vue + element Table的数据多选,多页选择数据回显,分页记录保存选中的数据。
1、html在el-table添加 @selection-change=“handleSelection”<el-table ref="multipleTable" :data="goodslist" tooltip-effect="dark" @selection-change="handl...
Vue3中使用Element-Plus分页组件
Element-Plus是基于Vue3的一套UI组件库,内置了分页组件,使用它可以快速实现分页功能。首先,需要在项目中安装Element-Plus:npm i element-plus然后在项目入口文件中引入Element-Plus和样式文件:import { createApp } from 'v...

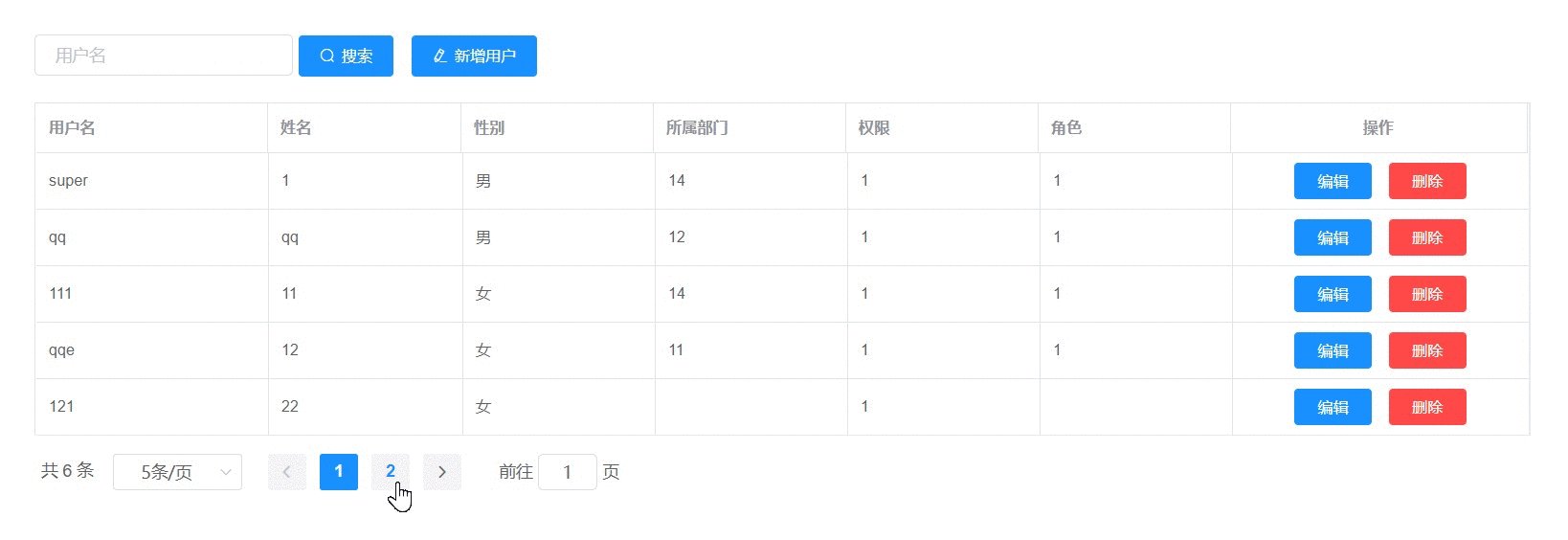
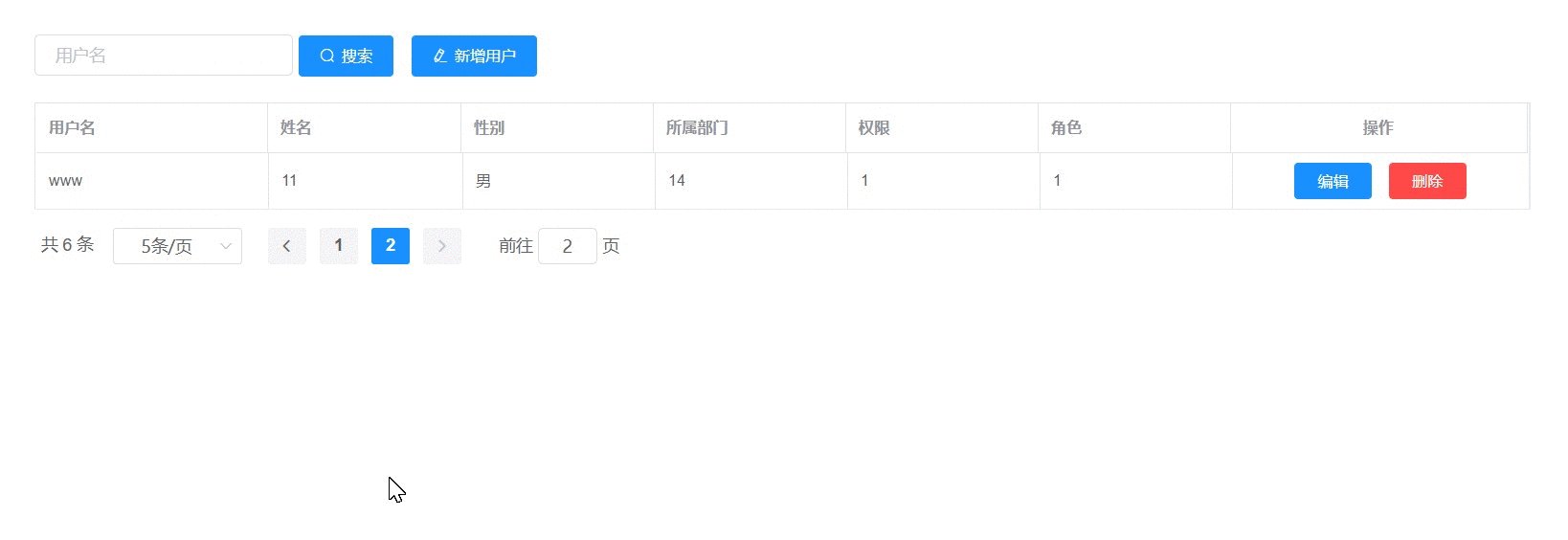
