浅谈Vue 3的响应式对象: ref和reactive
Vue 3是一个流行的前端框架,它引入了一些新的特性来提高开发者的体验和性能。其中,响应式对象是 Vue 3 中一个非常重要的概念。在这篇博客中,我们将重点介绍 Vue 3 中的响应式对象,并深入探讨其中的 ref 和 reactive。 引言 在现代的前端开发中,响应式编程已经成为一个非常重要的概...

Vue 将响应式数据转为普通对象
toRaw:将一个 reactive 生成的响应式数据转为普通对象。 toRaw 适用于:获取响应式数据对应的普通对象,对这个普通对象所有的操作,都不会引起页面的更新。 markRaw:标记一个对象,使其永远不会再成为响应式数据。 markRaw 适用于:当数据不会发生变化时,跳过响应式转换可以提高...

【Vue3】使用ref与reactive创建响应式对象
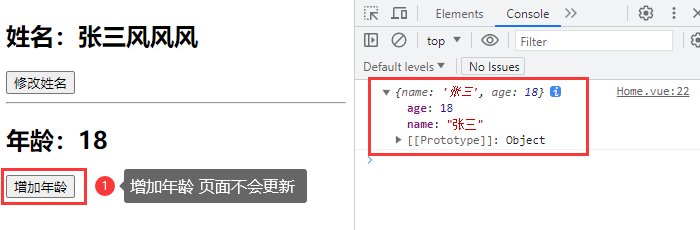
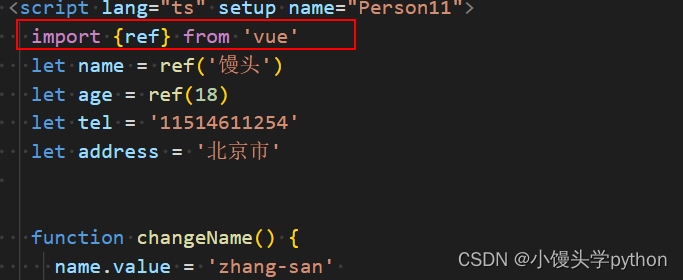
介绍ref 先来简单介绍一下ref,它可以定义响应式的变量 语法:let xxx = ref(初始值)。 **返回值:**一个RefImpl的实例对象,简称ref对象或ref,ref对象的value属性是响应式的。 注意点: JS中操作数据需要:xxx.value,但模板中不需要.value,直接使...
第16节:Vue3 响应式对象reactive()
在UniApp中使用Vue3框架时,你可以使用reactive()函数来创建一个响应式对象。reactive()函数返回一个响应式引用对象,它包装了一个普通的对象,使得该对象能够成为响应式数据源。下面是一个示例,演示了如何在UniApp中使用Vue3框架使用reactive():<templa...
Vue 3响应式对象: ref和reactive
Vue 3作为一种流行的JavaScript框架,提供了响应式编程的能力,使得前端开发更加便捷和高效。其中,ref和reactive是Vue 3中用于创建响应式数据的两个重要工具。什么是响应式对象?在介绍ref和reactive之前,我们先了解一下什么是响应式对象。简单来说,响应式对象是指当数据发生...
Vue3响应式对象: ref和reactive
Vue 3是一种流行的JavaScript框架,它引入了新的方式来处理响应式对象。在Vue 3中,我们可以使用ref和reactive两种方法来创建和管理响应式对象。本文将详细讲解这两种方法,并提供相关示例。1. ref函数ref函数用于创建基本类型的响应式对象。它接受一个初始值作为参数,...

从 vue 响应式原理出发实现特定对象禁止响应化
开篇总所周知,Vue 是一套用于构建用户见面的渐进式 MVVM 框架,对于初学者十分友好;Vue 在开发中充当了一个 VM(ViewModel)角色,内部使用 数据双向绑定 替我们完成了 V(View 视图)与 M(Model 模型,也指代逻辑部分ÿ...

重学Vue【响应式对象】
重学Vue源码,根据黄轶大佬的vue技术揭秘,逐个过一遍,巩固一下vue源码知识点,毕竟嚼碎了才是自己的,所有文章都同步在 公众号(道道里的前端栈) 和 github 上。正文Vue.js实现响应式原理的核心是利用ES5的 Object.defineProperty,而 IE8 以下是没有这个东西的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js响应式相关内容
- 响应式VUE.js
- 响应式原理VUE.js
- 响应式系统VUE.js
- vue3响应式对象ref reactive VUE.js
- vue3响应式reactive VUE.js
- vue3响应式对象reactive VUE.js
- 响应式ref VUE.js
- vue3响应式VUE.js
- vue3响应式对象VUE.js
- vue3 ref reactive响应式VUE.js
- vue3 ref响应式VUE.js
- reactive响应式VUE.js
- VUE.js响应式系统
- vue3响应式实现原理VUE.js
- 响应式reactive effect VUE.js
- 响应式原理computed VUE.js
- 响应式源码VUE.js
- 响应式原理reactive VUE.js
- 响应式原理effect VUE.js
- vue3响应式stop VUE.js
- 响应式scheduler VUE.js
- vue3响应式原理ref VUE.js
- 响应式原理源码VUE.js
- vue3响应式proxy VUE.js
- 响应式proxy VUE.js
- 响应式原理proxy VUE.js
- 响应式proxy reflect VUE.js
- 响应式proxy reflect反射VUE.js
- 源码学习响应式VUE.js
- 如何理解VUE.js响应式系统



