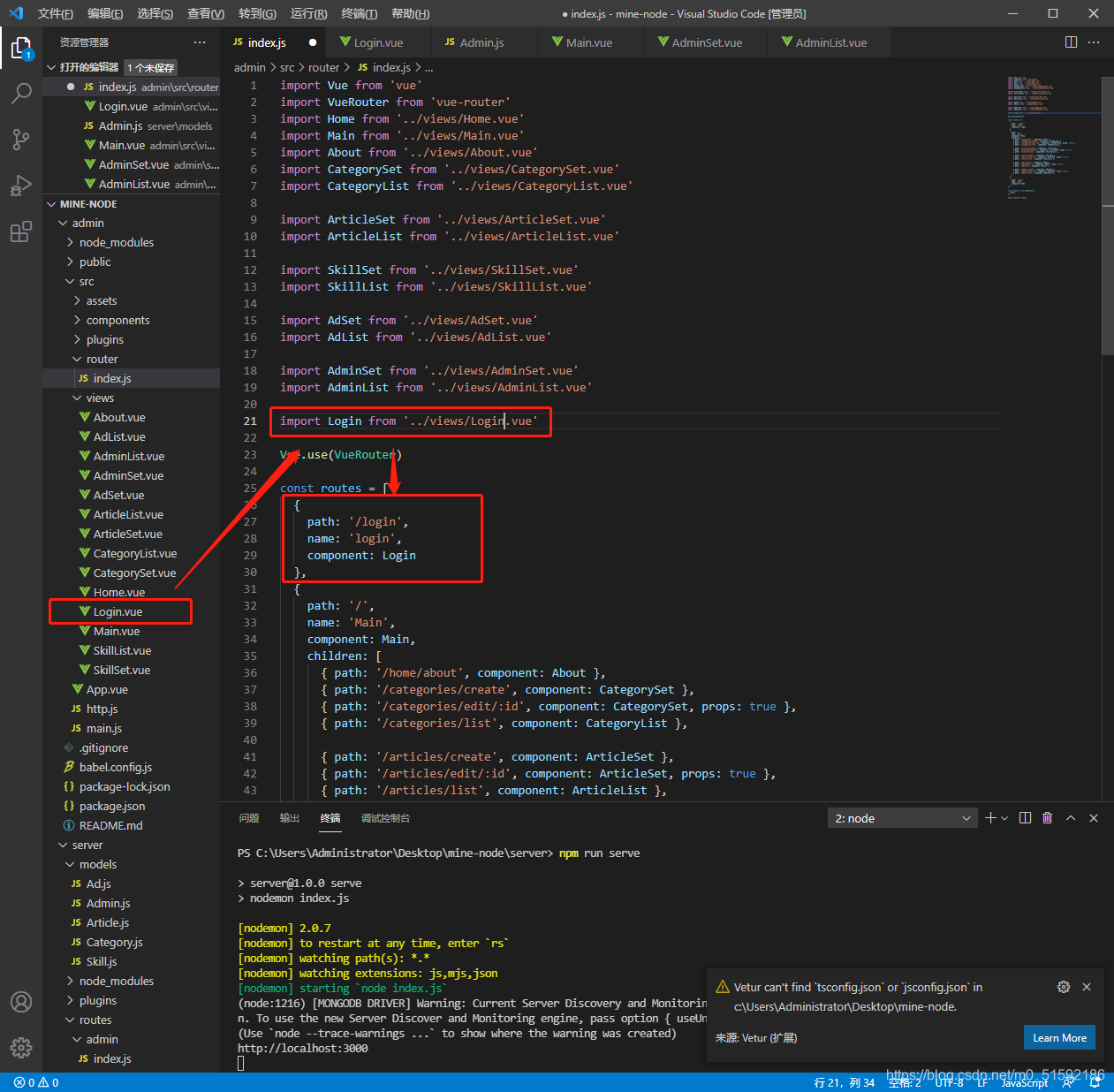
上篇文章使用了bcryptjs对密码进行了加密,既然加密后的密码是不可逆的,那么保存后的密文又如何被验证识别呢?仍然使用bcryptjs,其中的compareSync来比较密码和数据库的密文。1.制作登陆页面登陆页面不使用Main.vue带有左侧菜单的布局,所以与Main.vue的路由链接“/”同级...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-12-1.管理员模块
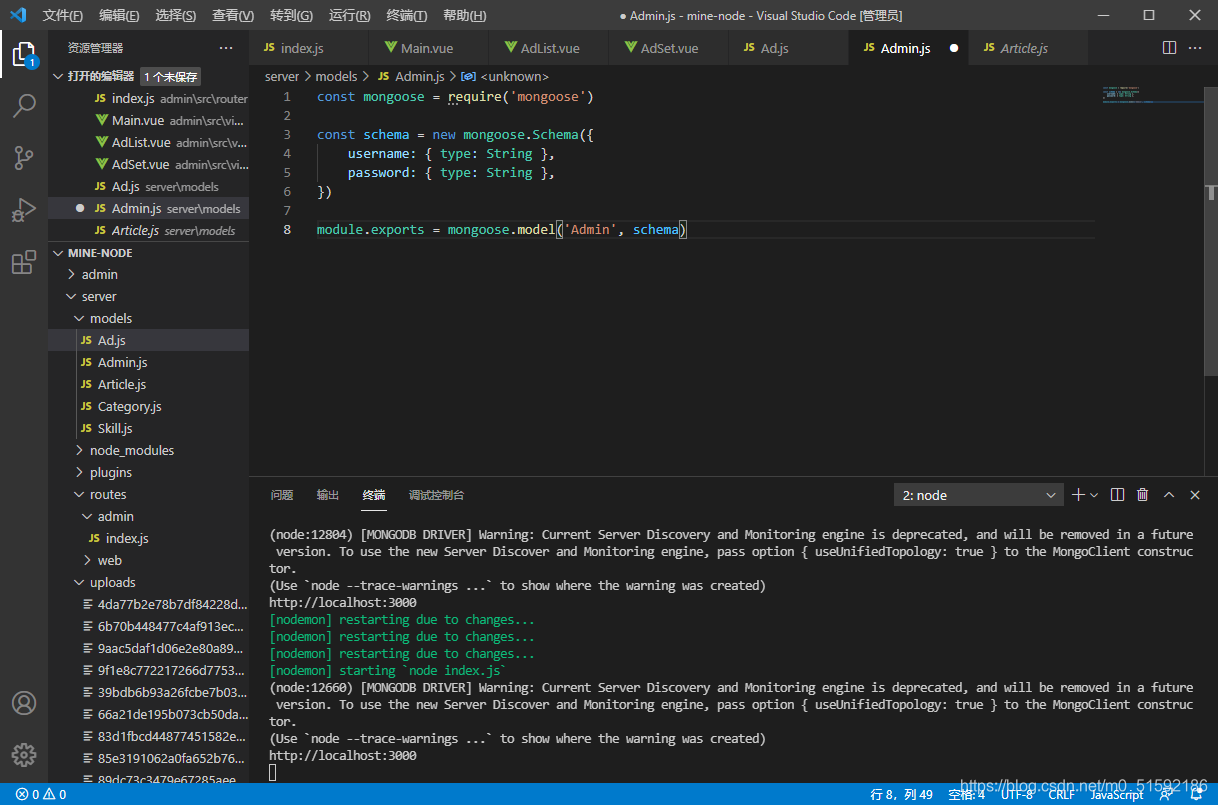
网站的必备功能:用户登录。用户登录功能是网站安全的一大重点,网站做的再好看,再完善,如果没有一个安全的管理员通道,都算不上一个成功的网站。今天起的几篇文章对用户登录进行专门学习。本篇文章我们将管理员模块实现。1.