
Flutter笔记:光影动画按钮、滚动图标卡片组等
Flutter笔记scale_design更新:光影动画按钮、滚动图标卡片组1. 关于之前发布过一个 scale_design 模块,主要提供的是一个基于 dp 尺寸的设计稿解决方案,记录在我的博客【scale_design - 设计师尺寸适配工具与常用组件库】,地址:https://jclee95...

Flutter 组件(三)按钮类组件
Flutter开发笔记Flutter 组件(三)按钮类组件1 凸起按钮:RaisedButton组件RaisedButton组件是Flutter中的一个基本按钮组件,它具有凸起的立体效果。我们可以使用它来创建具有点击事件的按钮。1.1 创建RaisedButton组件要在Flutter中创建一个Ra...
Flutter 自定义渐变按钮 GradientButton
Flutter 自定义渐变按钮 GradientButtonFlutter 是一种流行的跨平台移动应用开发框架。Flutter 提供了许多内置的小部件,但有时您可能需要创建自己的小部件以满足特定的需求。这个文档将介绍如何创建一个自定义渐变按钮小部件 GradientButton。步骤1.首先,创建一...

Flutter的文本、图片和按钮使用
像视图数据流转机制、底层渲染方案、视图更新策略等知识,都是构成一个UI框架的根本,看似枯燥,却往往具有最长久的生命力。因此, 只有把这些最基础的知识弄明白,修好内功,才能触类旁通,由点及面形成自己知识体系,也能在框架之上思考应用层构建视图实现的合理性。对视图基础有整体印象后...

Flutter的RawMaterialButton按钮
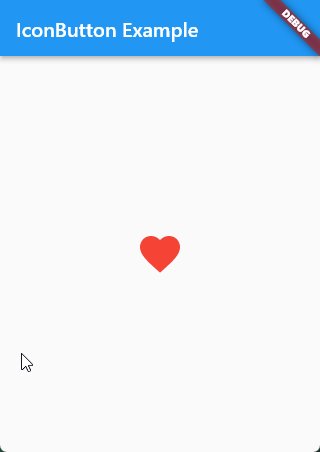
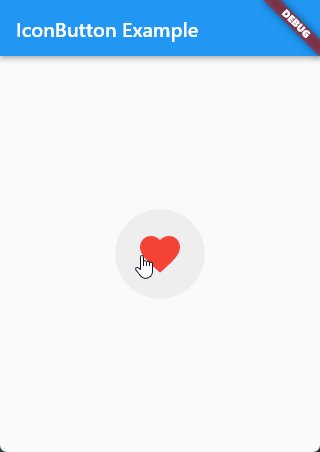
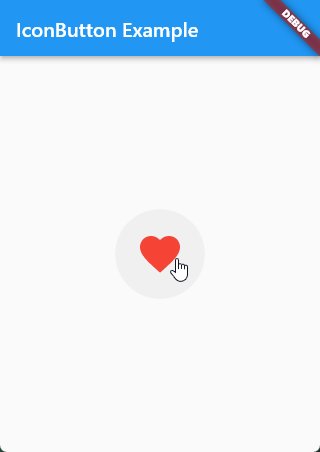
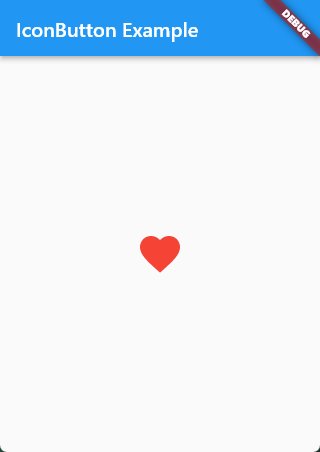
RawMaterialButton介绍简介Flutter的RawMaterialButton是一个具有原始材料样式的可点击的按钮控件。它可以用于创建自定义的按钮和交互元素,具有许多可自定义的属性。自定义更灵活。重要属性以下是RawMaterialButton的一些常用属性:onPressed:必需...

flutter系列之:做一个下载按钮的动画
简介我们在app的开发过程中经常会用到一些表示进度类的动画效果,比如一个下载按钮,我们希望按钮能够动态显示下载的进度,这样可以给用户一些直观的印象,那么在flutter中一个下载按钮的动画应该如何制作呢?一起来看看吧。定义下载的状态我们在真正开发下载按钮之前,首先定义几个下载的状态,因为不同的下载状...

【Flutter】Flutter 照片墙 ( Center 组件 | Wrap 组件 | ClipRRect 组件 | Stack 组件 | Positioned 组件 | 按钮组合组件 )(三)
七、完整代码示例完整代码示例 :import 'dart:io'; import 'package:flutter/cupertino.dart'; import 'package:flutter/material.dart'; import 'package:image_picker/image_...

【Flutter】Flutter 照片墙 ( Center 组件 | Wrap 组件 | ClipRRect 组件 | Stack 组件 | Positioned 组件 | 按钮组合组件 )(二)
四、ClipRRect 组件ClipRRect 组件是矩形切割组件 , 可以将组件切割成圆角矩形 ; borderRadius 属性用于设置圆角 , child 属性用于设置被切割的子组件 ;代码示例 : // 设置底部的大图片 ClipRRect( // 设置圆角半径 5 像素 borderRad...

【Flutter】Flutter 照片墙 ( Center 组件 | Wrap 组件 | ClipRRect 组件 | Stack 组件 | Positioned 组件 | 按钮组合组件 )(一)
文章目录一、Flutter 组件回顾二、Center 组件三、Wrap 组件四、ClipRRect 组件五、Stack 组件与 Positioned 组件六、按钮组件组合七、完整代码示例八、相关资源一、Flutter 组件回顾Flutter 与布局相关的组件 :Container : 容器组件 ;R...
flutter 一行代码取消 返回按钮
flutter 取消 返回按钮 @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( automaticallyImplyLeading: false, //here title: Text('...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Flutter更多按钮相关
Flutter您可能感兴趣
- Flutter构建
- Flutter移动应用开发
- Flutter跨平台
- Flutter黑屏
- Flutter Android
- Flutter动画
- Flutter入门
- Flutter页面跳转
- Flutter跨平台开发
- Flutter开发
- Flutter应用
- Flutter技术
- Flutter Dart
- Flutter组件
- Flutter基础
- Flutter Widget
- Flutter工程
- Flutter插件
- Flutter教程
- Flutter Widgets
- Flutter平台
- Flutter前端
- Flutter Web
- Flutter研发
- Flutter框架
- Flutter Native
- Flutter实现






