
使用 Chrome 开发者工具研究一个基于 Angular 开发的网站源代码
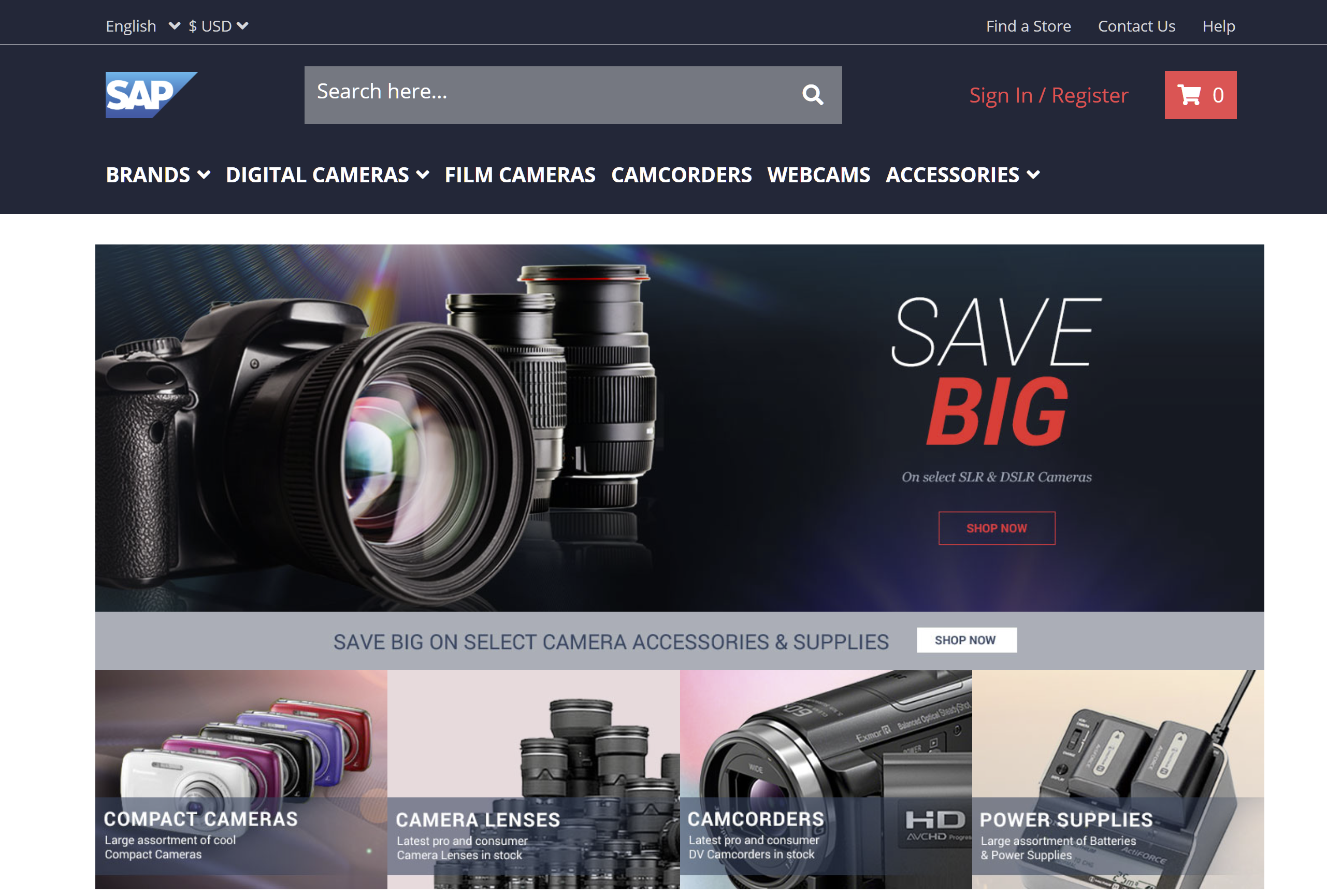
Chrome 开发者工具是前端开发工程师工具箱里使用频率最高的工具之一。本文通过一个具体的例子,给大家分享笔者工作中,是如何通过 Chrome 开发者工具,分析一个网站的实现明细。下图是 SAP Commerce Cloud(电商云) UI 加载默认的 SampleData 数据集后打开的主页,这是...
360、chrome开发插件扩展如何跨域调用其他网站的信息并且显示在扩展、tab中的api
chrome插件提供了查找tab的api Js代码 chrome.tabs.get(integer tabId, function callback) 但是出于安全的考虑,tab的属性中没有document 因此无法在扩展中...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