管理员模块的实现我们使用了CRUD通用接口,我们不需要对常用接口进行编辑,所以每个数据表...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-11.动态添加分栏上传多组数据
例如有些时候需要上传多张图片,但是并不确定留下几个图片位,这是我们就想手动添加图片位,从而实现自定义数量图片的上传。我们以广告上传为例,上传多个广告。1.仿照分类组件编写广告位模块AdSet.vue:<template> <div> <h1>{{id ? '编辑'...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-10.vue的富文本编辑器(vue2-editor)
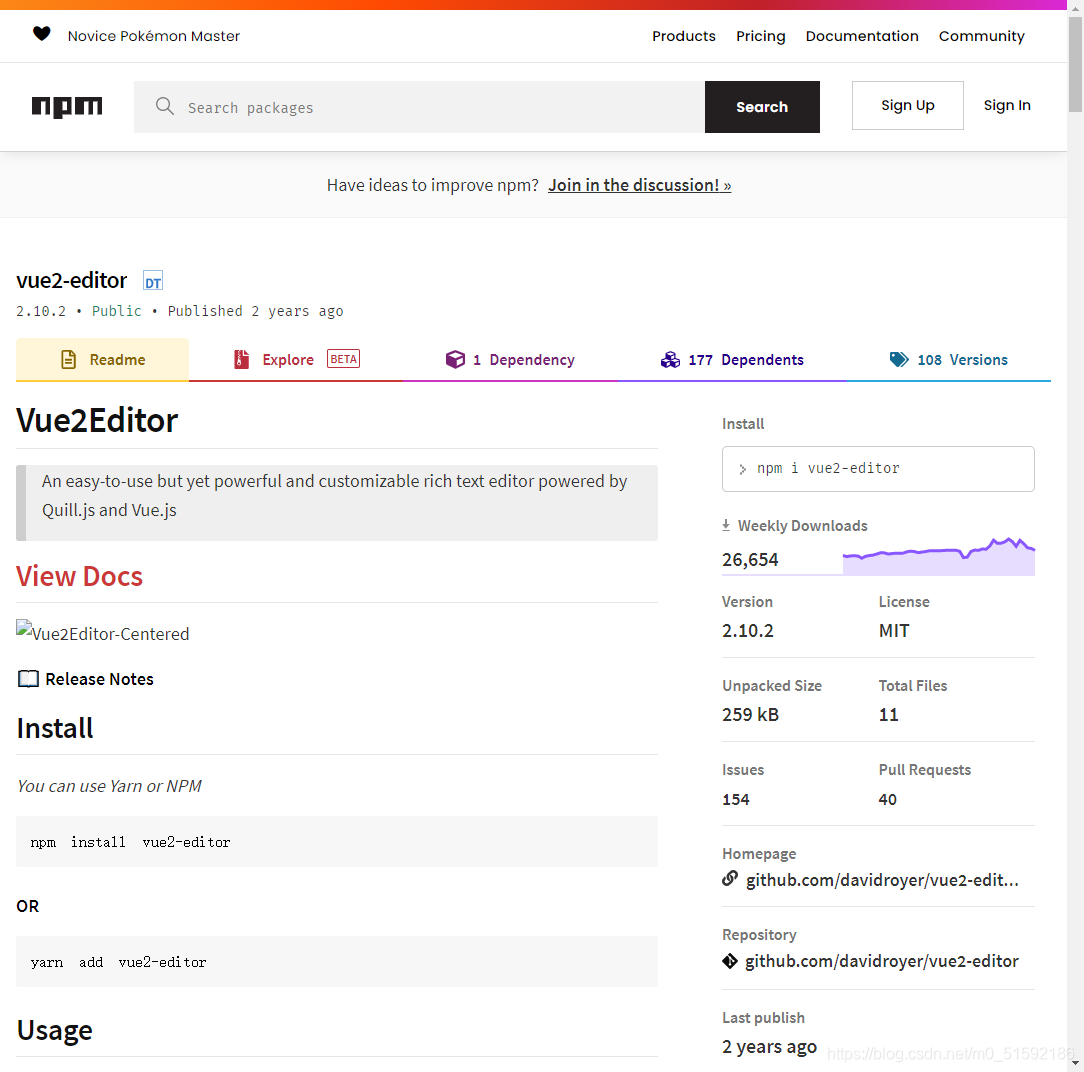
