
设置Vue路径别名用于ts、js、scss、less
build/ webpack.base.conf.js文件加别名@components和css... alias: { 'vue$': 'vue/dist/vue.esm.js', '@': resolve('src'), '@components': resolve('src/vue/compon...

设置VSCode快捷键vue生成代码片段
Ctrl+Shift+P复制下面的代码片段 { "vue-template": { "prefix": "vue-强哥的模板", //这个是模板的自定义名称 "body": [ "<template>", " <div class='sg-body'>", " ", " &l...

Ant Design Vue设置表格滚动 宽度自适应 不换行
添加以下属性即可解决这个问题:<a-table :columns="columns" :data-source="list" :pagination="false" bordered :scroll="{ x: 'ma...

vue中正向代理的设置
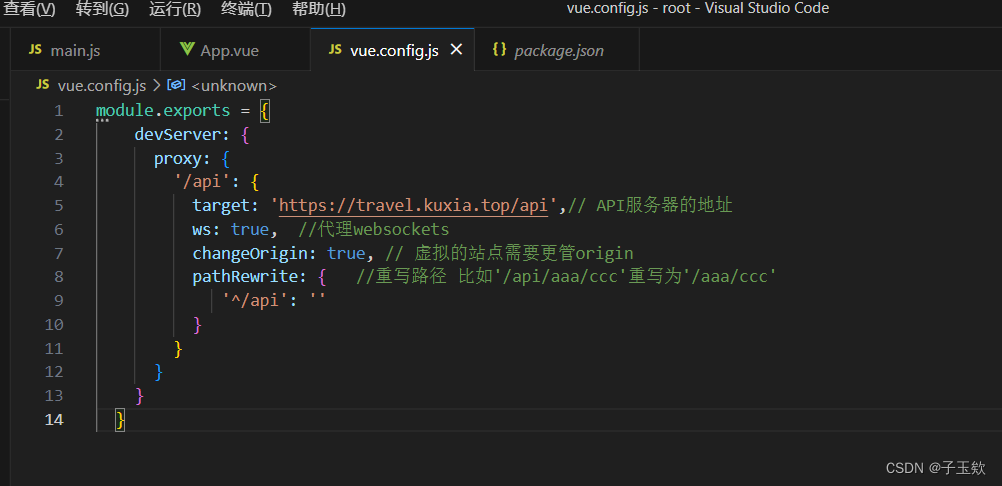
首先理解正向代理:正向代理是一个位于客户端和目标服务器之间的代理服务器(中间服务器)。为了从目标服务器取得内容,客户端向代理服务器发送一个请求,并且指定目标服务器,之后代理向目标服务器转发请求,将获得的内容返回给客户端。正向代理的情况下,客户端必须要进行一些特殊的设置才能使用。1.在项...

vue+elementUI 实现设置还款日字母弹窗组件
1、业务背景 还款业务,设置每月还款日,选每月几号扣款,不需要29、30、31,因为不是每个月都有这三天的 2、预期效果图 3、代码实现 3.1 初始化vue项目 地址:https://cn.vuejs.org/guide/introduction.html 3.2 在项目中应用elementUI ...

【IntelliJ IDEA】idea支持vue文件,设置对vue的支持
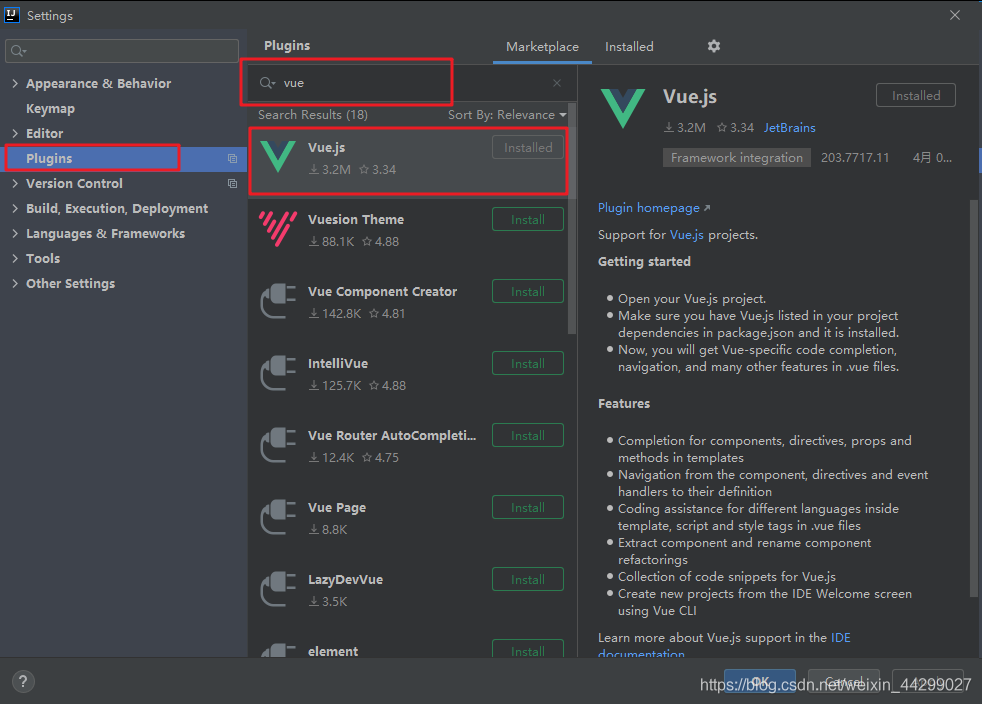
一、idea支持.vue文件这一步其实就是安装vue.js插件,具体路径为:File ----> Settings ----> Plugins ----> 输入vue,点击搜索结果里的vue.js右边的install按钮,安装成功后重启idea,这样idea就能识别.vue文件了。...

