
【web前端开发】CSS最常用的11种选择器
1.CSS介绍CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。CSS的作用:给HTML里面的标签设置样式简单点来说就是让HTML...

web前端-css中最直观的反馈-伪类及伪元素选择器的使用
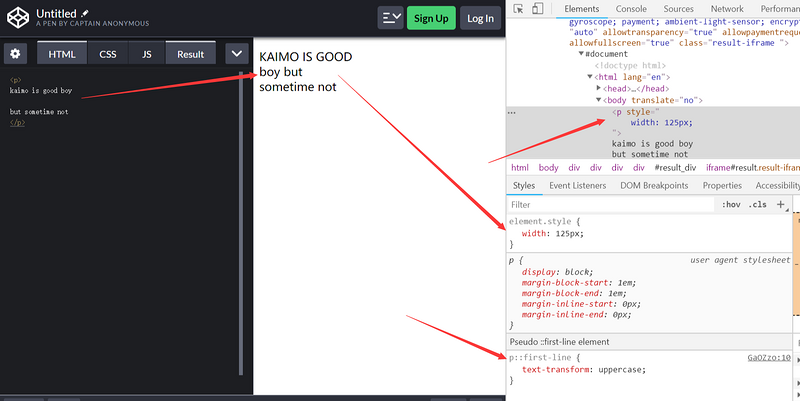
前言上期给大家讲了css的一些选择器的使用,这期咱们一起学习css的另外两个选择器:伪类选择器以及伪元素选择器。css伪类选择器伪类用于定义元素的特殊状态。设置鼠标悬停在元素上时的样式为已访问和未访问链接设置不同的样式设置元素获得焦点时的样式:active用于选择活动链接。当您在一个链接上点击时,它...

重学前端 22 # 选择器的机制
一、引言本文讲一讲选择器的几个机制:选择器的组合、选择器的优先级和伪元素。二、选择器的组合2.1、选择器列表选择器列表:用逗号分隔的复杂选择器序列;复杂选择器则是用空格、大于号、波浪线等符号连接的复合选择器;复合选择器则是连写的简单选择器组合。2.2、优先级第一优先级 无连接符号第二优先级 空格~+...
前端知识案例学习10-HTML5滑动选择器美化
index.html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=de...
【前端】JQuery框架 -- JQuery怎么使用和各个版本的区别、JQuery对象和JS对象区别、JQuery选择器
一、概念: 一个JavaScript框架。简化JS开发。jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨 是“write Less,Do More”...
【前端】CSS:页面美化和布局控制和选择器
CSS:页面美化和布局控制和选择器1、概念: Cascading Style Sheets 层叠样式表 层叠:多个样式可以作用在同一个html的元素上,同时生效2、好处 功能强大 ...