文章的发布功能中,我们希望像写文档一样发布一整篇带标题、分段、加粗等效果的文章,而不是单纯的一段文本,这时就需要用到富文本编辑器。富文本编辑器有很多版本,他们样式不同,使用方法不同。本篇这里我们在npm下载并使用vue相关的富文本编辑器:vue2-editor。1.安装vue2-editor网址:h...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-9.图片上传
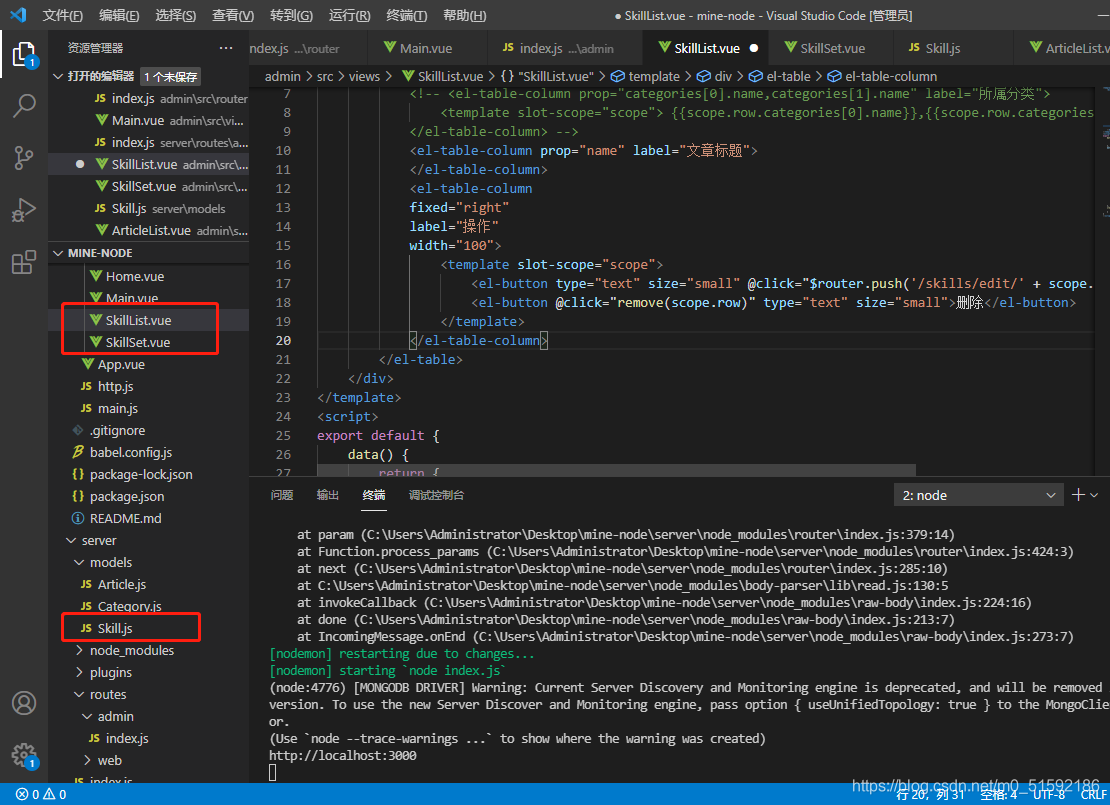
1.根据文章模块实现流程制作出技能模块SkillSet.vue:<template> <div> <h1>{{id ? '编辑' : '创建'}}技能</h1> <el-form label-width="80px" style="margin-...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-8.server端使用通用CRUD接口
