
vue的axios封装
一、认识axios此环节带领大家了解axios,如果熟练的同学可直接移步到下面的封装环节哦!1、axios是什么?官方解释:Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。2、为什么要用axios?axios最大的亮点就是它支持了ES6里的 Promi...
vue封装axios实现
axios很多前端都应该是非常熟悉了,前端访问后端很多都是使用的它,今天我们使用vue来封装一个axios。 首页我们新建一个request.js文件并引入axios的依赖 import axios from 'axios' 接着创建axios的实例 const service = axios.cr...

vue websocket组件封装
目录结构如下封装代码import { Message } from 'element-ui' let websock = null // let messageCallback = null // const errorCallback = null var tryTime = 0 let wsUr...

vue封装接口
拿vue3-admin-template来举例找到src下的api在里面创建一个名为Api.js的文件 1,在里面写入接口import axios from 'axios'//先引入axios export async function menusIndex(data) { //这个dat...

vue如何封装一个上传多张图片的组件
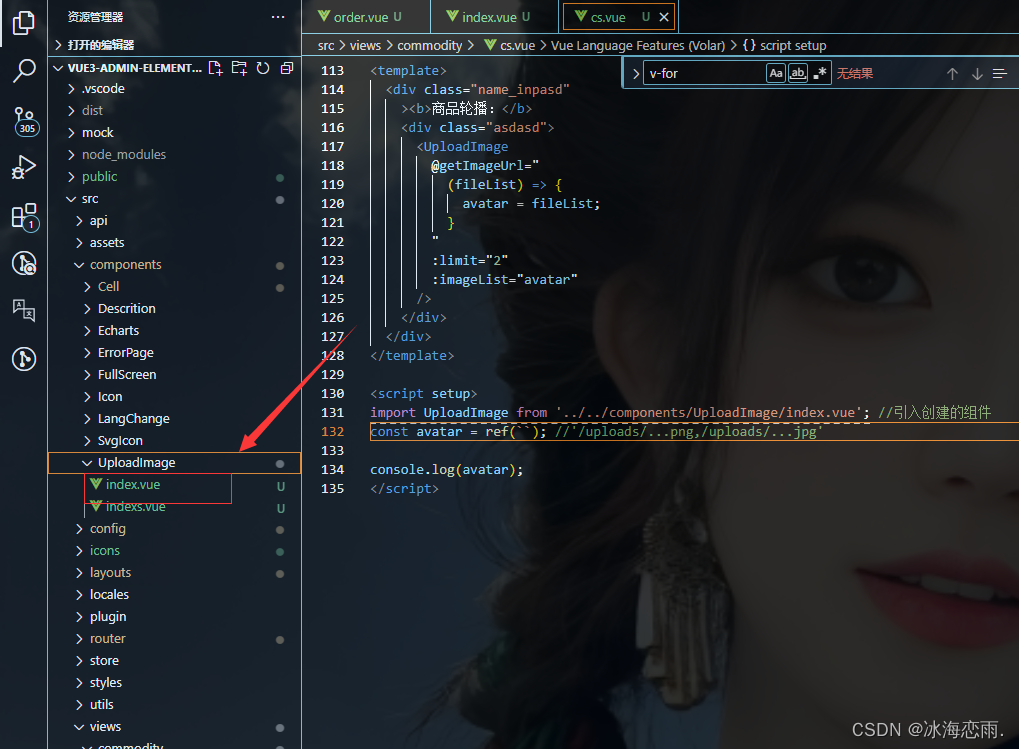
上传图片不管是后台还是前端小程序,上传图片都是一个比不可少的功能有时候需要好几个页面都要上传图片,每个页面都写一个非常不方便,这时候就没有封装起来用的方便。跟上我的步伐带你了解如何封装 首先:创建一个文件夹在components目录下创建一个为UploadImage的文件夹,UploadImage文...
vue接口封装
找到src下的api在里面创建一个名为Api.js的文件 1,在里面写入接口import axios from 'axios'//先引入axios export async function menusIndex(data) { //这个data代表传过来的值 return axios({...

如何在vue中封装一个功能
一、在components目录下创建一个文件二、这里直接使用element文件了,里面放我们需要封装的功能代码我这里就直接使用组件给大家演示了。使用import引入文件路径,将当前名称以标签的形式写入html标签中。运行时会报错怎么办?原因:是因为我们封装过的标签是一个没有结尾标签,我们不需要两个标...
Vue项目二次封装request并且使用拦截器增加请求头token
vue项目中如果使用到登录注册会用到token,这里需要我们在二次封装的request中设置拦截器,首先在plugins文件下新建一个reques.jsimport axios from 'axios' import { Message } from 'element-ui' import stor...

vue封装调用接口
1.首先在src里面的api下创建一个文件夹,名字随意,我这边是app.js2.在app.js里面 写入一下代码:export const kaoqin = async (data) => { return request({ url: '/wage/attendanc...

vue: render 封装el-pagination
一、技术栈:vue2.X,nuxt项目二、父组件:封装前,一些必要的属性和事件需要传,看起来内容很多,在某些场景下也不是很满足项目的要求,下文会提到:<el-pagination class="pagination" align&#...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



