Vue绑定样式+条件渲染
===================绑定样式====================...

vue全局修改滚动条样式
::-webkit-scrollbar — 整个滚动条::-webkit-scrollbar-button — 滚动条上的按钮 (上下箭头)::-webkit-scrollbar-thumb — 滚动条上的滚动滑块::-webkit-scrollbar-track — 滚动条轨道::-webkit-...
![[Vue]样式绑定](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_7c604b4571b44db8918f64721ed85225.jpg)
[Vue]样式绑定
前言系列文章目录:[Vue]目录老师的课件笔记,不含视频 https://www.aliyundrive.com/s/B8sDe5u56BU笔记在线版: https://note.youdao.com/s/5vP46EPC视频:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通1. 绑...

Vue -- scoped 组件间的样式冲突
1. 组件之间的样式冲突问题默认情况下,写在 .vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。导致组件之间样式冲突的根本原因是:① 单页面应用程序中,所有组件的 DOM 结构,都是基于唯一的 index.html 页面进行呈现的② 每个组件中的样式,都会影响整个 inde...

Vue 配置全局样式(style-resources-loader)
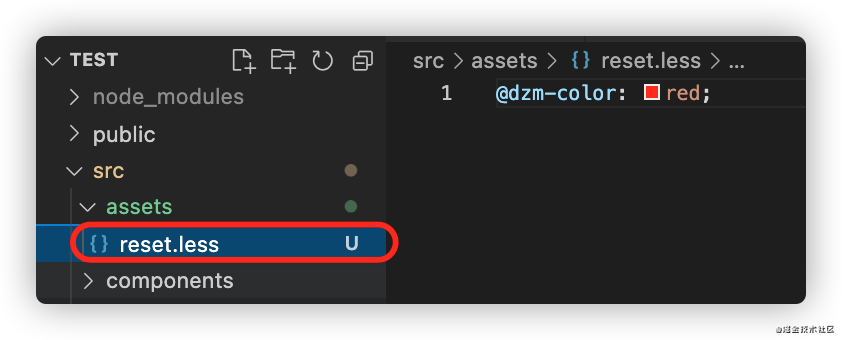
一、简介在样式引入时,对于变量的引入,需要在每个文件里都要引入一遍,为了避免每次使用时都需要单独引入一遍的问题,采用了 style-resources-loader。在确保安装指定 CSS 解析器 插件(less、less-loader | stylus、stylus-loader …)后。这里以 ...
Vue3 v-for点击切换样式
在div上绑定 :class= { 名称(class/id):a === key 值 } 并添加一个点击事件声明const a = ref(0); css写我们要的样式(就是我们绑定的class名称)点击事件里写 i...
vue动态点击添加样式
v-for循环的多个input框点击添加样式1,先有input我的是点击下面的input给上面的input添加样式,定位到一起了<input type="text" v-model="item.value" style="pad...

Vue(Vue2+Vue3)——36.scoped(局部)样式
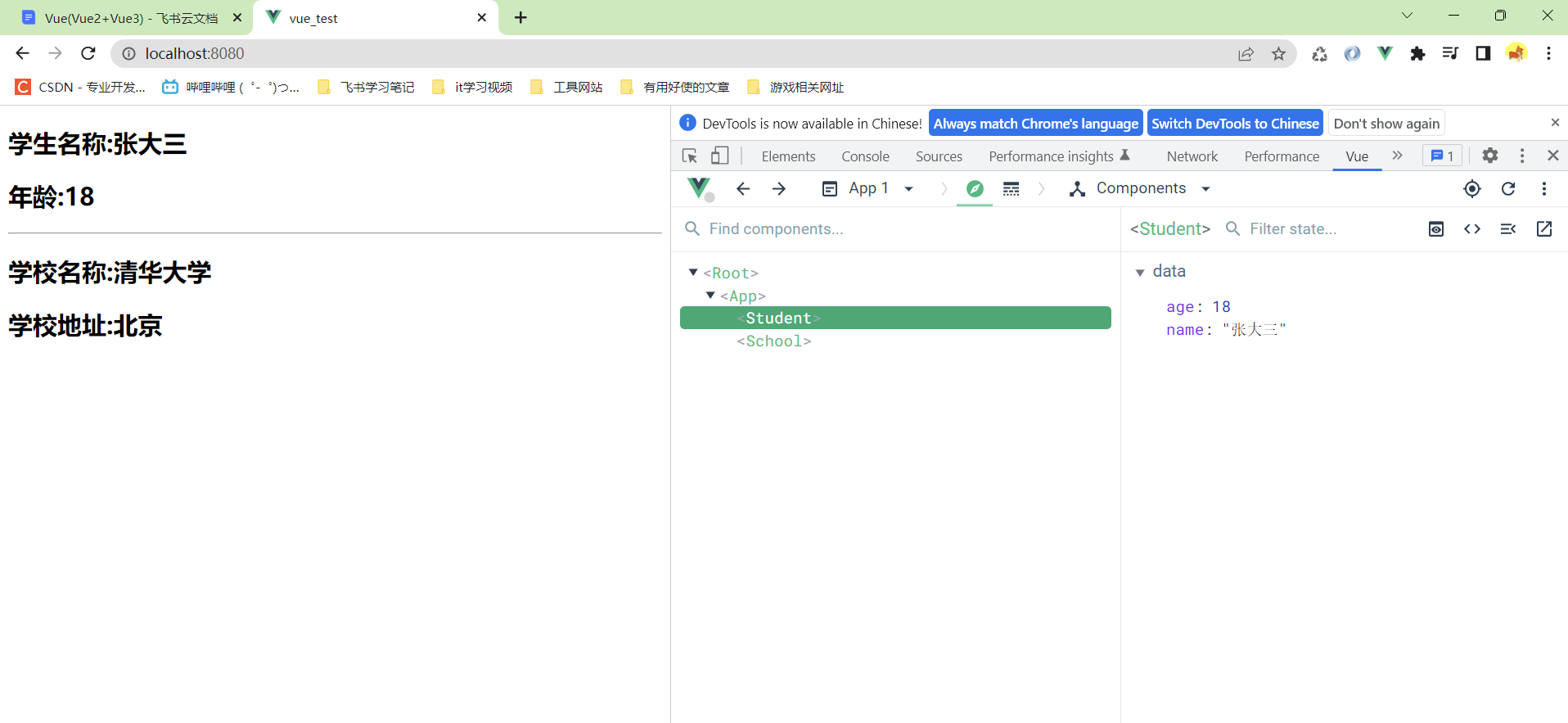
36 scoped(局部)样式scoped是在脚手架有一个编写样式的小技巧作用:让样式在局部生效,防止冲突36.1 编写案例现在有两个组件,一个student,一个school,现在想给组件写点样式这里只给个背景色没问题,样式生效36.2 样式冲突在组件中写的样式,最后会汇总到一起,哪怕写了10.....