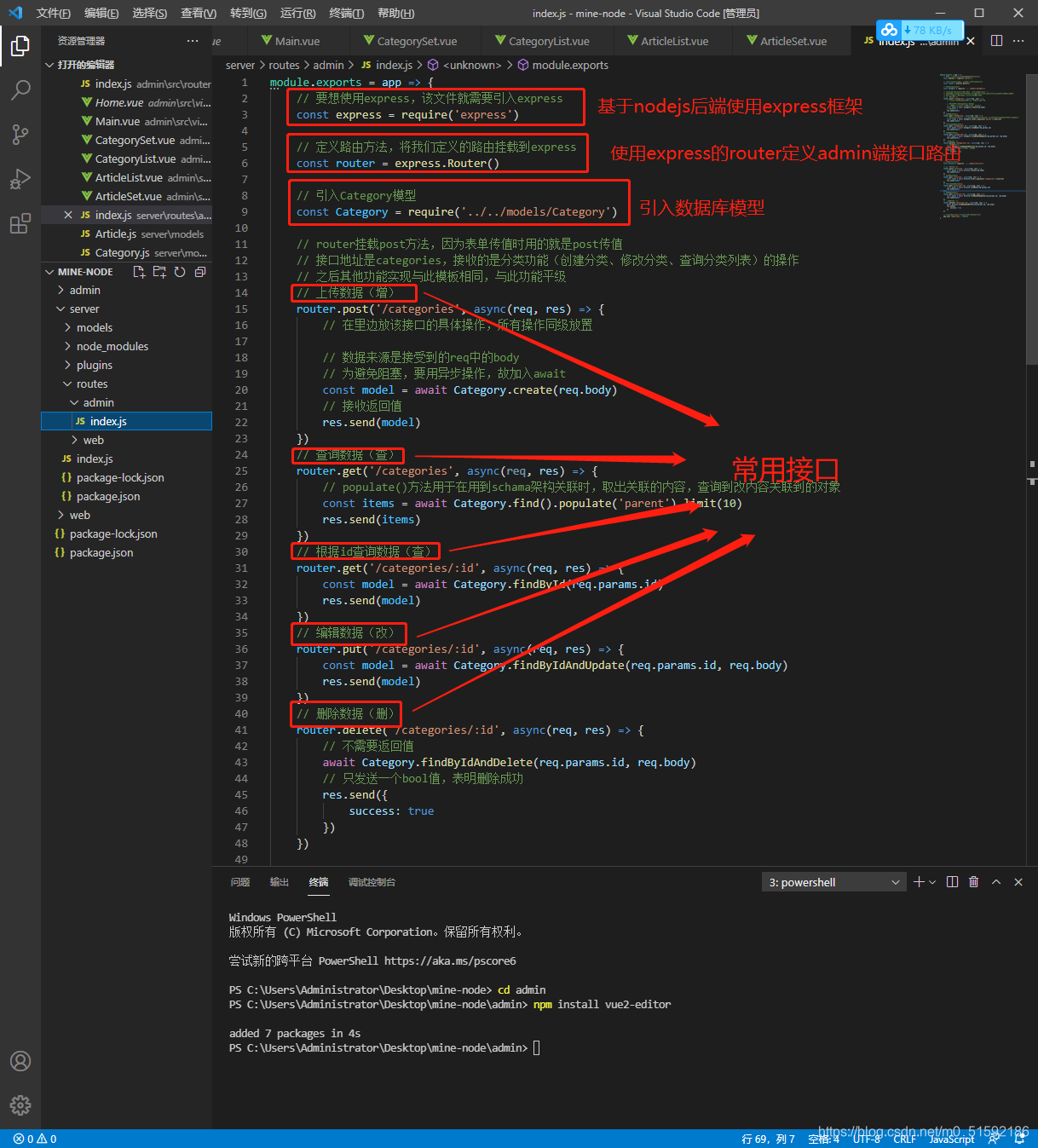
1.什么是CRUDCRUD是指在做计算处理时的增加(Create)、检索(Retrieve)、更新(Update)和删除(Delete)几个单词的首字母简写。CRUD主要被用在描述软件系统中数据库或者持久层的基本操作功能。目的是我们将常用的增、删、改、查操作封装在一套接口组件中,在多个功能中重复调用...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-7.mongodb数据库关联多个分类(关联多个数据)
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-1.工具和本地环境技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-2.