
Chrome 浏览器插件 V3 版本 Manifest.json 文件中 Action 的类型(Types)、方法(Methods)和事件(Events)的属性和参数解析
一、类型(Types) 一、OpenPopupOptions 1. 属性 windowId: number 可选 打开操作弹出式窗口的窗口 ID。如果未指定,则默认为当前活动窗口。 二、TabDetails 1. 属性 tabId: number 可选 要查询其状态的标签页 ID。如果未指定标签页,...
BOM和DOM:BOM(浏览器对象模型)提供了与浏览器交互的能力,如弹窗、定时器等;DOM(文档对象模型)提供了操作HTML元素的能力,如获取、修改元素内容和属性。
是的,你描述得非常准确。BOM(Browser Object Model)和DOM(Document Object Model)都是JavaScript中用于与网页交互的重要组成部分。 BOM(浏览器对象模型) BOM主要提供了与浏览器窗口进行交互的能力。它是一个允许开发者控制浏览器窗口的行为的AP...
视频点播播放器是否有属性禁止个别浏览器的画中画功能?
播放器是否有属性禁止个别浏览器的画中画功能?
浏览器对象属性 window.innerWidth 和 window.outerWidth 这两个宽度属性有何区别?
window.innerWidth 和 window.outerWidth 是两个浏览器对象属性,分别代表浏览器窗口的内部宽度和外部宽度。它们的区别如下:window.innerWidth: 表示浏览器窗口的内部宽度,即可视区域的宽度。这个宽度不包括滚动条,但包括任何边框(border)和内边距(p...

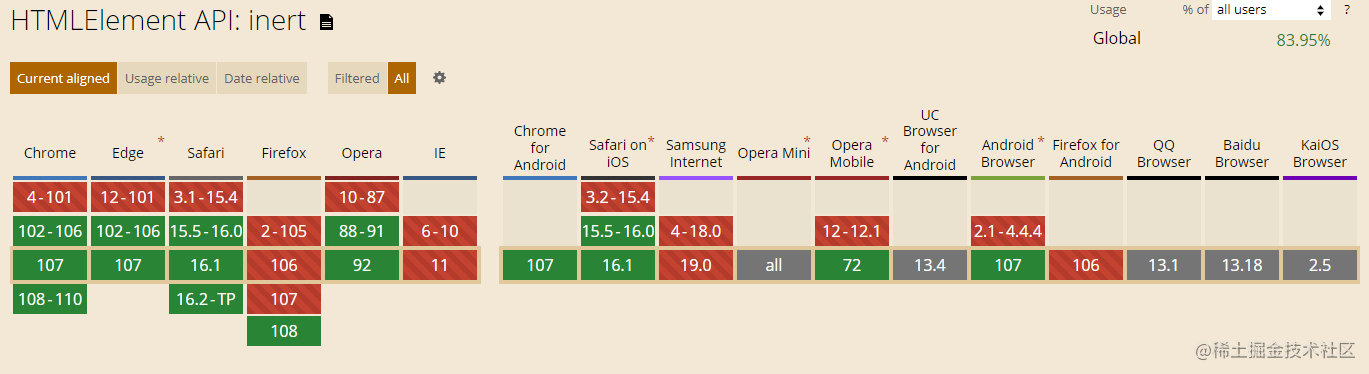
inert 属性,让浏览器忽略所有用户交互
在浏览器中,用户交互包括永远排在第一位,不可被打断,哪怕浏览器在假死的状态下,用户的交互行为也是不可被打断的; 但是在inert属性的作用下,用户的交互行为就会被忽略,接下来就带你一起来看看inert属性的使用方法吧。 先来看demo,如果下面的第二行元素可以正常触发交互,例如选中,那证明你的浏览器...

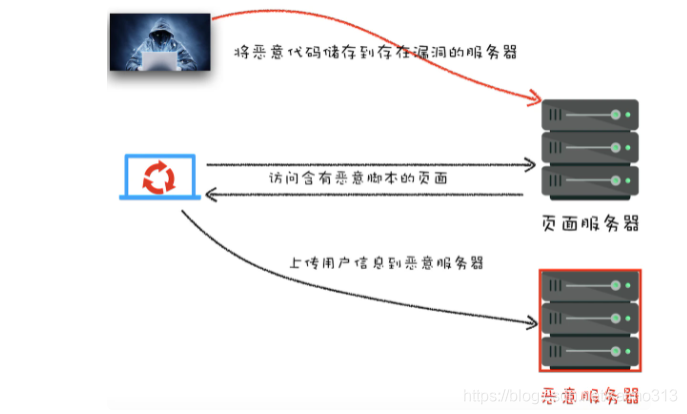
浏览器原理 32 # 跨站脚本攻击(XSS):为什么Cookie中有HttpOnly属性?
说明浏览器工作原理与实践专栏学习笔记前言支持页面中的第三方资源引用和 CORS 也带来了很多安全问题,其中最典型的就是 XSS 攻击。什么是 XSS 攻击 XSS 全称是 Cross Site Scripting,为了与“CSS”区分开来,故简称 XSS,翻译过来就是“跨站...
el-input在ie浏览器下readonly属性出现光标
可以使用UNSELECTABLE attribute,加上该属性的元素不能被选中。https://docs.microsoft.com/en-us/previous-versions/windows/internet-explorer/ie-developer/platform-apis/hh801...
Springboot项目启动后获取配置属性,打开浏览器
需求:需要实现,在启动服务后,打开服务指定页面;实现考虑在服务启动类中,获取服务ip和端口,项目路径等信息;拼接指定网址页面;代码:以服务启动后,打开swagger接口页面;打开浏览器,需要区分一下系统: 获取操作系统的名字System.getProperty("os.name", "")参考代码如...

浏览器中BOM(浏览器对象模型)重点掌握对象之Window对象的属性与方法(下)
关闭窗口既然window对象有打开窗口的函数,那肯定少不了关闭窗口的函数,我们可以通过 window对象.close() 的方式,关闭一个窗口,大多数的浏览器只允许关闭由自己的js代码打开的窗口<!DOCTYPE html><html lang="en">...

浏览器中BOM(浏览器对象模型)重点掌握对象之Window对象的属性与方法(上)
Window对象介绍Window对象在客户端JavaScript中扮演着核心的角色,它是客户端的一个全局内置对象。我们可以使用 window 来引用这个对象,比如当我们打开一个网页,window 就代表这个网页;如果打开多个页面,则他们都有各自的 window...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



