浏览器跨窗口通信:原理与实践
简介 浏览器跨窗口通信是指在浏览器中,不同窗口(包括不同标签页、不同浏览器窗口甚至不同浏览器实例)之间进行数据传输和通信的能力。它在许多应用场景中都至关重要,例如: 多标签页数据同步:当用户在一个标签页上进行了操作,希望其他标签页上的数据也能实时更新时,可以使用跨窗口通信来实现数据同步...
如何实现浏览器内多个标签页之间的通信
1.使用WebSocket 可以实现多个标签页之间的通信2.调用localStorage在一个标签页里面使用 localStorage.setItem(key,value) 添加(修改、删除)内容;在另一个标签页里面监听 storage 事件。即可得到 localstorge 存储的值,实现不同标签...

js实现跨浏览器tab选项卡页通信、传参,监听localStorage.变量的实时变化,实现打开多个浏览器页面窗口相互可以传参通信
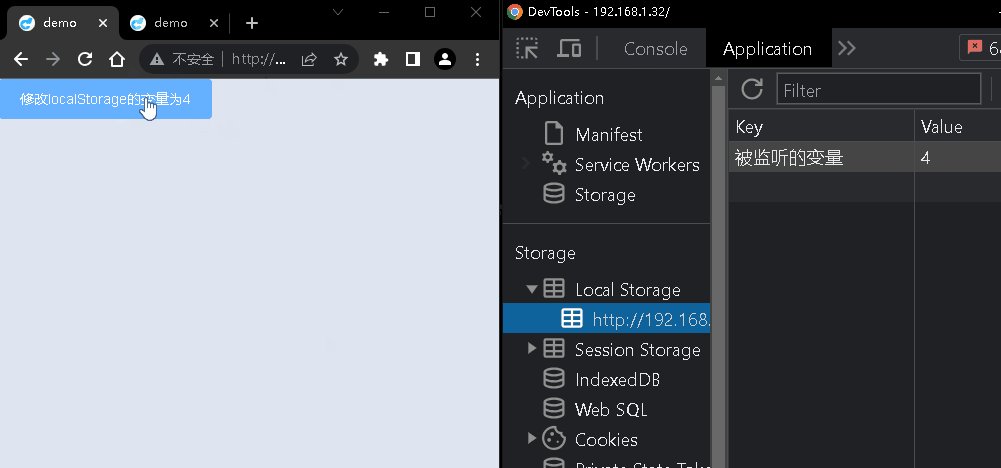
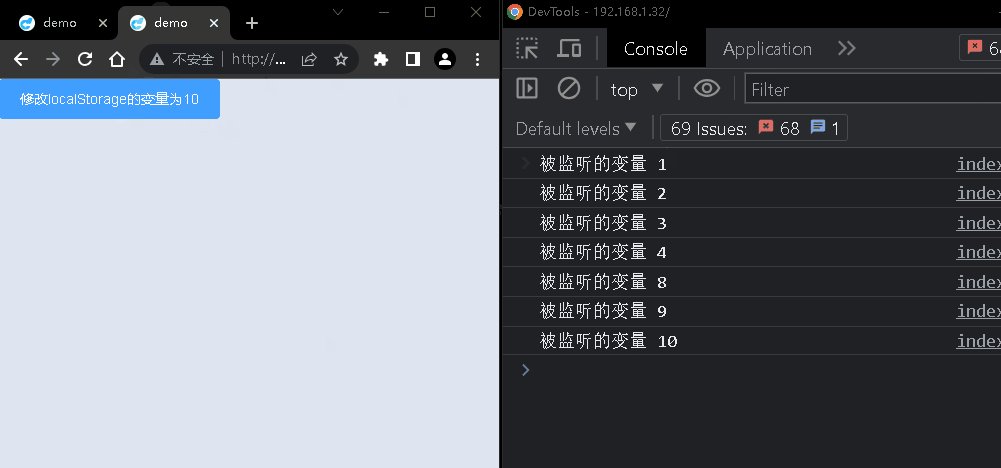
<template> <el-button type="primary" @click="ls(++i)">修改localStorage的变量为{{ i }}</el-button> </template> <script> export ...
浏览器跨标签页通信、双向数据传输、实时通信有什么区别?
浏览器跨标签页通信、双向数据传输和实时通信是三种不同的概念和应用场景,它们之间有以下区别:1:浏览器跨标签页通信:当在同一浏览器中打开多个标签页时,这些标签页之间默认是相互隔离的,无法直接实现通信和数据传输。浏览器跨标签页通信是指通过特定的机制和技术,使不同标签页之间能够进行通信和数据传递。常见的浏...