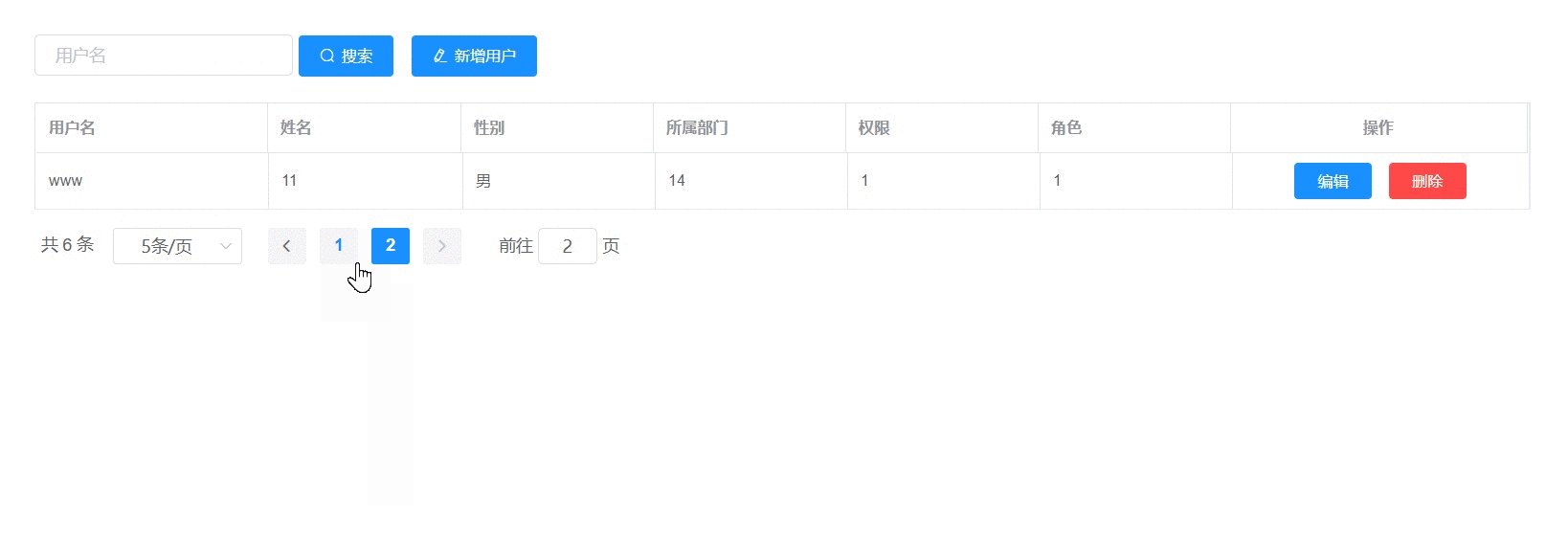
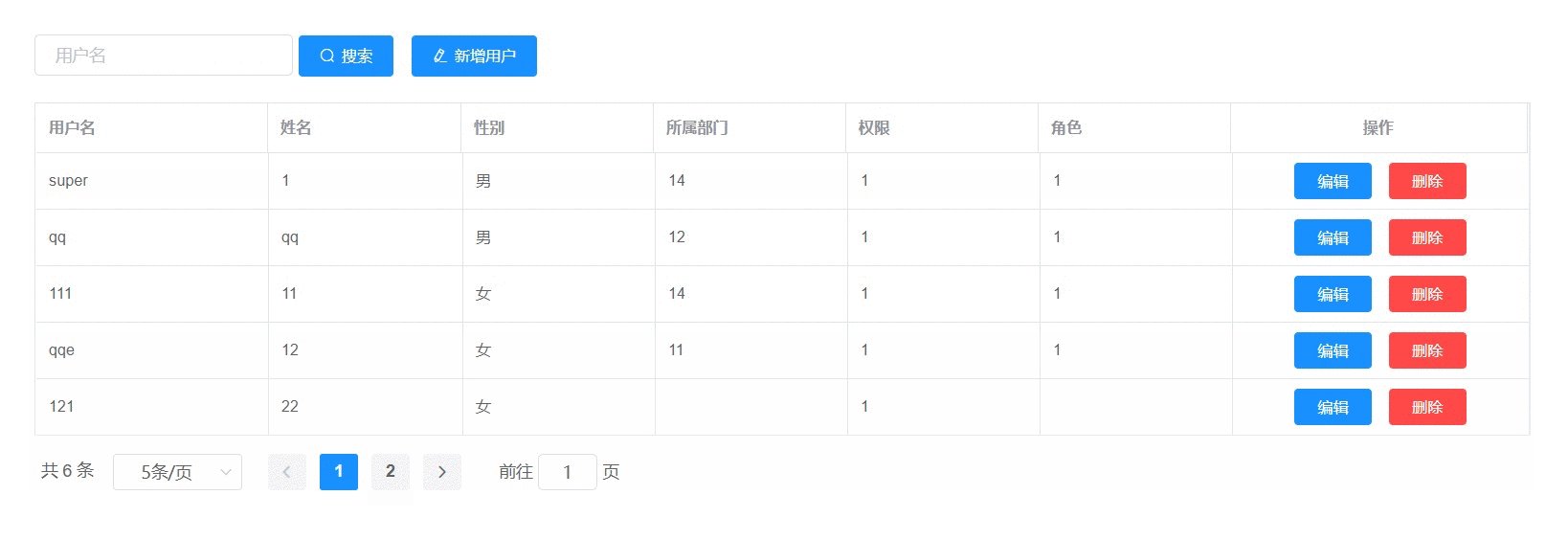
vue表格分页以及增删改查的实际应用
效果1:表格以及分页2:增加一条数据3:删除一条数据4:修改一条数据5:查询一条数据实例:<template> <div class="tab-container"> <div class="filter-container"...
