vue中props设置默认值
props:{ obj: { type: Object, default: () => {} }, arr: { type: Array, default: () => [] } } 但是,如果...
vue中设置中公共路由和根据权限添加的路由
/* publicRoutes 默认公共路由,不需要权限的路由 roleRoutes 根据权限添加的路由,添加规则如下 1、没有meta标签的代表所有权限都可以访问 有meta标签的,根据role数组,例如下面 meta: { role: ['a', '...

vue中设置echarts宽度自适应
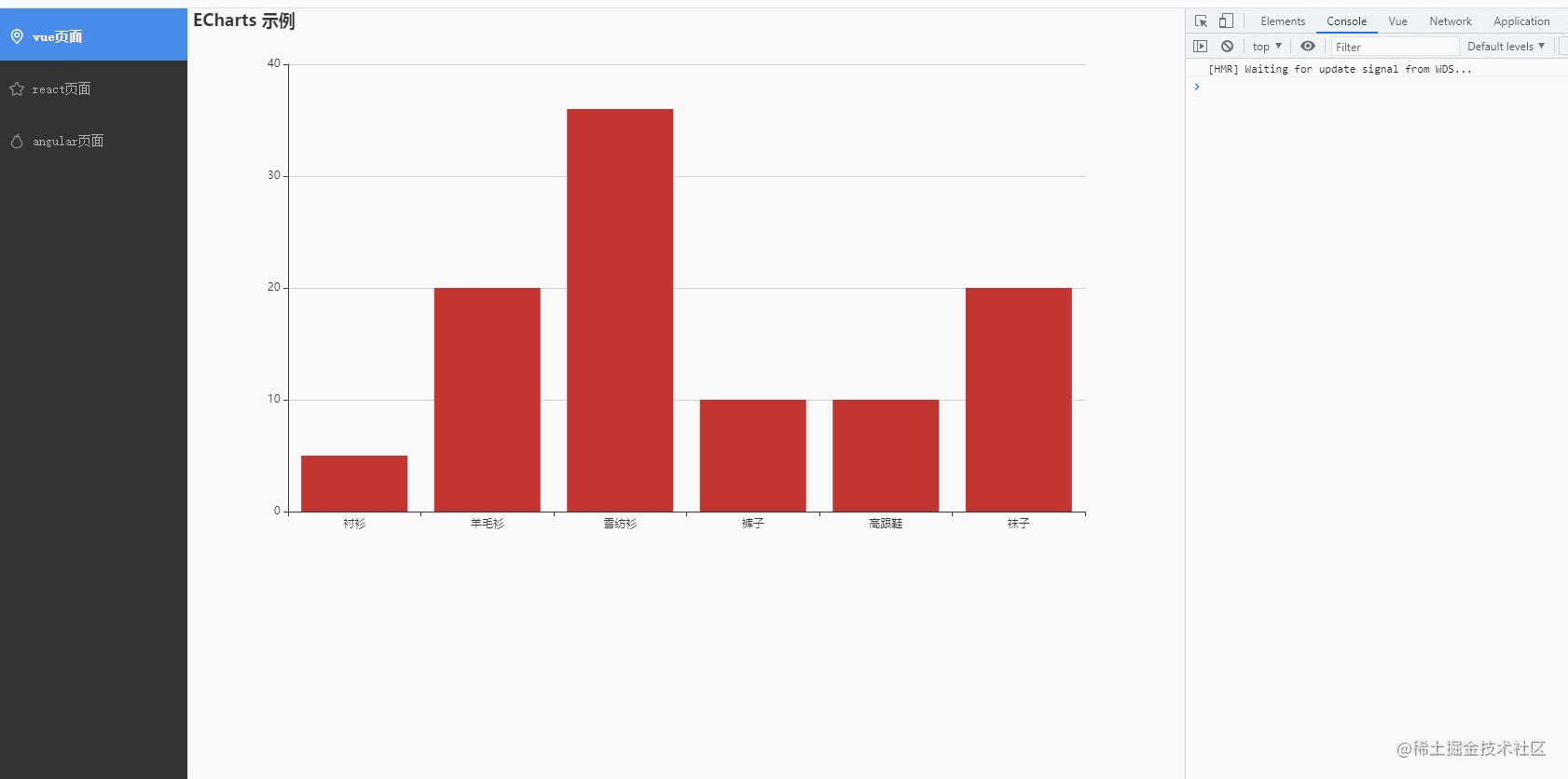
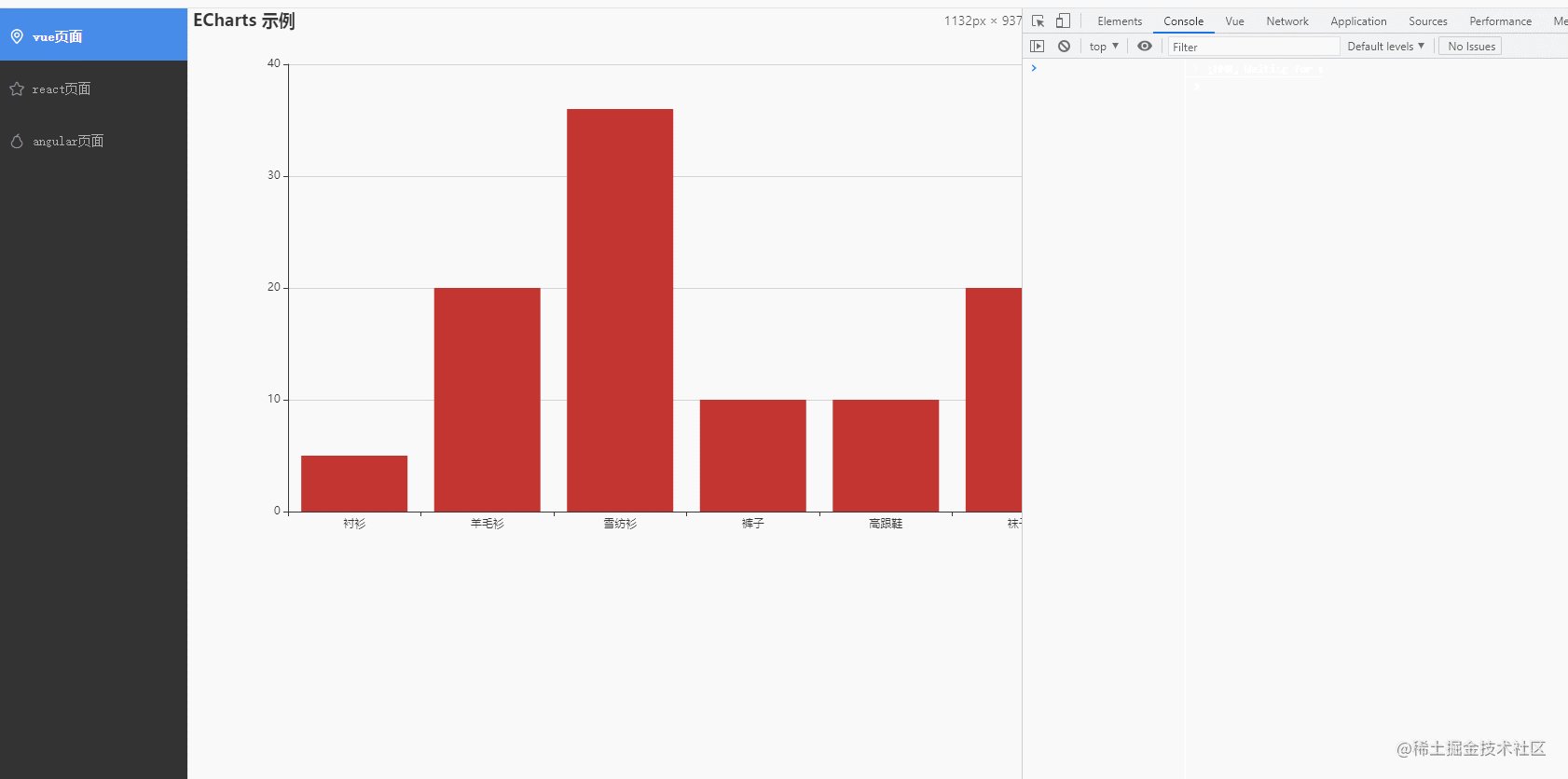
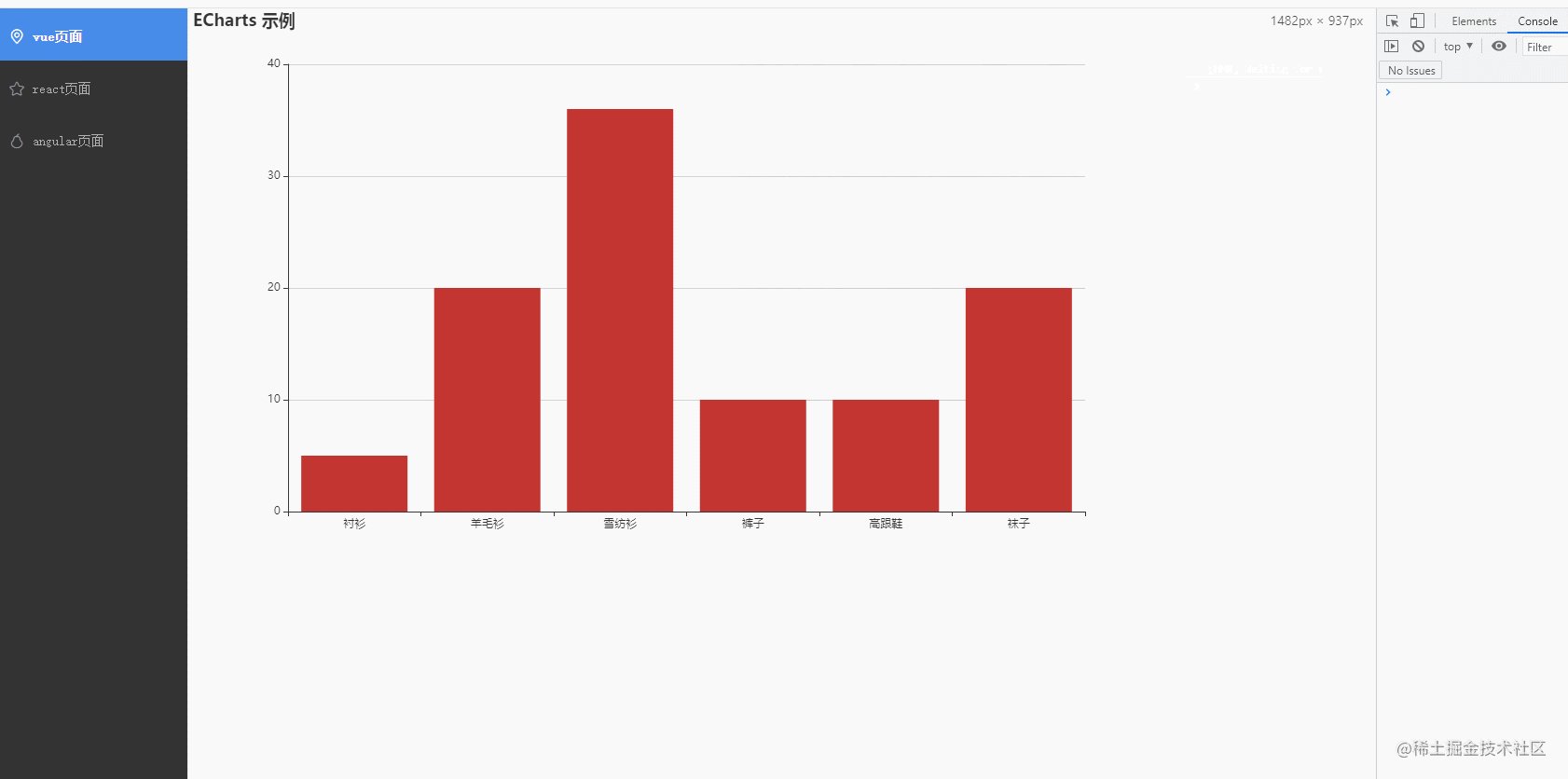
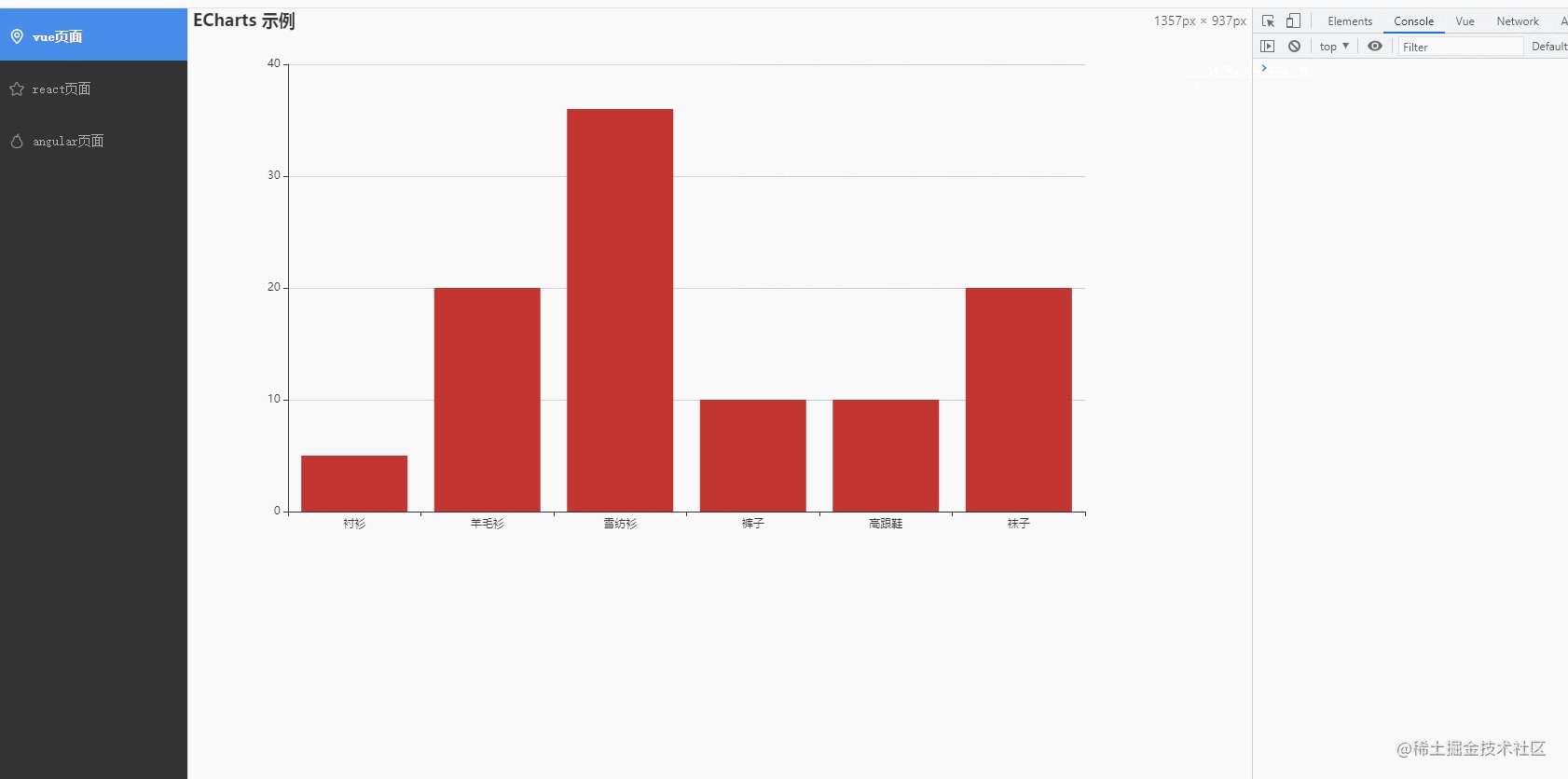
