
手拉手全栈springboot+vue2+Element实现分页
环境介绍技术栈springboot+mybatis-plus+mysql+vue2+Element软件版本mysql8IDEAIntelliJ IDEA 2022.2.1JDK1.8Spring Boot2.7.13mybatis-plus3.5.3.2后端实体类、持久层、服务层使用Mybatis-...
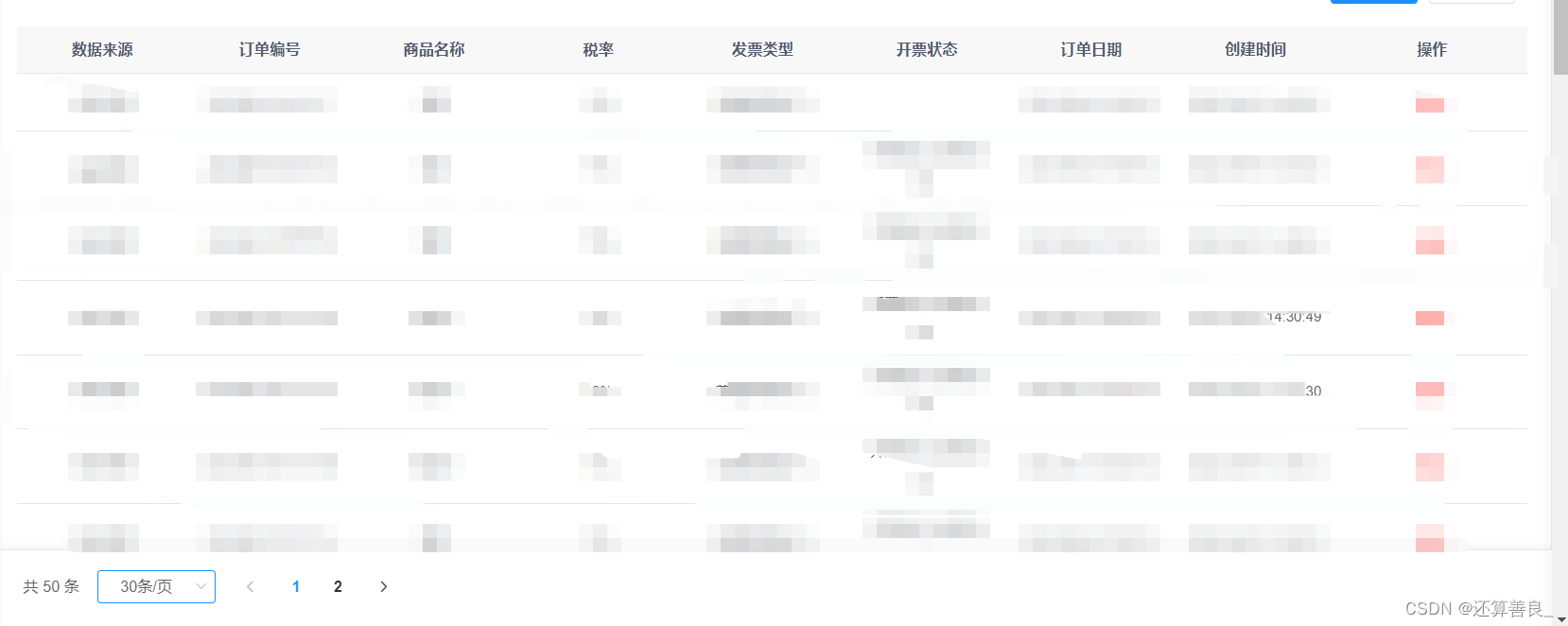
vue + element Table的数据多选,多页选择数据回显,分页记录保存选中的数据。
1、html在el-table添加 @selection-change=“handleSelection”<el-table ref="multipleTable" :data="goodslist" tooltip-effect="dark" @selection-change="handl...

