Vue2 & Vue3 响应式实现原理
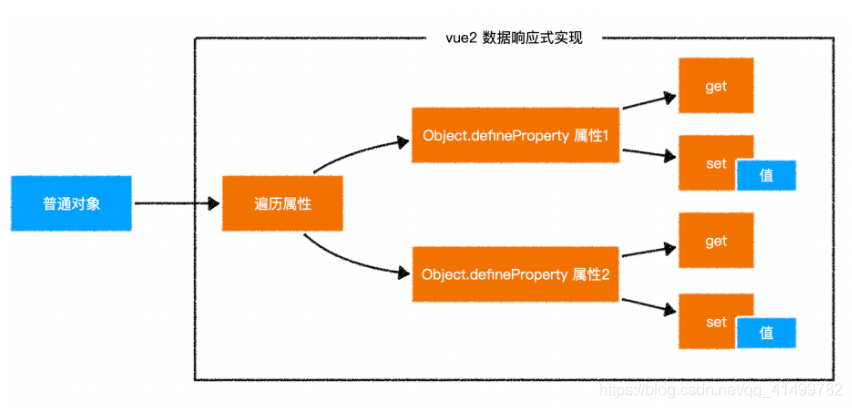
Vue2 和 Vue3 的响应式实现原理有所不同。Vue2 响应式实现原理:Vue2 使用 Object.defineProperty() 方法来实现数据劫持,从而实现数据的响应式更新。具体步骤如下:首先,在初始化阶段,遍历 data 对象的所有属性,为每个属性创建一个对应的 watcher 对象(...
【源码&库】Vue3 的响应式核心 reactive 和 effect 实现原理以及源码分析
Vue的响应式系统很让人着迷,Vue2使用的是Object.defineProperty,Vue3使用的是Proxy,这个是大家都知道的技术点;但是知道了这些个技术点就能写出一个响应式系统吗?答案是肯定是NO,Vue的响应式系统是一个非常复杂的系统,技术只是实现的手段,今天我们就来看看...
vue3响应式实现原理(5)
theme: fancy highlight: a11y-light 简单数据类型的代理 简单数据类型需要使用ref,实际上ref的背后还是reactive.本质是手动给他加一层,并且给他一个ref的标记__v_isRef function ref(val) { const wrapper = { ...
vue3响应式实现原理(3)
theme: fancy highlight: a11y-light 纠正两个问题 function trigger(target, key) { let effects = bucket?.get(target)?.get(key); const effectsToRun = new Set(ef...
vue3响应式实现原理(2)
theme: fancy highlight: a11y-light 执行调度 当触发trigger副作用函数重新执行时,能够决定副作用函数执行的时机、次数等。如何处理:给effect再添加一个参数,提前说明他是一个对象,因为以后还会包含其他选项。判断注册副作用函数时是否存在调度器,如果存在,则直接...

vue2 和 vue3 响应式 代码实现原理
对于做vue的响应式,问自己的内心的几个问题如下:1)怎么做的数据劫持,vue2和 vue3的区别?答: vue2的数据劫持是使用是es5的 Object.defineProperty的setter 和getter方法来对对于数据的读取和设置的, 但是这里有一个最大的缺陷是 需要遍历对象的每一个属性...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js响应式相关内容
- 响应式原理VUE.js
- 响应式系统VUE.js
- 响应式VUE.js
- vue3响应式对象ref reactive VUE.js
- vue3响应式reactive VUE.js
- vue3响应式对象reactive VUE.js
- 响应式ref VUE.js
- 响应式对象VUE.js
- vue3响应式VUE.js
- vue3响应式对象VUE.js
- vue3 ref reactive响应式VUE.js
- vue3 ref响应式VUE.js
- reactive响应式VUE.js
- VUE.js响应式系统
- 响应式reactive effect VUE.js
- 响应式原理computed VUE.js
- 响应式源码VUE.js
- 响应式原理reactive VUE.js
- 响应式原理effect VUE.js
- vue3响应式stop VUE.js
- 响应式scheduler VUE.js
- vue3响应式原理ref VUE.js
- vue3响应式proxy VUE.js
- 响应式proxy VUE.js
- 响应式原理proxy VUE.js
- 响应式proxy reflect VUE.js
- 响应式proxy reflect反射VUE.js
- 源码学习响应式VUE.js
- 如何理解VUE.js响应式系统



