
JS 学习笔记四(DOM) 悬停事件 获取节点
BOM 与 DOM图解BOM与DOM的区别与联系JavaScript三个组成部分 ○ 核心(ECMAScript) 欧洲计算机制造商协会: ○ ○ ○ 描述了JS的语法和基本对象。 ○ 文档对象模型(DOM): ○ ○ ○ 处理网页内容的方法和接口 ○ 浏览器对象模型(BOM): ○ ○ ○ 与浏览...
JS 学习笔记四(DOM)(节点)
节点1. // 测试代码 2. <div id="box1"> 3. <div id="box2"></div> 4. <div id="box3"></div> 5. <div id="box4"></div> 6...

js基础④—DOM(文档对象模型)、DOM事件、DOM节点的增删改查
DOM是什么?文档对象模型DOM有什么作用?每个元素是一个对象,对象就是一个节点通过DOM可以访问JavaScript HTML文档的所有元素,为这些对象动态的添加事件一、事件事件是什么?节点就是对象onload事件(Form1_Load)页面的DOM结构加载完毕后会触发这个事件事件怎么写(要做什么...

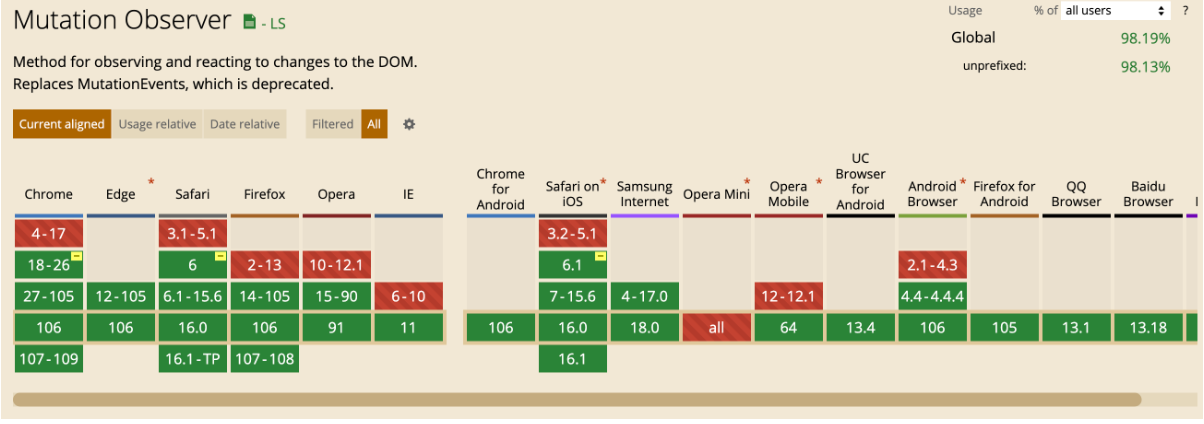
js:MutationObserver监视 DOM 节点的变化
MutationObserver 接口提供了监视对 DOM 树所做更改的能力。它被设计为旧的 Mutation Events 功能的替代品,该功能是 DOM3 Events 规范的一部分。文档https://developer.mozilla.org/zh-CN/docs/Web/API/Mutat...

JavaScript 技术篇-js语句创建dom节点,并给节点设置属性
document.createElement() 是创建节点的方法。 setAttribute() 是设置属性的方法。var s_div = document.createElement('div'); // 创建节点 s_div.setAttribute("id", "copy"); // 设置属...
JavaScript 技术篇-js通过xpath获取dom节点,js校验xpath唯一性
document.evaluate() 就是通过 xpath 获取 dom 节点。 返回的结果通过 .iterateNext() 可以获得 dom 对象,每次调用会少一个,当没有时就返回空。返回匹配到的第一个 xpath 对应的 dom 节点。function x(xpath) { var resu...

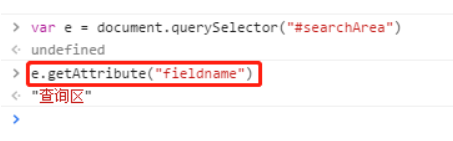
JavaScript 技术篇-js获取dom节点、html标签自定义属性的值。
id、name 等属性通过 e.id e.name 可以直接获取到。 但是自定义属性比如fieldname就不能直接获取到了。用 getAttribute(“属性名”) 就可以了。 网页结构: 喜欢的点个赞❤吧!
原生JS中DOM节点相关API合集
节点属性 Node.nodeName //返回节点名称,只读 Node.nodeType //返回节点类型的常数值,只读 Node.nodeValue //返回Text或Comment节点的文本值,只读 Node.textContent //返回当前节点和它的所有后代节点的文本内容,可读写 Node...
JS操作DOM节点大全
1.Javascript删除节点 在Javascript中,只提供了一种删除节点的方法:removeChild()。 removeChild() 方法用来删除父节点的一个子节点。 语法:parent.removeChild(thisNode) 例子1 var list=document.getEle...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。