Ant designe vue中有关<a-list>组件中 实现分页以及复选框效果
最近在做新的需求,使用到了list列表展示数据,但是场景中需要使用到复选的问题,看了官方文档,没有对应实现,以下是看了很多文档整理之后的结果,可以直接使用。话不多说 上代码<a-list item-layout="vertical" size="large" :pagination="pagi...

vue element-ui分页插件 始终保持在页面底部样式
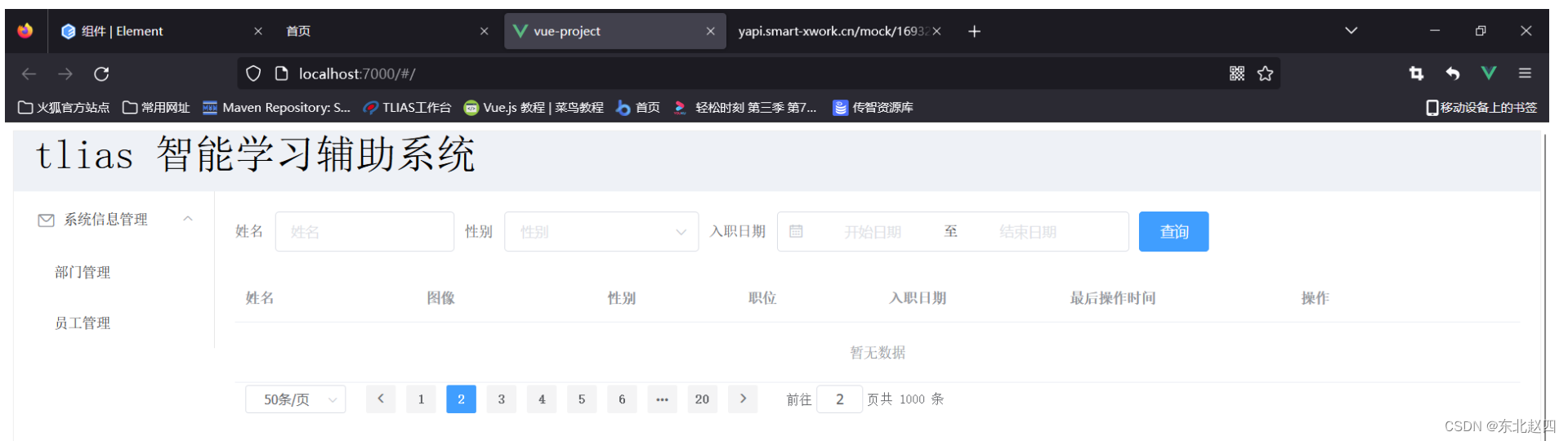
最近在写前端页面的时候,有一个小需求就是保证分页插件一直保持在底部,表单数据增多的时候出现竖向的滚动条。直接上代码<el-card class="footer" v-if="total > 0"> <!-- 分页插件 --> <div> <el-pag...
Vue3中使用Element-Plus分页组件
Element-Plus是基于Vue3的一套UI组件库,内置了分页组件,使用它可以快速实现分页功能。首先,需要在项目中安装Element-Plus:npm i element-plus然后在项目入口文件中引入Element-Plus和样式文件:import { createApp } from 'v...

Javaweb之Vue组件库Element案例分页工具栏的详细解析
4.4.3.5.3 分页工具栏分页条我们之前做过,所以我们直接找到之前的案例,复制即可,代码如下:其中template模块代码如下: <!-- Pagination分页 --> <el-pagination @size-change="handleSize...