【从零学习python 】86. 深入了解HTTP协议及其在浏览器和服务器通信中的作用
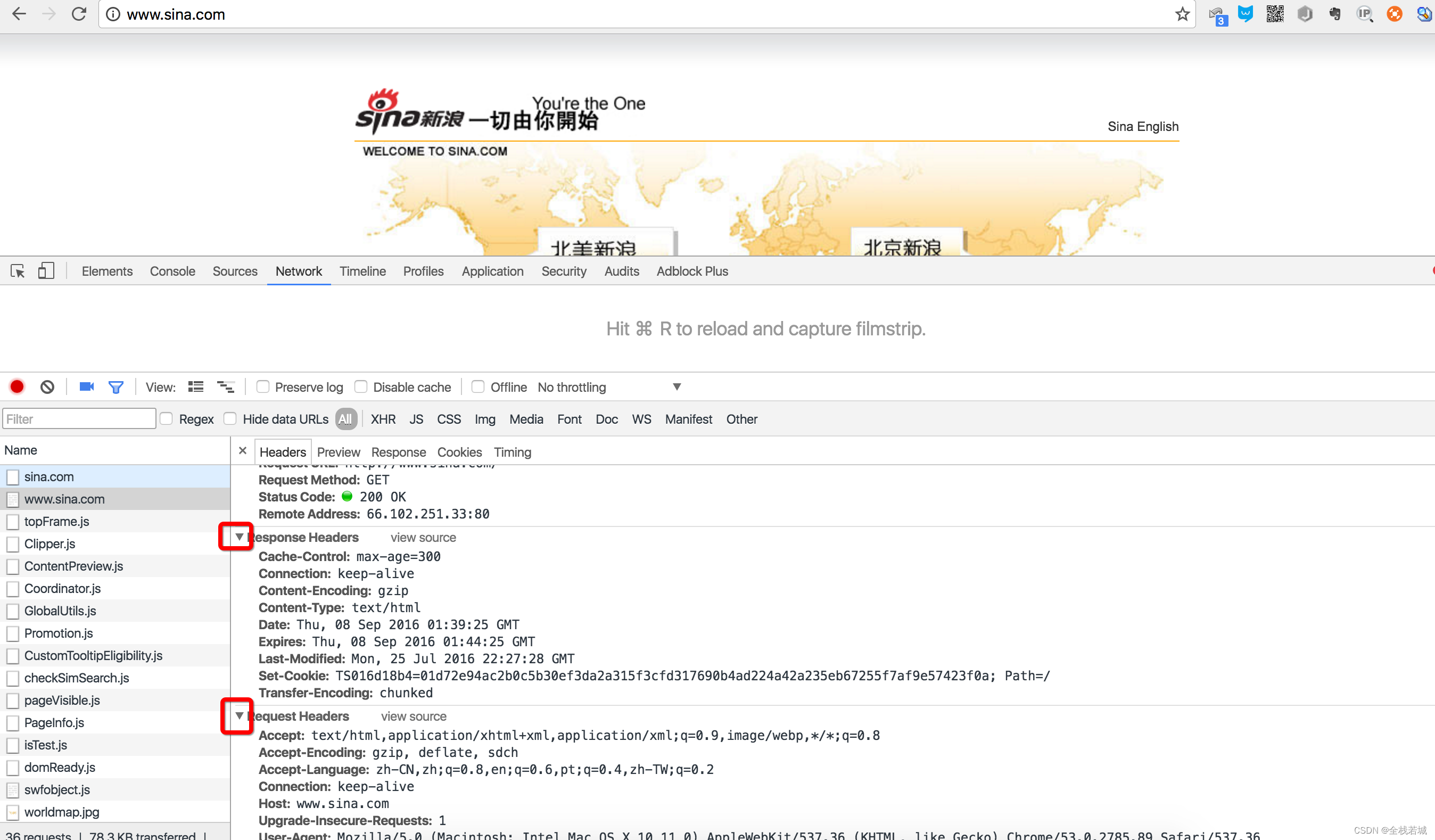
使用谷歌/火狐浏览器分析在Web应用中,服务器把网页传给浏览器,实际上就是把网页的HTML代码发送给浏览器,让浏览器显示出来。而浏览器和服务器之间的传输协议是HTTP,所以:HTML是一种用来定义网页的文本,会HTML,就可以编写网页;HTTP是在网络上传输HTML的协议,...

初识http协议,简单实现浏览器和服务器通信
认识url平时俗称的 “网址” 其实就是说的 URL,例如在百度上搜索一个C++可以看到这段网址前面有个 https 那么这个就代表着使用的是https协议,现在都是使用https协议,不过还是需要认识以下http协议像 / ? : 等这样的字符, 已经被url当做特殊意义理解了. 因此这些字符不能...

浏览器多个tab页面之间通过localStorage进行通信
在页面中不同的frame之间进行相互调用的话,我们可以通过frame获取对应的window然后进行调用,但是如果是浏览器不同的tab之间呢?在这里,对通过localStorage实现不同tab之间的通信进行一个简单的封装和测试,准备用在项目中。需求来源有这么一个需求(应该挺常见的),在A页面中,新窗...
Web 浏览器与 Web 服务器之间如何相互通信?
Web 浏览器与 Web 服务器之间如何相互通信?
浏览器内多个标签页之间的通信是如何实现的呀?
浏览器内多个标签页之间的通信是如何实现的呀?
HTTP 负责 什么服务器与 什么 浏览器之间的通信呢?
HTTP 负责 什么服务器与 什么 浏览器之间的通信呢?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