highlight: a11y-dark问题描述我们使用vue做项目的时候,常常需要做到echarts图表的自适应,一般是根据页面的宽度做对应的适应。本文记录一下设置echarts图表的自适应的步骤。我们先看一下没有做echarts自适应的效果无自适应效果图我们发现echarts图的宽度并没有随着页...

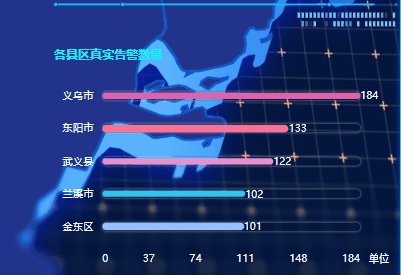
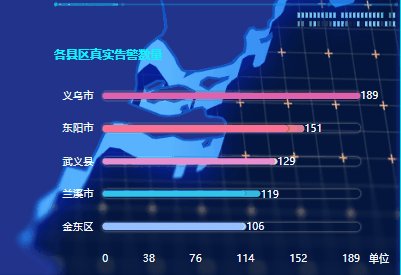
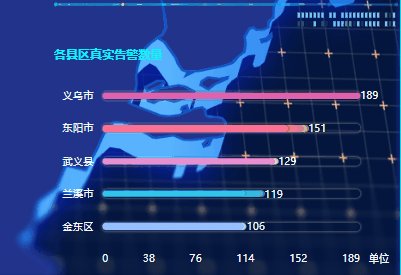
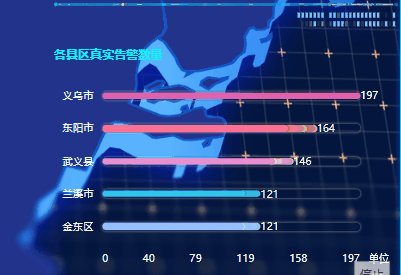
vue使用Echarts设置数据无效问题记录
场景:做一个动态的柱状图,模拟socket效果,如图所示:遇到的问题:元数据格式是这样的:config: { data: [ { name: '义乌市', value: 169 }, ...
