前端基础 - CSS选择器
CSS选择器作用:选择器,它的作用就是选中某个或者某些标签,以便于我们给这些标签设置属性标签选择器/标记选择器/元素选择器: 选中了我们指定名字的所有标签格式: 标签名{属性名:属性值;}id选择器: 选中标签,id值是指定值的标签格式: #id值{属性名:属性值;}class选择器: 选中标签,c...

【前端|CSS系列第1篇】CSS零基础入门之CSS的基本概念和选择器
欢迎来到CSS零基础入门系列的第一篇博客!在这个系列中,我们将一起学习CSS(层叠样式表)的基础知识,探索如何为网页添加样式和布局。本篇博客将重点介绍CSS的基本概念和选择器,帮助你理解CSS的核心概念。1. 什么是CSSCSS,即层叠样式表(Cascading Style Sheet...

省市区数据树形结构构建及其前端(级联选择器)展示【java+vue】
省市区数据数据形式为sql文件,数据表字段设计如下,请点击数据下载后端vo由于数据需要在前端显示,为了方便使用前端组件,特意封装此vo类import lombok.AllArgsConstructor; import lombok.Data; import java.util.List; /** *...

【HTML基础篇003】前端基础之CSS选择器大全
✨一、CSS的基本介绍CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。✨二、CSS的几种引入方式🌸2.1、方法一:行内样式通过直接写在标签里面<div sty...

《智能前端技术与实践》——第 2 章 前端开发基础 ——2.3 CSS 基础——2.3.2 CSS 选择器
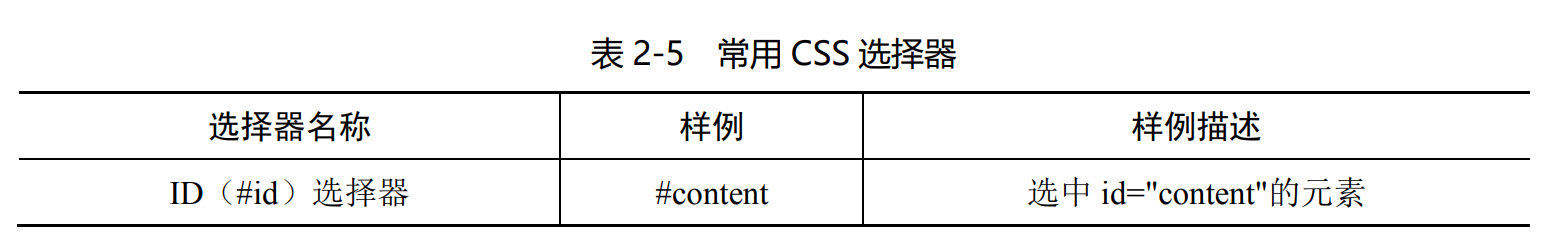
2.3.2 CSS 选择器CSS 背后的思想就是通过选择器来定位 DOM 中的 HTML 元素,以便我们将定义的各种 属性用到该元素并改变其在网页上的显示方式。表 2-5 所示即为常用 CSS 选择器。

前端祖传三件套CSS的各种选择器之组合/复合选择器
组合/复合选择器允许您根据多个条件来选择特定的HTML元素。这些选择器可以根据元素的父元素、子元素、相邻元素以及其他条件进行选择。下面是一些常见的组合/复合选择器:后代选择器后代选择器也称为嵌套选择器,它允许您选择嵌套在另一个元素内部的元素。例如,如果您想选择位于div元素内的所有p元素,可以使用以...
前端祖传三件套CSS的各种选择器之class选择器
首先是class选择器的语法,我们通常使用.符号来表示class选择器,后跟元素的class属性值。例如,如果我们想选取class属性值为"button"的元素,可以使用如下代码:.button { background-color: red; color: white; }这样就能够将class属...
前端祖传三件套CSS的各种选择器之id选择器
首先是id选择器的语法,我们通常使用#符号来表示id选择器,后跟元素的id属性值。例如,如果我们想选取id属性值为"header"的元素,可以使用如下代码:#header { background-color: blue; }这样就能够将id属性值为"header"的元素的背景色设置为蓝色。...
前端祖传三件套CSS的各种选择器之属性选择器
属性选择器指的是根据元素的属性值来选择元素的一种选择器。在实际开发中,我们通常会使用下面三种属性选择器:[attribute]、[attribute=value]和[attribute~=value],以下将详细介绍这三种属性选择器的使用方法以及应用场景。首先是[attribute]选择器,该选择器...
前端祖传三件套CSS的各种选择器之标签选择器
标签选择器标签选择器是CSS选择器中最基本的类型,它指定应用样式的HTML元素名称。例如,“p”选择所有段落元素。p { color: red; }上面的代码将所有段落元素的文本颜色设置为红色。可以使用标签选择器来设置元素的字体、大小、颜色和其他样式属性。多个标签选择器可以通过使用逗号分隔多个标记名...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