vue+webpack项目动态设置页面title的方法
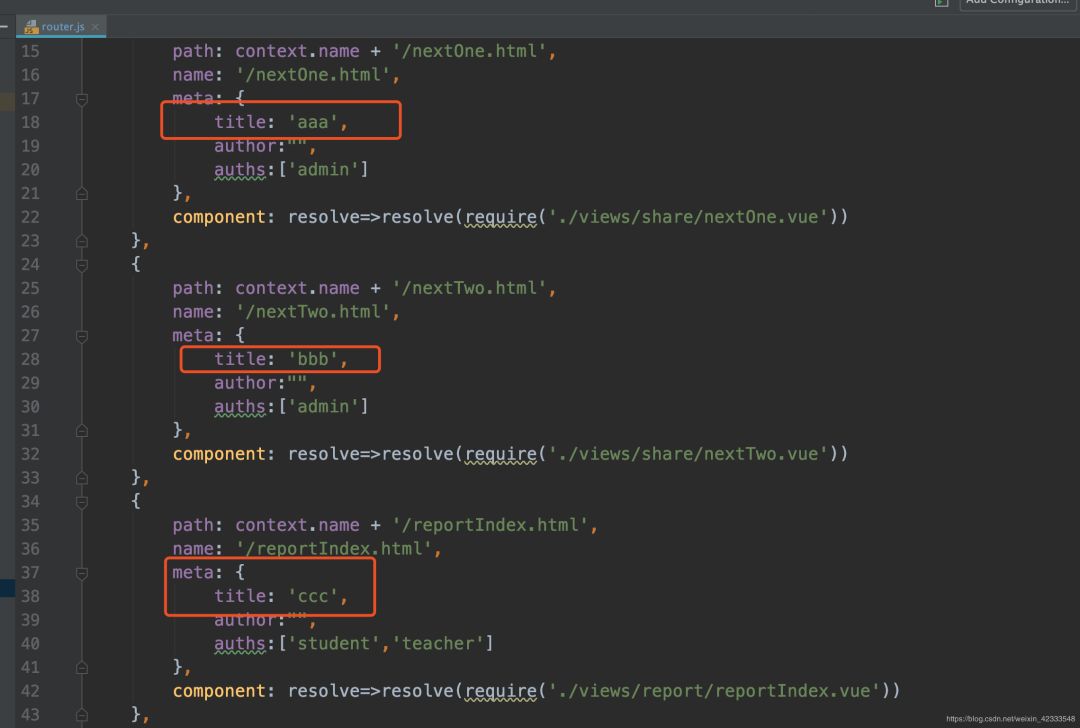
一、首先看一下webpack中如何设置页面的title1、webapck主要是利用HtmlWebpackPlugin 替换 html页面 的 title,在vue项目中,安装HtmlWebpackPlugin插件npm install html-webpack-plugin --save-dev安装...

vue如何设置元素的显示隐藏
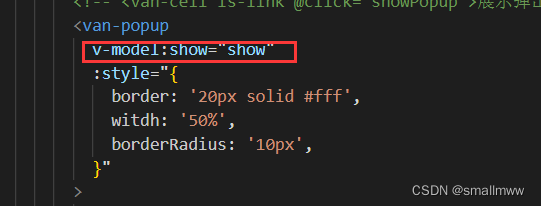
方法:可以使用v-if,也可以使用v-show指令。v-if 指令,通过动态的向DOM树内添加或者删除DOM元素的方式来显示或隐藏元素;v-show 指令,通过设置DOM元素的display样式属性来控制显隐。区别:v-if 会直接删除元素v-show 只是隐藏,只是简单地切换元素的 CSS 属性d...

VSCode如何设置Vue前端的debug调试
vscode在调试vue.代码时,如何进行debug?1.安装Chrome Debug插件。2.在launch.json中,将url修改成你前端项目的路径: 1 { 2 // Use IntelliSense to learn about...

Vue项目配置路由以及设置路由守卫的正确方式(无坑可食用)
一、首先安装路由插件 cnpm install vue-router --save-dev二、新建一个router文件夹,文件下新建一个index.js文件 三、index.js中引入router,代码如下import Vue from 'vue' import Router f...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