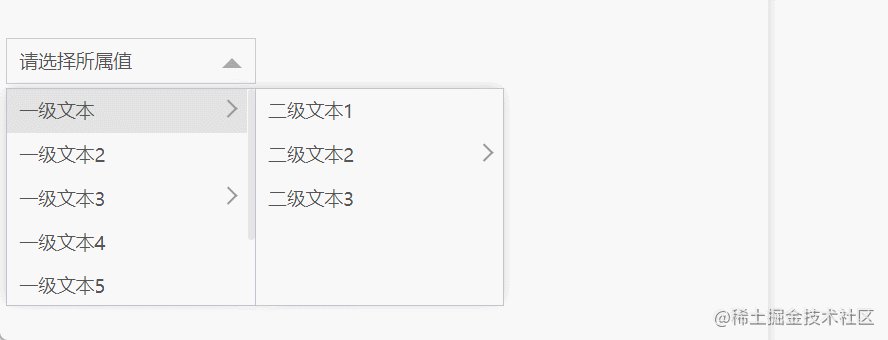
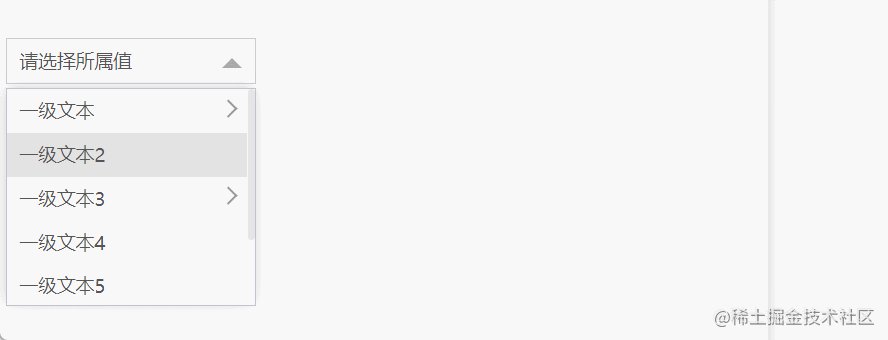
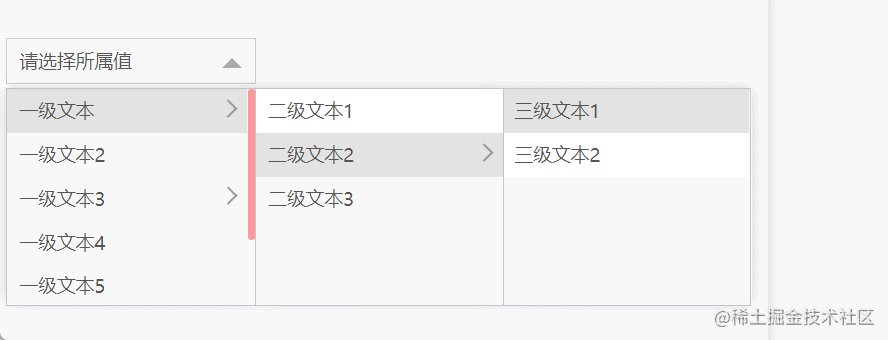
【前端】使用jQuery封装一套UI组件 - 级联选择器组件
作者:小5聊基础简介:一只喜欢全栈方向的程序员,欢迎咨询,尽绵薄之力答疑解惑编程原则:Write Less Do More【级联选择器特点】1)级联选择器,可以多层展开2)当没有子集时,则不显示展开下级箭头3)当有子集时,则有显示展开下级的向右箭头4)没有限制的情况下,可以无限展开5)json格式可...

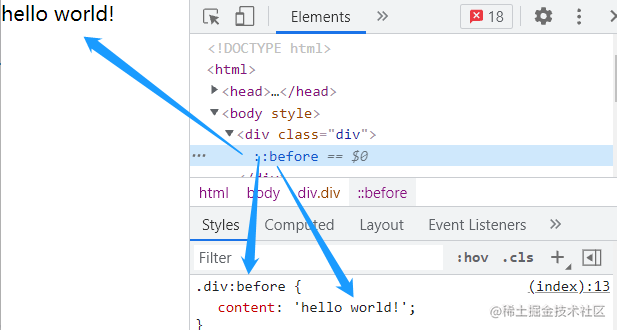
【前端】使用样式选择器before和after布局,以及简单的表单输入框布局
作者:小5聊基础简介:一只喜欢全栈方向的程序员,欢迎咨询,尽绵薄之力答疑解惑编程原则:Write Less Do More【before选择器】1)本身含义,向选定的元素之前插入内容div:before{ content:'hello world!' }2)关键属性content使用content&...

Web前端学习:jQuery基础--1【简介和安装、语法使用、三种选选择器的使用(元素、class、id)】(附操作源码)
一、jQuery介绍和安装1、jQuery简介 jQuery是一个轻量级的"写的少,做的多"的JavaScript函数库,是JavaScript的一个框架它就是把JavaScript的代码封装好了,导入调用即可使用2、jQuery安装和引用 jQuery安装基本说明 下...

Web前端学习:CSS基础【简介、基础语法、选择器、样式形式】2
4、层级选择器主要应用在标签嵌套的结构中,层级选择器,是结合上面的两种选择器来写的选择器,它可与标签选择器结合使用,减少命名,同时也可以通过层级,限制样式的作用范围。 代码演示: 运行结果 5、伪类选择器常用的伪类选择器有hover,表示鼠标悬浮在元素上时的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