vue的表格和分页
1:在组件里面找一个自己比较喜欢的分页的样式https://element.eleme.cn/#/zh-CN/component/pagination其实我们可以看到,文档里面的样式非常的简单复制一下这段代码<el-pagination background layout="prev, pag...

Vue之ElementUI之动态树+数据表格+分页(项目功能)
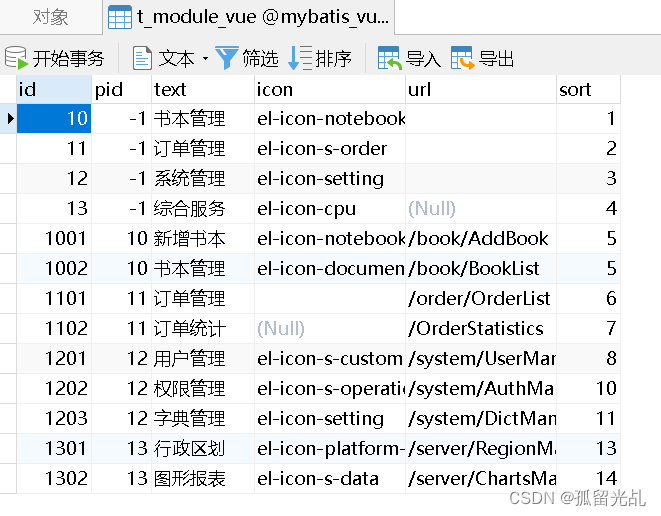
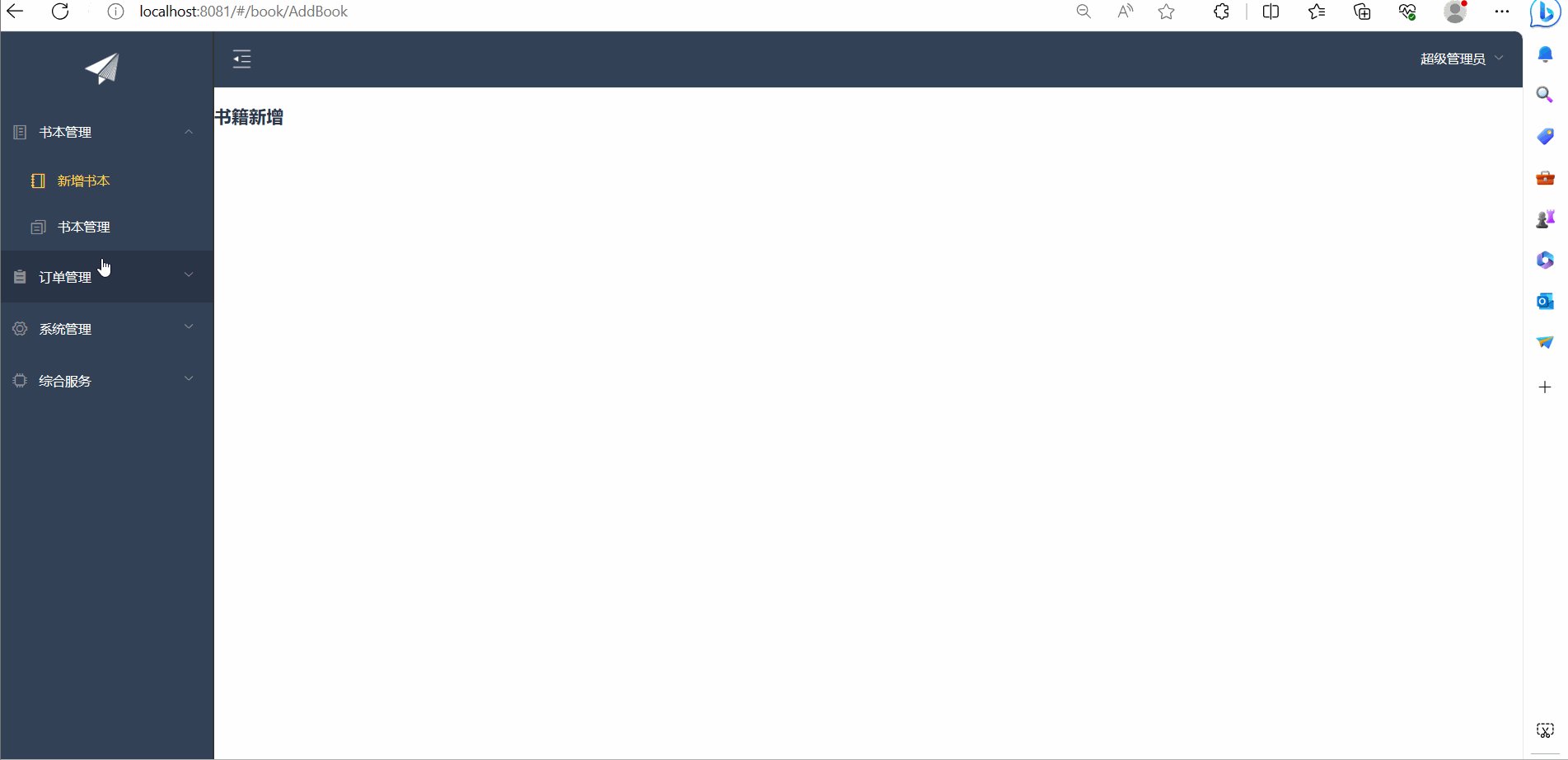
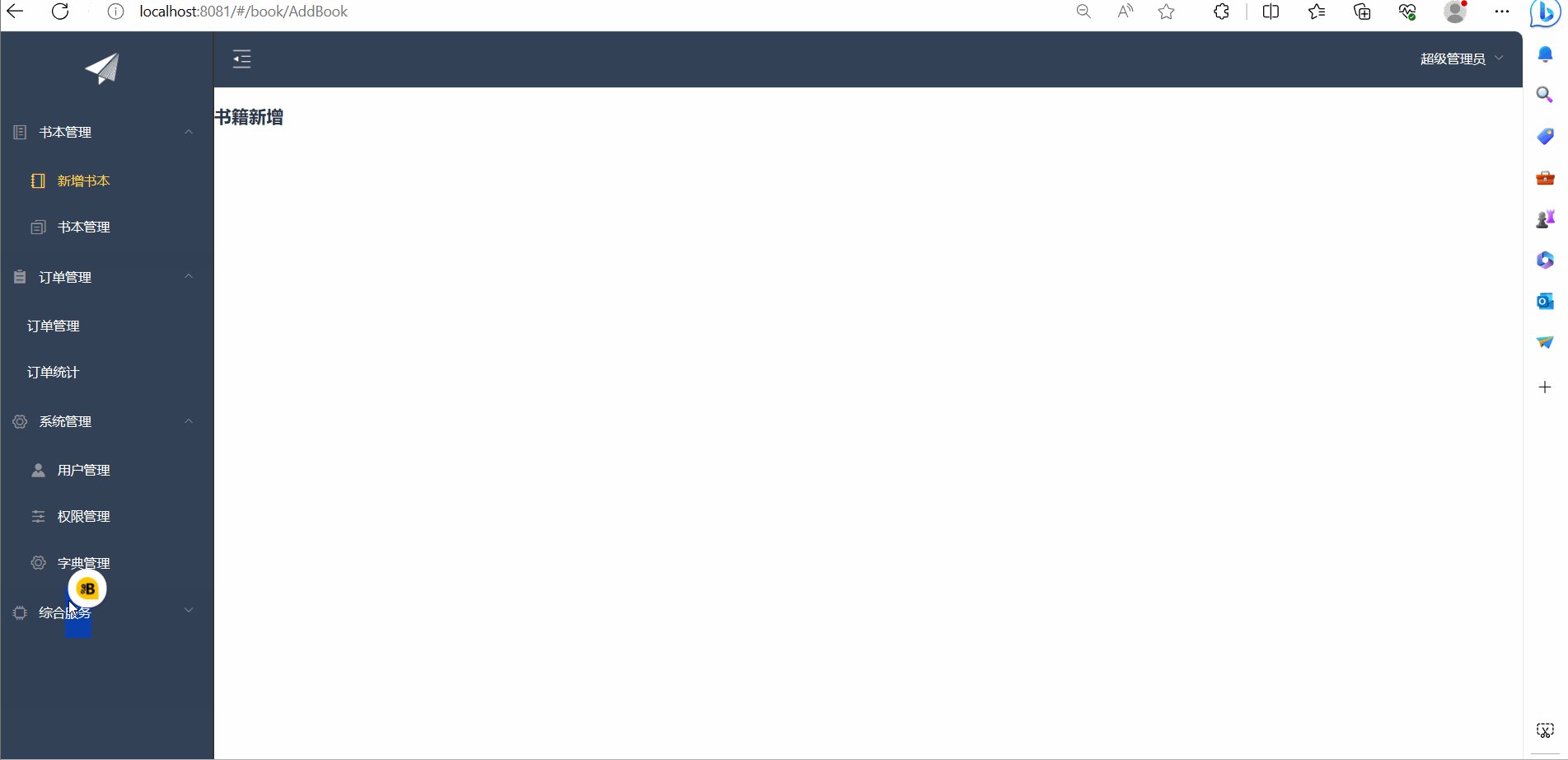
前言 在上期的博客中我与各位老铁分享了有关首页导航栏及左侧树形菜单的基本搭建样式,今天的这期博客基于上期博客来实现左侧树形菜单与后台数据库进行动态绑定,还有实现后台数据在前台显示及实现分页功能。(老铁们仔细阅读观看)一、实现动态树形菜单1. 配置...