启动项目技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-3.element-ui和vue-router路...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-6.mongodb数据库无限层级的数据关联(子分类)
现在我们已经做出了分类的增删改查功能,并且将设计与开发作为一级分类,下面我们要为一级分类添加二级分类。如平面设计、3D设计为二级分类关联到设计分类中,将网站开发、小程序开发归属到开发分类中。1.更改新建分类页面CategorySet.vue设置上级分类parent,位于分类名之上:<el-fo...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-5.mongoodb数据库的“删、改、查”操作
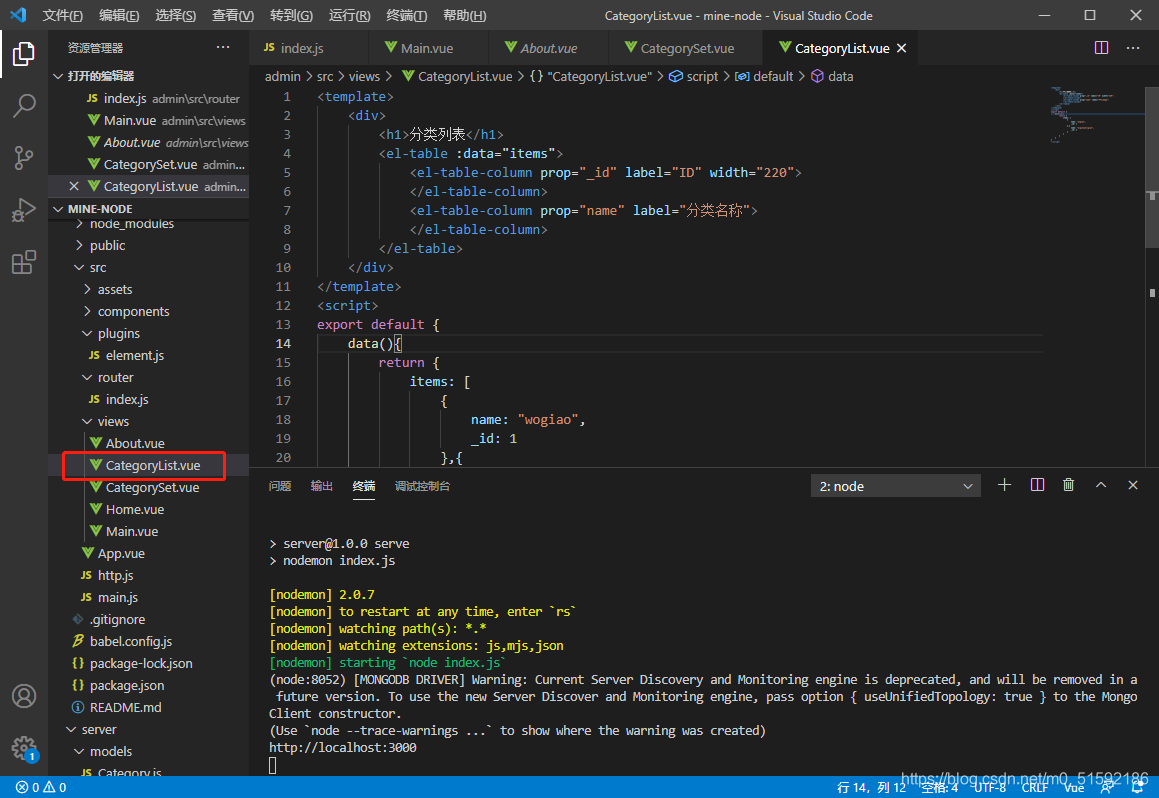
上篇我们说了上传数据,也就是数据库的增加数据,本节我们探索一下“删、改、查”数据。先将所有代码给大家看一下,避免学习过程出错找不到问题。admin/src/views/CategoryList.vue:<template> <div> <h1>分类列表</h...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-4.使用axios,并创建接口上传数据到mongodb数据库
根据我的业务范围,设想网站内容分为三类,设计、开发、小程序,设计中有二级分类平面设计、UI设计,平面设计又有三级分类包括VI设计、名片设计、LOGO设计...之后网站发布的不管是文章还是合作订单,全部归属到这些类别中,这样就需要用到数据的关联。1.进入思路,做出分类页面首先设置分类接口,后续其他接口...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。






