在React中,如何利用生命周期方法管理组件的状态和行为?
在React中,如何利用生命周期方法管理组件的状态和行为? 在React中,生命周期方法提供了一种机制来管理组件的状态和行为。通过利用不同的生命周期方法,开发者可以在组件的创建、更新和销毁过程中执行特定的逻辑。以下是一些常见的使用场景: 状态初始化: 在constructor方法中,可以初始化组件的...
React和Next.js开发常见的HTTP请求方法
Fetch get请求 优点:fetch是内置的,因此轻量,无需额外的安装 缺点:不具备缓存和错误状态的管理,需要手动解析响应 fetch('url') .then(response => response.json()) .then(data =>...
【专栏】create-react-app 如何使用 less/sass 和 react-css-modules?
一、引言 在前端开发中,样式的处理是非常重要的一部分。React 作为一个流行的前端框架,有许多工具和技术可以帮助我们更好地管理和应用样式。create-react-app 是一个方便快捷的创建 React 项目的脚手架工具,它为我们提供了一个良好的开发基础。在实际开发中,我们经常会使用 less ...

【AI大模型应用开发】【AutoGPT系列】0. AutoGPT概念及原理介绍 - Agent开发框架及ReAct方法
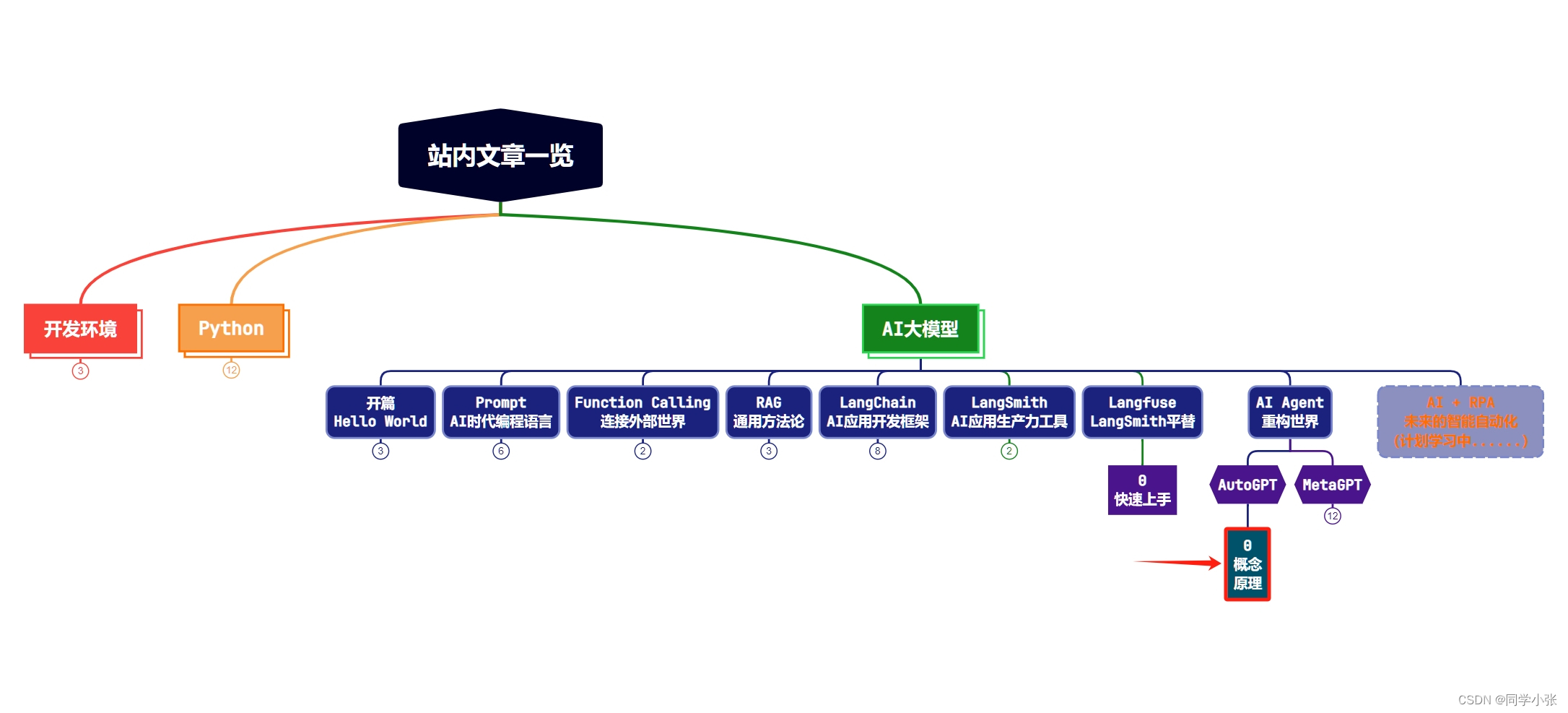
大家好,我是同学小张,日常分享AI知识和实战案例 欢迎 点赞 + 关注 ,持续学习,持续干货输出。 +v: jasper_8017 一起交流,一起进步。 微信公众号也可搜【同学小张】 本站文章一览: ...
React生命周期方法在实际开发中的应用场景有哪些?
React 生命周期方法在实际开发中的应用场景包括但不限于以下几个方面: 获取数据:在组件挂载到 DOM 后,即在 componentDidMount 方法中,通常会进行数据获取操作。这是发起 AJAX 请求或使用 WebSocket 连接的好时机。例如,从服务器加载初始数据或监听实时更新。设置订阅...
React路由进阶方法
React中的路由进阶主要涉及以下几个方面: 使用动态路由参数: React Router支持使用动态路由参数来创建可变的路由。可以通过在路由路径中使用:paramName语法,然后在组件中通过useParams()钩子或match.params.paramName来获取动态参数的值。 路由嵌套和布...
React 中条件渲染的 N 种方法
1.If-elseif-else是一种控制流程的简单方法,在控制渲染中能发挥很好的作用。 2.三元运算符(?)三元运算符是条件如果为真则返回一个值,如果为假则返回另一个值, 在react中使用的非常广泛,在条件比较简单和内容较少的情况下非常实用,并且语法简洁。 3.逻辑与(&&)在只...

