钉钉如何使用手机浏览器打开页面?
钉钉如何使用手机浏览器打开页面?
钉钉H5微应用开发,按照钉钉开发文档中示例构造登录态URL,浏览器访问此链接正常,手机访问页面空白
// 构建登录态URL function handleEntyURL() { // 1、对回跳URL进行encode: const url = 'https://dingding.test.com'; const encodedComponent = encodeURIComponent(url);...
钉钉中,请问扫码用户手机点登录,接口调用成功了,但是页面不跳转,是什么原因啊?
钉钉中,请问扫码用户手机点登录,接口调用成功了,但是页面不跳转,是什么原因啊

小程序一个页面调用多个号码的手机拨号功能
需求:一个小程序界面有很多手机号码联系方式,无论点击哪一个手机号码,跳转的都是点击号码所对应的拨号盘,如下图所示。wxml<button data-reply-phone="13661725473" bindtap="Tel">拨打电话:13661725473</button...

小程序webview组件嵌H5页面,安卓手机没有问题,苹果有部分页面不显示
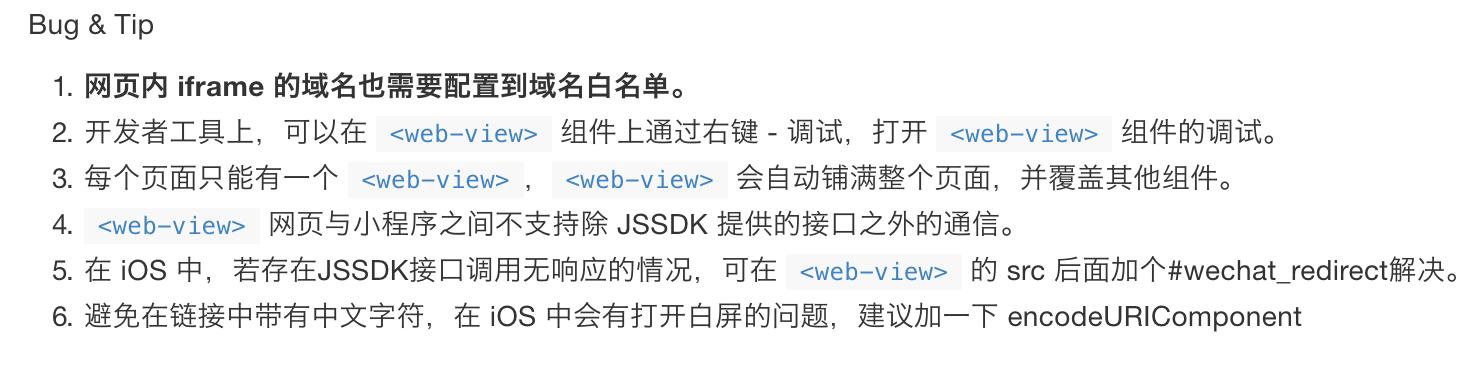
小程序上线之后的有一天,发现了一个bug,同事说点击列表的时候会进入一个状态界面,这个界面是H5页面,但是在苹果手机上却是空白的。这涉及到了小程序webview组件嵌H5页面,安卓手机没有问题,苹果有部分页面不显示 问题。对webview以下的这些坑进行一一排查:并进行真机调试](https://ucc.alicdn.com/pic/developer-ecology/67afahr64tsla_95e275b8cb214d3f85e5c73f52308382.png)
uniapp小程序单页面改变手机电量,头部通知的颜色效果demo(整理)
onShow(){ // 改变电池的颜色 wx.setNavigationBarColor({ frontColor: ‘#ffffff’, //只支持两种颜色 backgroundColor: ‘#ffffff’, animation: { duration: 1 } }) }
vue--ios手机input点击手机输入键盘顶起页面解决方案
<input type="text" placeholder="请填写手机号" maxlength="11" v-model="phone" @focus="getFocus" /> getFocus() { $("input").o...
手机h5页面唤起打电话、发短信功能
<a href="tel:150540545##">点击拨打号码</a> <a href="sms:150540545##">点击发送短信</a> 动态赋值 // var urlTel = 'sms:'+data.phone; var urlTel =...
dd.config鉴权时,Android手机所使用的url是当前页面的url吗
使用dd.config进行鉴权时,dd.config所使用的url与当前页面的url不一致。经过排查之后发现ios手机在进行dd.config时,所使用的url为当前页面的url;而Android手机使用的url为入口页面的url,导致会报 "签名校验失败" 的错误(获取签名使用的是当前页面的url...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
最佳实践