css 实现标签内容多行截取(...)数字换行--英文--文字处理
1、多行截取:display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 4; /*截取4行*/ text-overflow: ellipsis; overflow: hidden;2、单行隐藏:overflow: ...

css3 新属性 text-overflow 实现截取多余文字内容 以省略号来代替多余内容
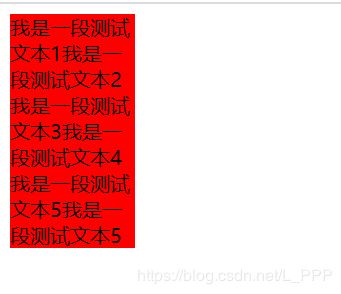
1让我们分别来看一下使用了这些样式,和不使用这些样式的区别吧html内容<div class="box"> <span>我是一段测试文本1我是一段测试文本2我是一段测试文本3我是一段测试文本4我是一段测试文本5我是一段测试文本5</span></div>...
CSS截取字符串,多余文字用省略号显示
<style> line-height: 30px; text-align: center; text-overflow:ellipsis;/*让超出的用...实现*/ white-space:nowrap;/*禁止换行*/ overflow:hidden;/*超出的隐藏*/ displ...
css截取标题固定长度
因为文章的标题太长,所以需要想办法截取前面固定如20个字,剩余的用...代替,css样式如下: .titlecut width:360px white-space:nowrap word-break:keep-all overflow:hidden text-overflow:ellipsis 那么...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