VUE简单封装分页器组件
效果说在前面分页器是列表展示页面必备组件之一,由于项目需要,所以我也简单的封装了一个分页器组件,效果如上图。组件设计入参props: { //总数 total: { type: Number, default: 100, }, //每页条数 ...

vue分页?
html<template> <div style="width: 100%; display: flex; justify-content: center"> <div class="table_inner"> <!-- 列表 --> <el-...

Vue+ElementUI实现动态树和表格数据的分页模糊查询
前言在Element UI搭建首页导航和左侧菜单以及Mock.js和(组件通信)总线的运用博文中讲解了首页导航和左侧树形菜单的搭建,今天我们将通过前后端结合将左侧菜单数据变活,以及实现点击动态树右边展示相应内容。并实现对表格的分页模糊查询。一、动态树的实现后端mapper.xml,以及biz层都比较...

基于Vue+ELement搭建动态树与数据表格实现分页
一、前言在上一篇博文我们搭建了首页导航和左侧菜单,但是我们的左侧菜单是死数据今天我们就来把死的变成活的,并且完成右侧内容的书籍数据表格的展示与分页效果,话不多说上代码!二、左侧动态树实现2.1.后台数据接口定义package com.zking.ssm.controller; import com....

【VUE】实现分页组件
HTML代码<template> <div class="paging" v-if="count"> <ul> <li class="pre" v-show="page > 1" @click&...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



