Vue 新增不参与打包的接口地址配置文件
Vue 新增不参与打包的接口地址配置文件开发环境 Win 10 Vue 2.5.2问题描述vue工程项目,npm run build webpack方式打包,每次打包后如果需要更改后台接口地址(项目中,接口地址设置成变量,存放在js文件中,需要用到的地方导入),都需要重...
Vue.js:Vue-Router动态路由从服务器接口获取路由数据
目录需求实现思路1、添加路由2、添加时机3、获取路由配置4、响应式路由5、路由跳转6、路由排序7、更新路由参考文章文档https://v3.router.vuejs.org/zh/installation.html版本号"vue": "2.6.10", "vue-router": "3.6.5",有...

vue项目里怎么快速mock接口
vue项目里怎么快速mock接口vue项目是使用npm run serve打开的时候,会自动分配一个端口,比如http://localhost:8080/。 但有时候,希望在同样接口的下,模拟服务器请求,比如http://localhost:8080/api/list项目根目录,新建文件.env.m...

vue打包以后,如何配置文件修改全局接口地址
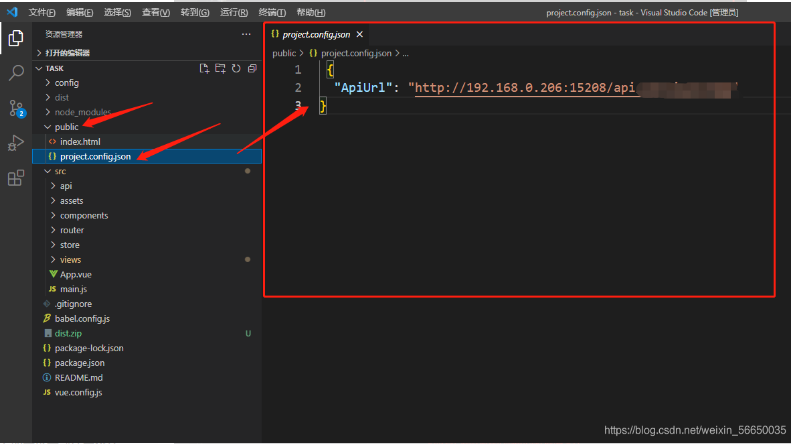
前言前几天接到客户需求,做一个登记客户信息的表单,做好以后要求有一个配置文件可以修改全局接口,第一次做,查了网上各种资料,最终以失败告终,在朋友的帮助下最终成功!!!一、vue打包以后,配置文件修改全局接口地址?在网上查了一下大概有两种方式&#...

(扩展)网站流量日志分析--数据可视化-- vue 版--前端项目搭建、接口规则说明 | 学习笔记
开发者学堂课程【大数据分析之企业级网站流量运营分析系统开发实战(第五阶段):(扩展)网站流量日志分析--数据可视化-- vue 版--前端项目搭建、接口规则说明】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learn...

.NET MVC第十章 vue axios解析web api接口
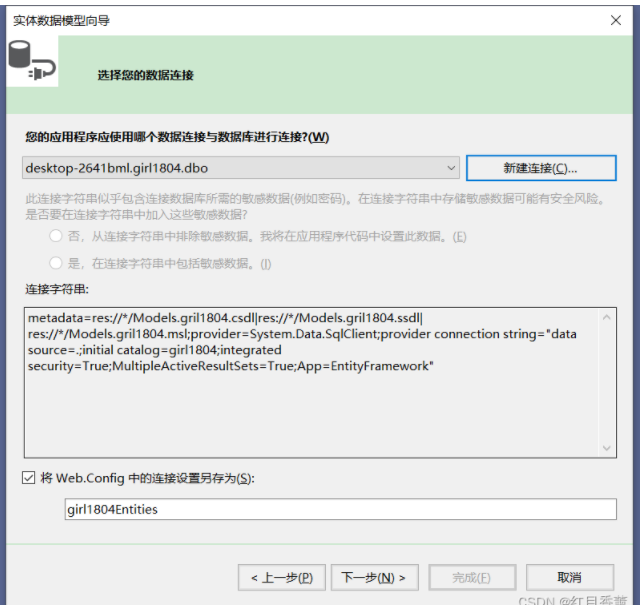
数据库我用的是之前的数据库,用作测试,数据库的名称是【girl1804】/* Navicat SQL Server Data Transfer Source Server : mysqlserver Source Server Version : 120000 Source Host : .:143...

