
手撸vue3核心源码——响应式原理(reactive以及effect)
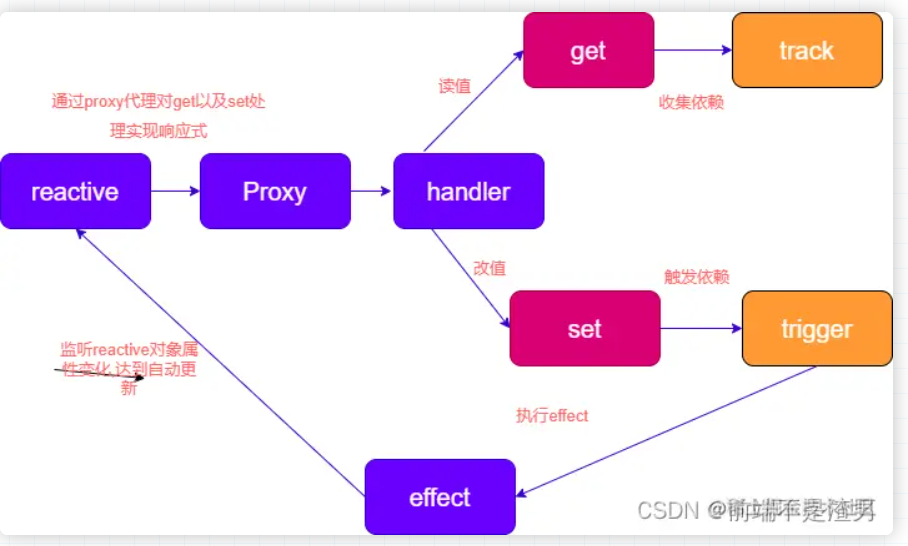
vue3响应式的核心vue3响应式的核心在于reactive创建响应式数据对象, effect(副作用函数)与响应式数据对象进行关联实时监听响应式数据的变化,达到数据的实时更新编辑reactive背景分析在vue3的源码中,摒弃了vue2所使用的Object.defineProperty对数据进行劫...

Vue3 响应式原理之 effect
effect 依赖收集了解过 Vue2 原理的再看 Vue3 的依赖收集原理很容易理解,同样的 get 时收集依赖,set 时出发依赖,区别在于将之前的 Object.defineProperty 替换为了 Proxy,Proxy 的功能比之前强大数倍Proxy 的语法:new Proxy(targ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js响应式相关内容
- 响应式原理VUE.js
- 响应式系统VUE.js
- 响应式VUE.js
- vue3响应式对象ref reactive VUE.js
- vue3响应式reactive VUE.js
- vue3响应式对象reactive VUE.js
- 响应式ref VUE.js
- 响应式对象VUE.js
- vue3响应式VUE.js
- vue3响应式对象VUE.js
- vue3 ref reactive响应式VUE.js
- vue3 ref响应式VUE.js
- reactive响应式VUE.js
- VUE.js响应式系统
- vue3响应式实现原理VUE.js
- 响应式reactive effect VUE.js
- 响应式原理computed VUE.js
- 响应式源码VUE.js
- 响应式原理reactive VUE.js
- vue3响应式stop VUE.js
- 响应式scheduler VUE.js
- vue3响应式原理ref VUE.js
- vue3响应式proxy VUE.js
- 响应式proxy VUE.js
- 响应式原理proxy VUE.js
- 响应式proxy reflect VUE.js
- 响应式proxy reflect反射VUE.js
- 源码学习响应式VUE.js
- 如何理解VUE.js响应式系统