Vue(Vue2+Vue3)——13.绑定样式
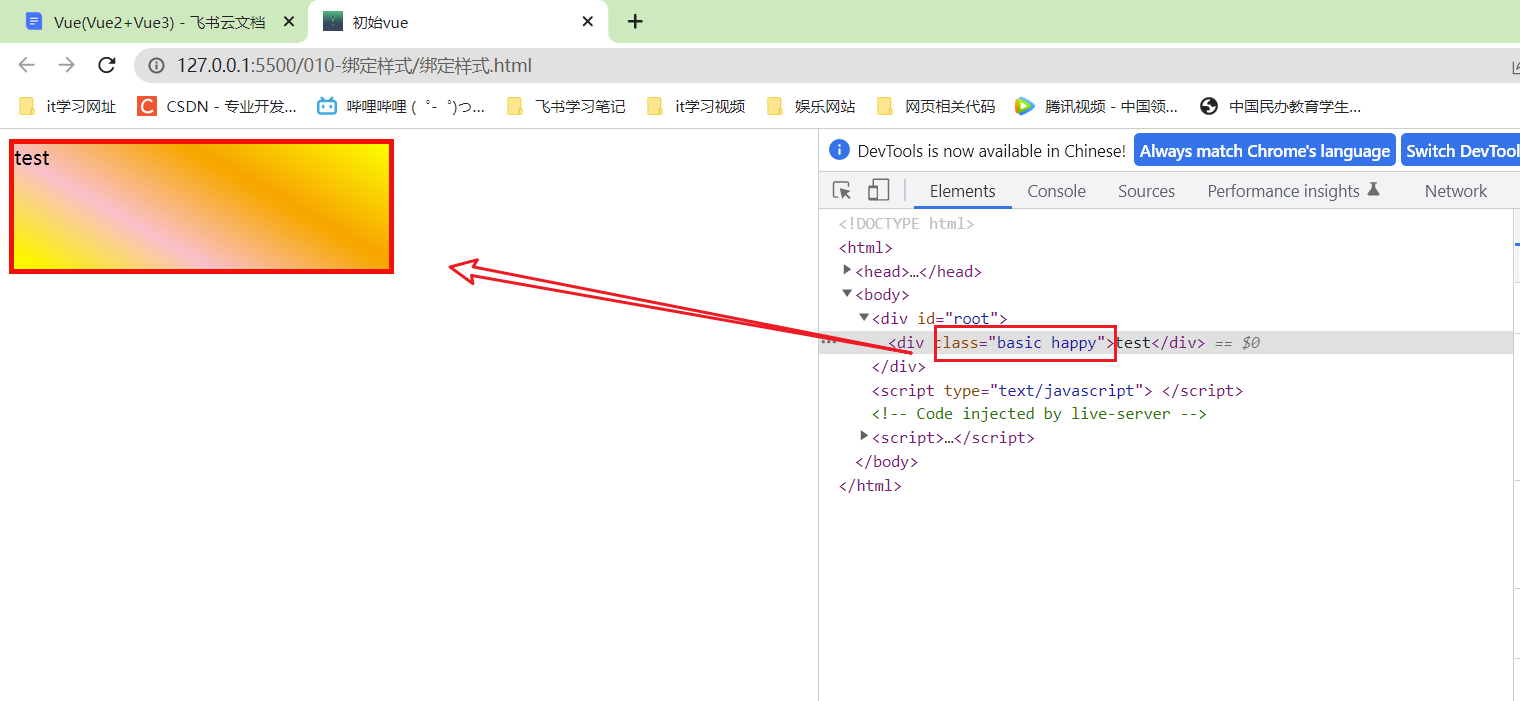
13 绑定样式13.1 绑定class样式首先写一个简单的class样式,和一个div容器方便调试这些class样式简单说下用途:basic是最基本的样式,我们可以配合另外一个class样式使用,也就是happy,sad,normal这三个其中一个配合使用,hello1,hello2&...

Vue —— 进阶脚手架(二)(混入 mixin、插件 plugins、样式 scoped)
一、混入 mixin1. mixin 的功能可以把多个组件公用的配置提取成一个混入对象。2. 使用方式第一步在 mixin.js 中定义混入: { data(){...}, methods:{...}, .... } 第二步在子组件中混入(局部混入) mixins:[xxx] 在 mai....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