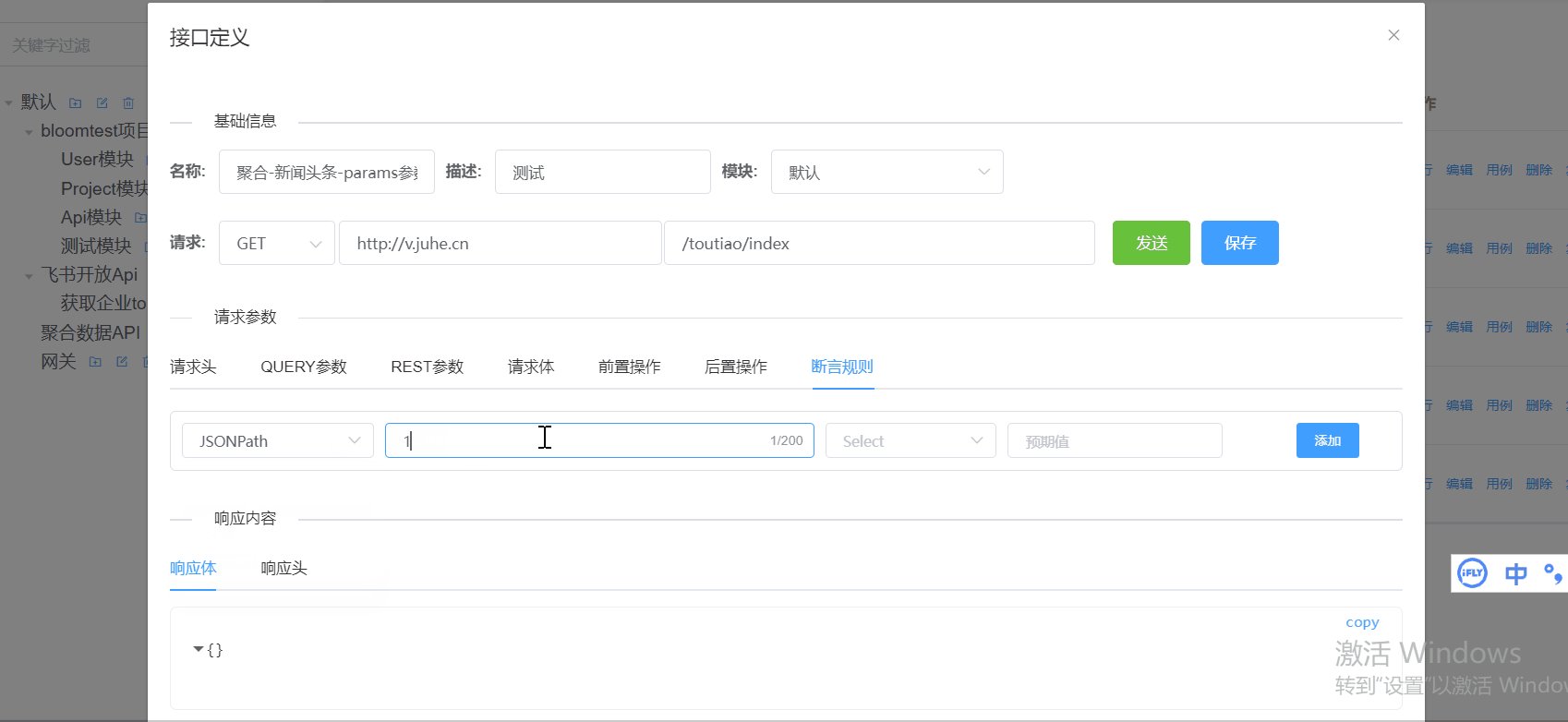
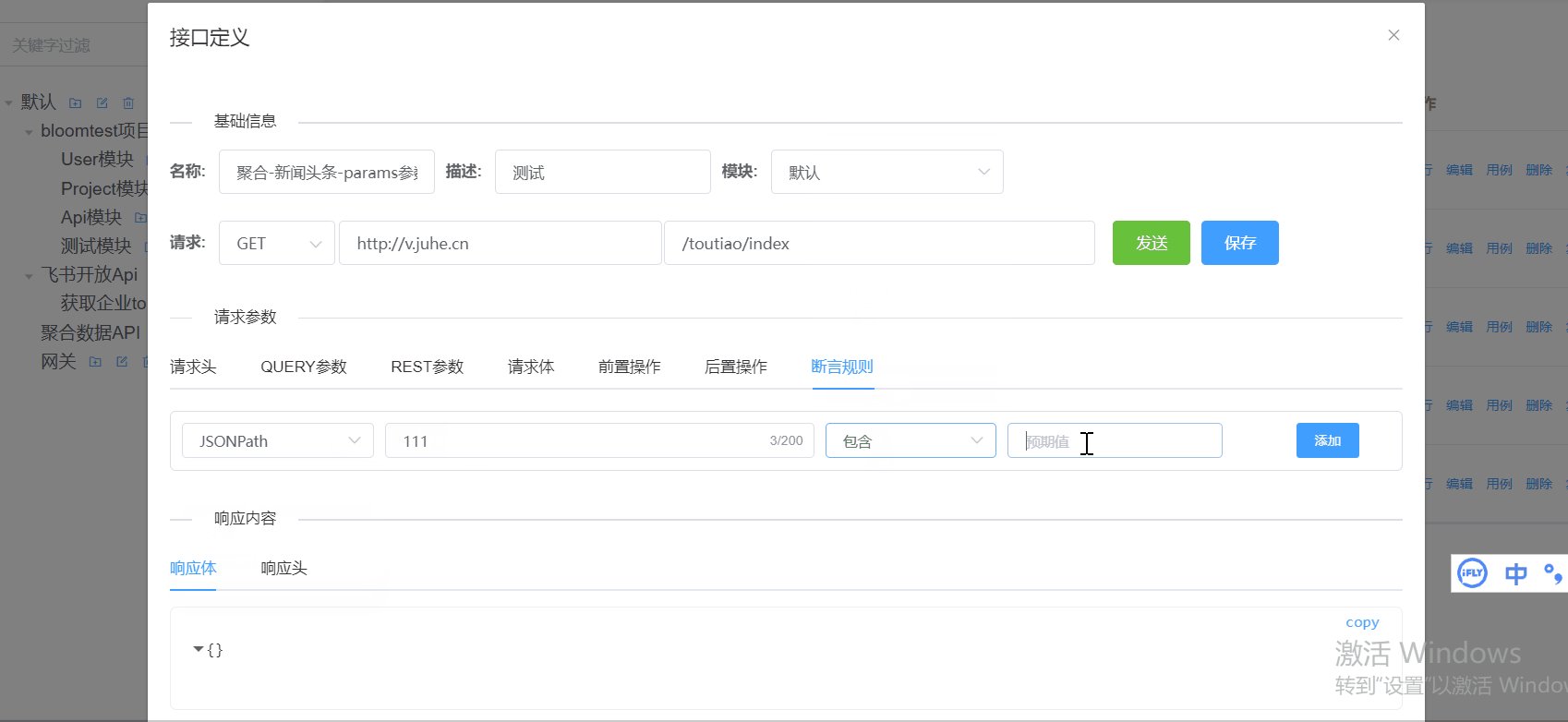
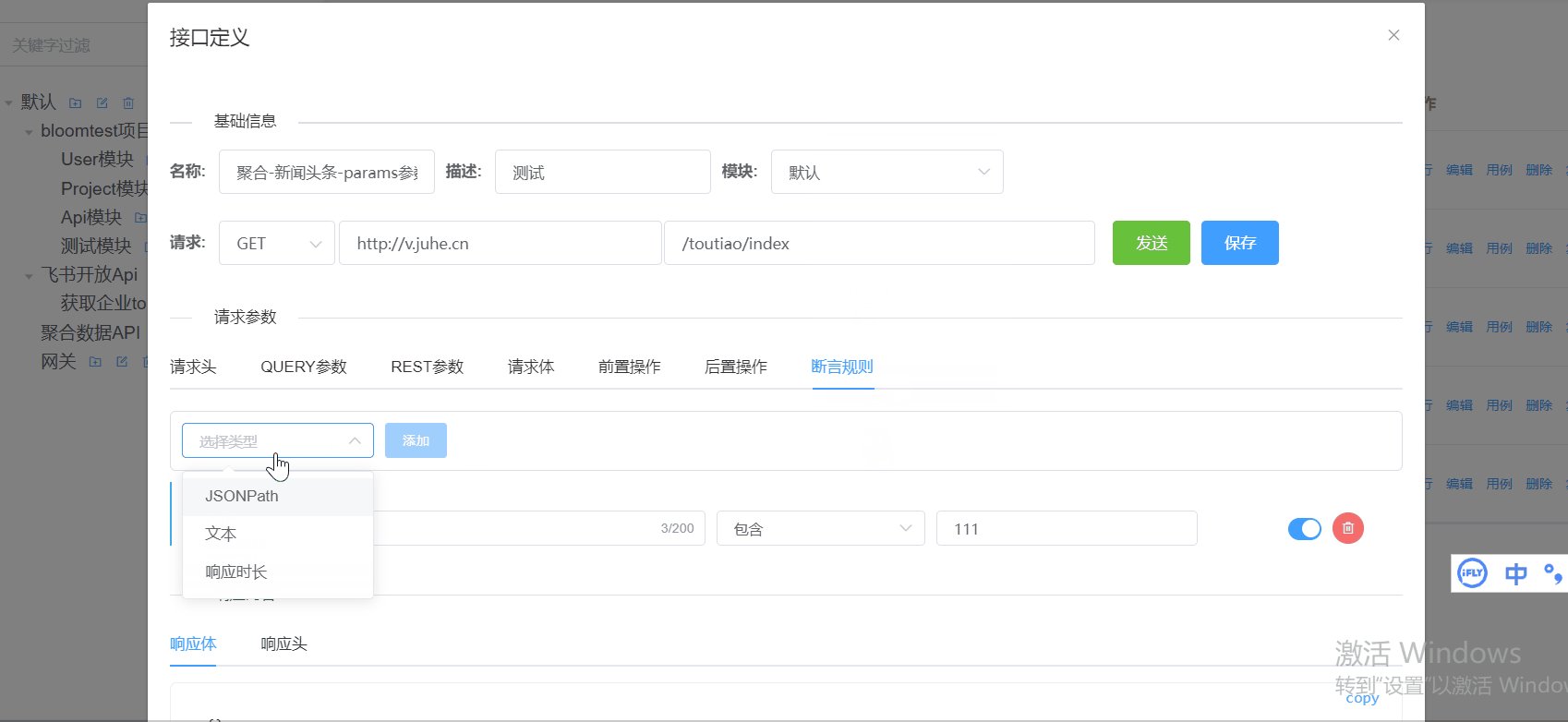
【测试平台开发】22. 接口断言功能-前端vue组件开发
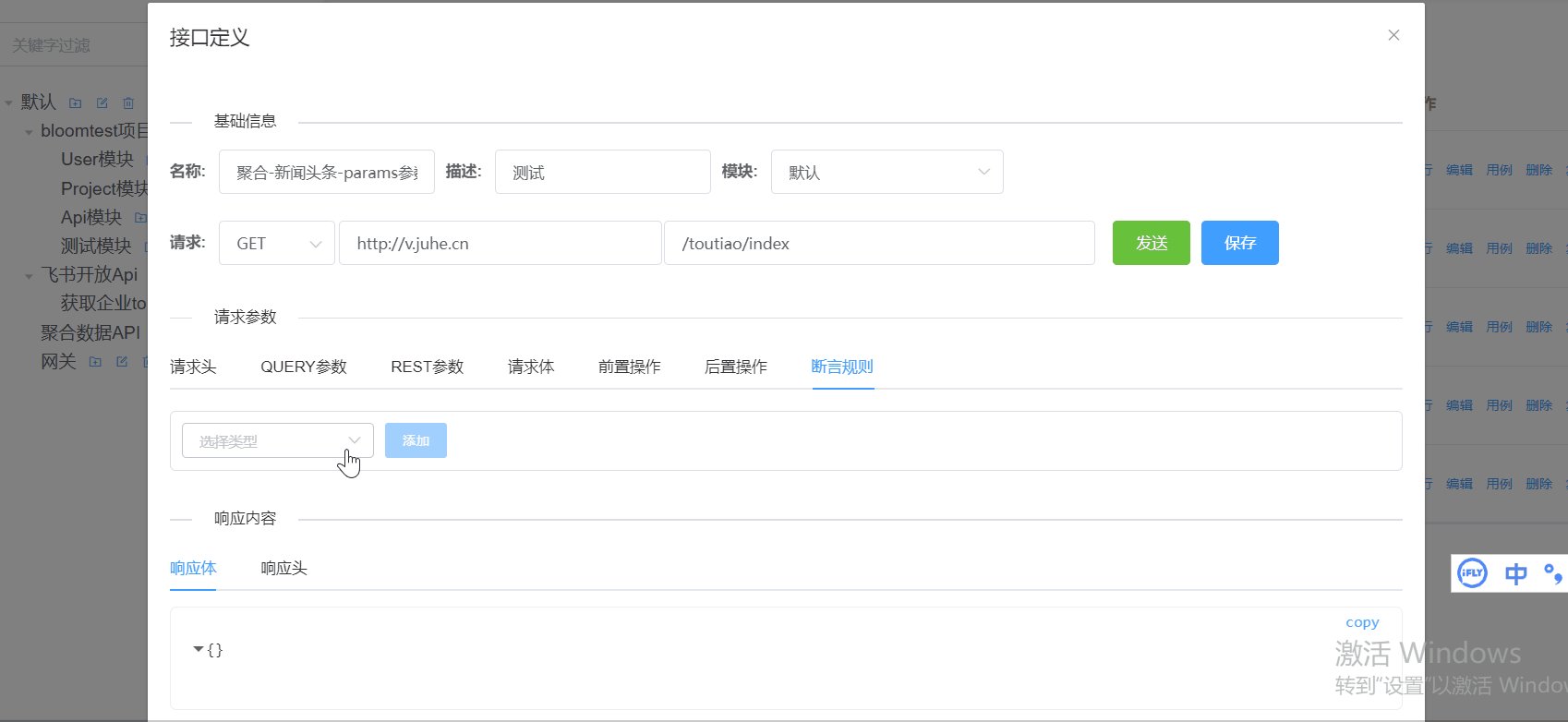
基于 springboot+vue 的测试平台(练手项目)开发继续更新。接下来准备开发请求断言功能。关于这个功能要实现哪些需求,长什么样子,我参考了下其他优秀的业界工具,比如apifox、metersphere等。于是决定还是先紧着最常用的来开发:JSONPath、响应时间、文本,而这些当中...
VUE之Elenent-ui之table表格导出、调用后端接口导出(后端返回流文件导出)
调用后端接口导出excel、后端返回流文件导出excel步骤:export function download(params) { return request({ url: '/api/xxxx/download', method: 'get', params, responseType: 'bl...
VUE element-ui之table表格全局排序、调用后端接口排序功能
步骤:标签中定义排序方法:<el-table ref="reset" v-loading="loading" :data="tableData" height="520" border @sort-change="sortChange" >要排序的字段定义排序关键字sortab...

VUE element-ui之导入excel模板至后端接口
步骤:按钮外包裹上传组件 <el-upload ref="upload" class="filter-item" action="#" :before-upload="beforeUpload" type="primary"...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