vue表格分页以及增删改查的实际应用
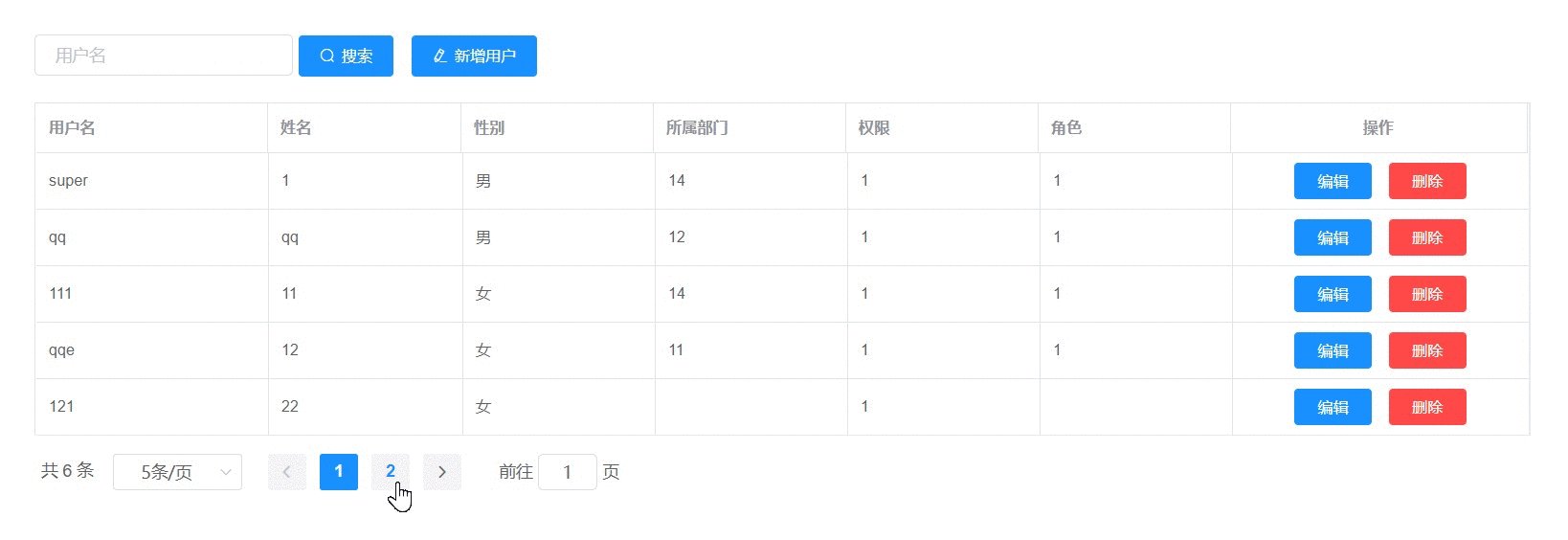
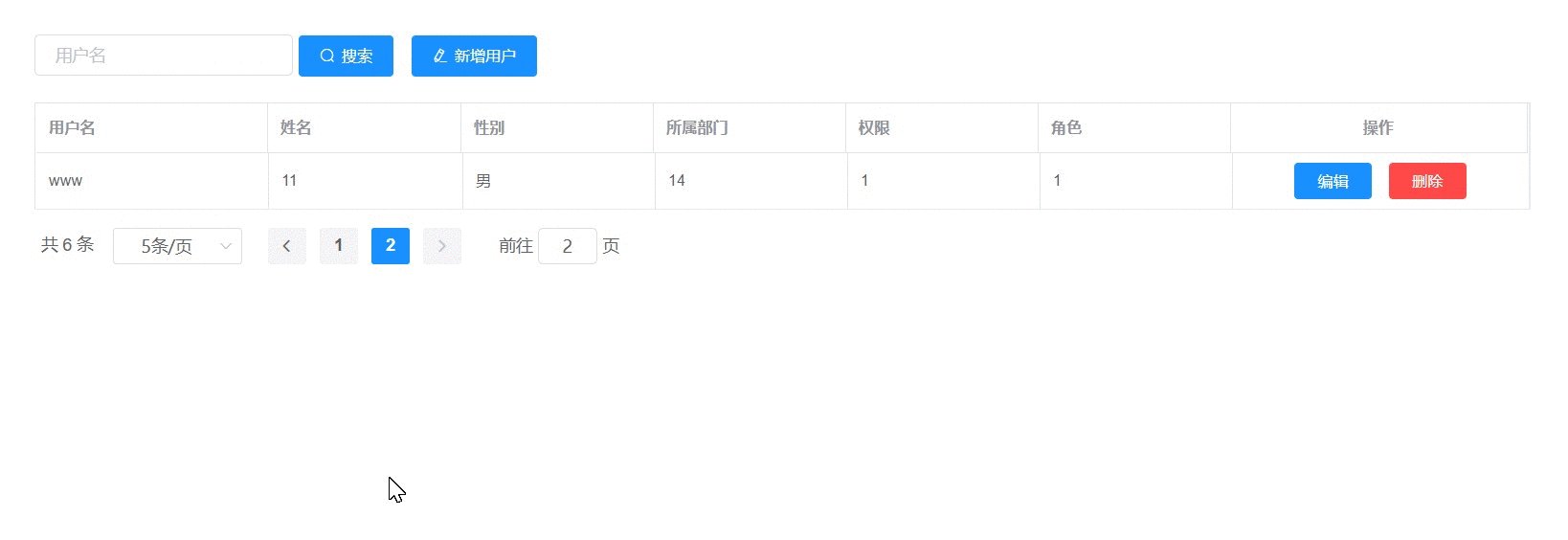
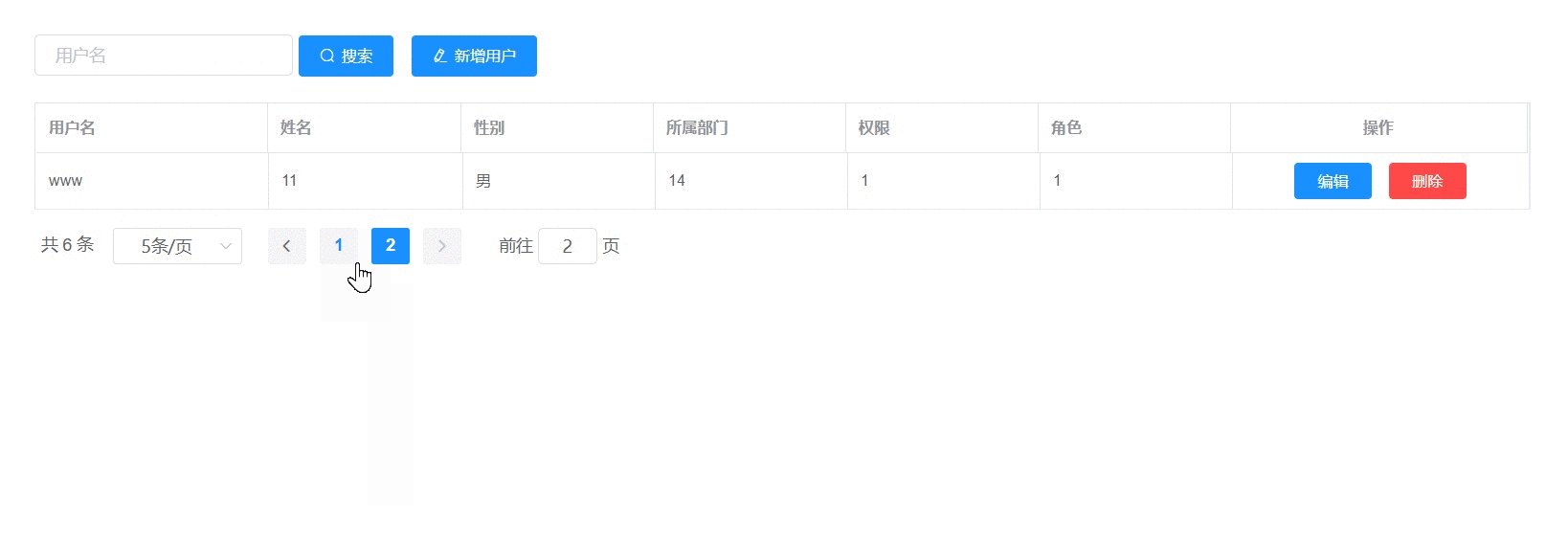
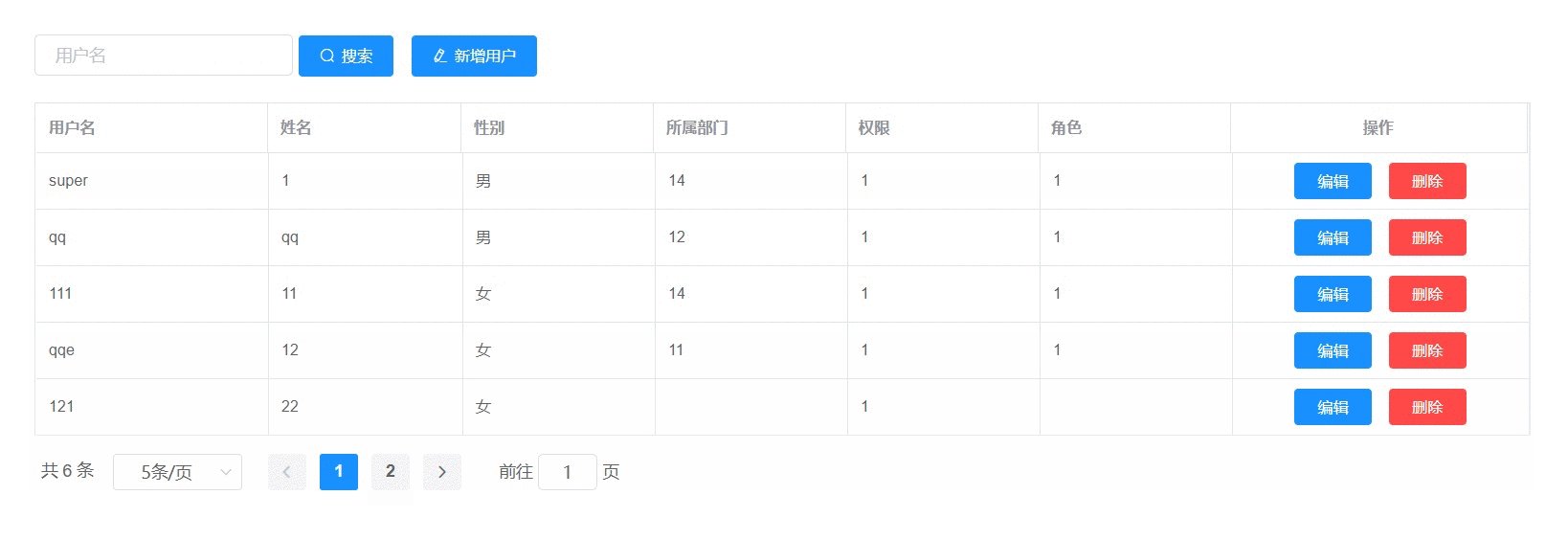
效果1:表格以及分页2:增加一条数据3:删除一条数据4:修改一条数据5:查询一条数据实例:<template> <div class="tab-container"> <div class="filter-container"...
vue的表格和分页
1:在组件里面找一个自己比较喜欢的分页的样式https://element.eleme.cn/#/zh-CN/component/pagination其实我们可以看到,文档里面的样式非常的简单复制一下这段代码<el-pagination background layout="prev, pag...

Vue之ElementUI之动态树+数据表格+分页(项目功能)
前言 在上期的博客中我与各位老铁分享了有关首页导航栏及左侧树形菜单的基本搭建样式,今天的这期博客基于上期博客来实现左侧树形菜单与后台数据库进行动态绑定,还有实现后台数据在前台显示及实现分页功能。(老铁们仔细阅读观看)一、实现动态树形菜单1. 配置...

【Vue.js】使用ElementUI搭建动态树&数据表格与分页
一,动态树本文章为上一篇文章拓展内容==》》实现首页导航及左侧菜单将左侧菜单结构更换为下面代码:菜单结构:<el-menu> <el-submenu index="" key=""> <template slot="tit...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