React中setState方法详细讲解
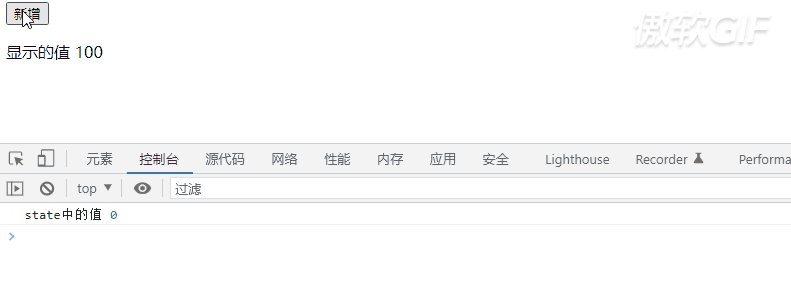
setState跟新数据是同步还是异步?setState跟新数据是异步的。 如何用代码表现出来是异步的。 点击按钮更新数据,然后去打印这个值看一下setState跟新数据是异步的class Father extends React.Component{ state = { num:0 } addHa...
React基础语法05-改变this指向的3种方法
使用this指向当前组件的三种方法:分别是在模板里,在构造函数里,在构造函数里改变,推荐第三种,箭头函数。1:在模板里面:改变this指向的方法定义的数据this.state = { msg:'我是王小婷定义的数据一号' }方法getData(){ alert(this.st...

React基础语法04-循环数组渲染数据的方法
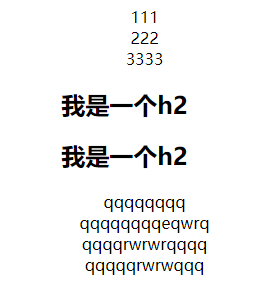
1:常规写法:数组里面放标签list2: [<h2 key='1'>我是一个h2</h2>, <h2 key='2'>我是一个h2</h2>], {this.state.list2}以上可知,只要把数组转换成以上格式,即可。2:方法...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native更多方法相关
React Native您可能感兴趣
- React Native native
- React Native实战
- React Native跨平台开发
- React Native生态
- React Native测试
- React Native开发
- React Native环境
- React Native全栈
- React Native学习
- React Native技术
- React Native前端
- React Native笔记
- React Native vue
- React Native hooks
- React Native生命周期
- React Native redux
- React Native渲染
- React Native事件
- React Native源码
- React Native js
- React Native区别
- React Native jsx
- React Native hook
- React Native框架
- React Native原理