vue elementUI select下拉框设置默认值
关于element select框默认值赋值不成功问题,注意两点:v-model里面的数据和遍历出来value值数据类型不一样。!!!!(例:item.provinces类型是number,province类型是String。类型不一样导致赋值不成功)遍历数...
vue项目中页面进入退出设置动画
<templete> <transition :name="transtationName"> <router-view/> </transition> </templete> <script lang="ts"> import...

vue中设置子组件的点击事件不影响父组件的点击事件
今天分享个技术块儿。在做项目的过程中,遇到了个问题,简单的描述一下:有一个card卡片,上面绑定了个点击事件,点击card卡片,就会展示详细信息。这个很简单,通过设置:visible.sync的属性值即可,如果等于true,则弹出模态框,否则不弹出。橙色的就是小卡片&#x...

Vue简易购物车奇偶行背景颜色设置
前言首先制作出购物车的页面和实现简易的功能<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" cont...
vue项目设置页面标题
router.beforeEach(({ to, from, next }) => { document.title = to.meta.title || 'XXX.COM' }) </div>

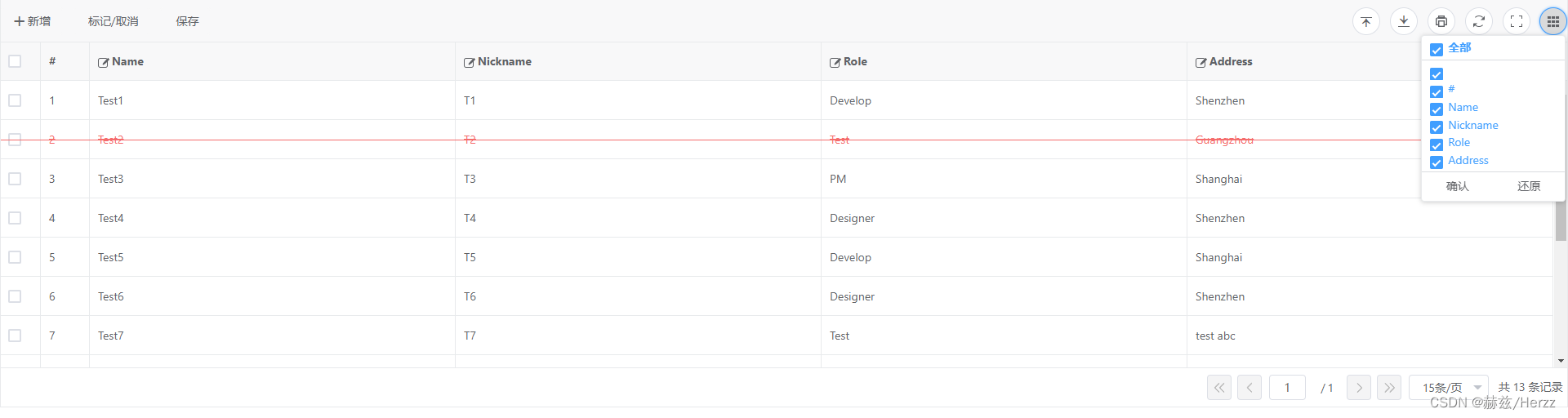
VUE之vxe-table高级表格(表格内增删改、导入、导出、自定义打印、列设置隐藏显示等)用法
步骤:1.安装全局依赖:npm install xe-utils vxe-table@next2.main.js中注册全局组件:import 'xe-utils' import VXETable from 'vxe-table' import 'vxe-table/lib/style.css' Vu...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



