Vue3自定义hooks
Hooks解决了什么 虽然vue3文档没有直接提hooks,但经过我的一番学习后发现,发现大佬们都习惯性使用hooks,来降低代码的耦合度。特别是在开发复杂页面及涉及的逻辑很复杂时,那代码读起来就费劲了。从之完成功能到追求代码可读性、性能的提高,这不是代表我离大佬又近了一小步。 Vue 3 的 组合...

【Vue3】Hooks:一种全新的组件逻辑组织方式
回顾 老样子,我们准备好起始的代码数据 <template> <div class="person"> <h2>求和:{{ sum }}</h2> <button @click="sumAdd">+...
Vue3自定义Hooks定义
在Vue3中,自定义Hooks的定义是通过创建一个函数来共享逻辑或状态,以便在多个组件之间重复使用。Vue3中的自定义Hooks与React中的自定义Hooks非常相似,但有一些细微的差别。要定义一个自定义Hook,可以按照以下步骤进行操作:创建一个函数,命名以 “use” 开头,以指示它是一个自定...

Vue3+hooks快速接入Lodop打印插件
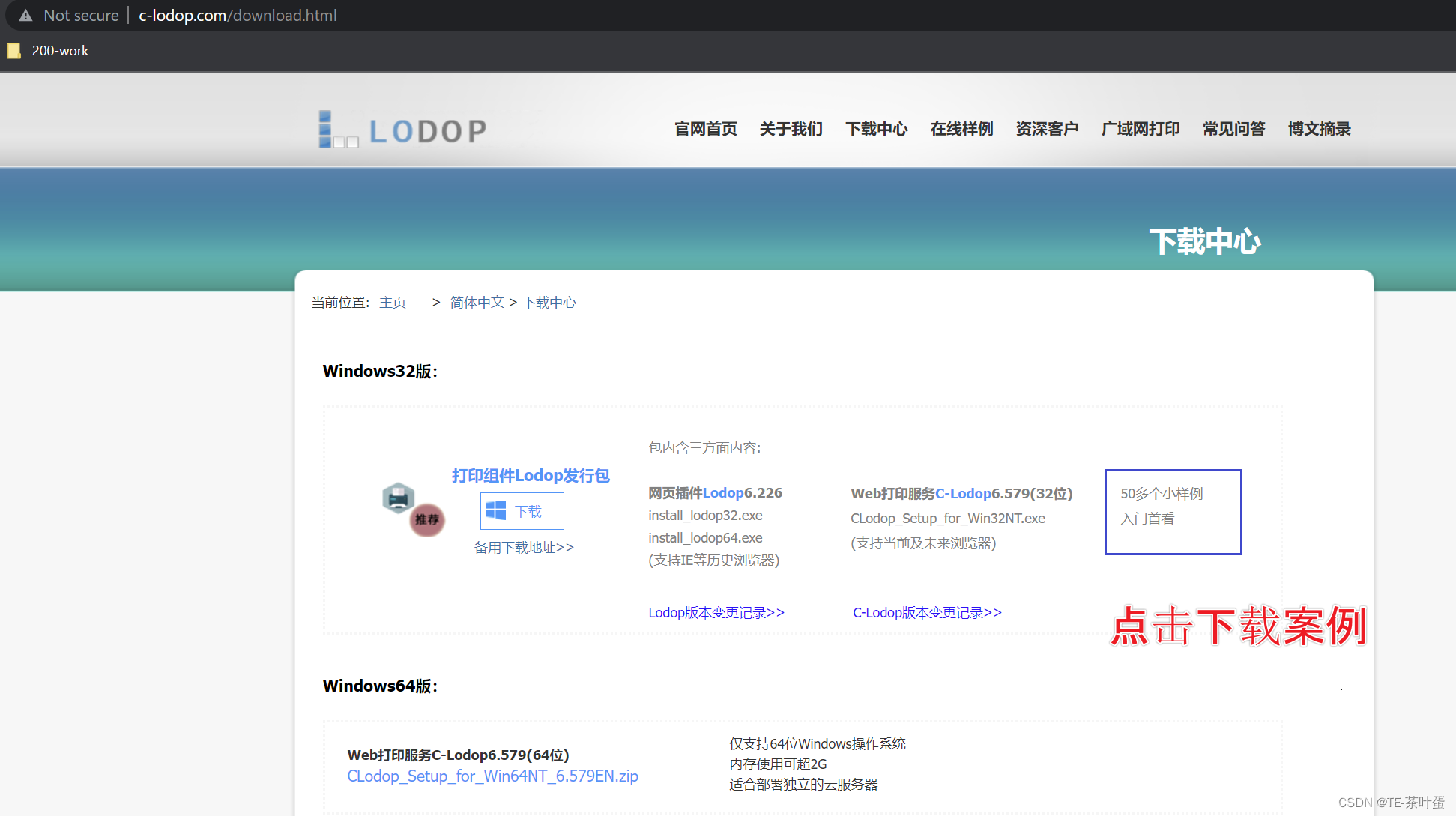
@TOC 前言 上面文章《Vue快速接入菜鸟打印组件》讲了vue3如何快速集成菜鸟打印组件,这篇讲讲vue3如何集成lodop组件。 一、下载并修改LodopFuncs.js 在官网 Lodop 官网 下载入门案例,其中有LodopFuncs.js 我们需要的文件 LodopFuncs.js ,其他...

vue3-在自定义hooks使用useRouter 报错问题
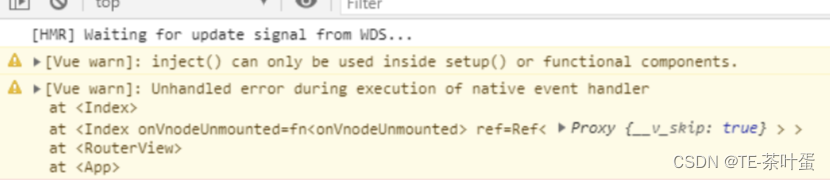
@TOC 前言 记录在vue3项目中,hook使用useRouter 报错问题 一、报错分析 报错的Vue warn截图: 警告 inject() can only be used inside setup() or functional components. 直接机翻:Inject()只能在se...
在Vue3工程中封装一个bem规范的hooks
引言好多小伙伴的css命名上比较头疼,今天我们来一起学习一下bem规范,并在Vue3项目中封装个函数用于返回bem规范的命名。什么是bembem是block element modifier的缩写,b对应block(块),e对应element(元素),m对应modifier(修饰符)。bem是由Ya...

Hooks 对于 Vue 意味着什么?
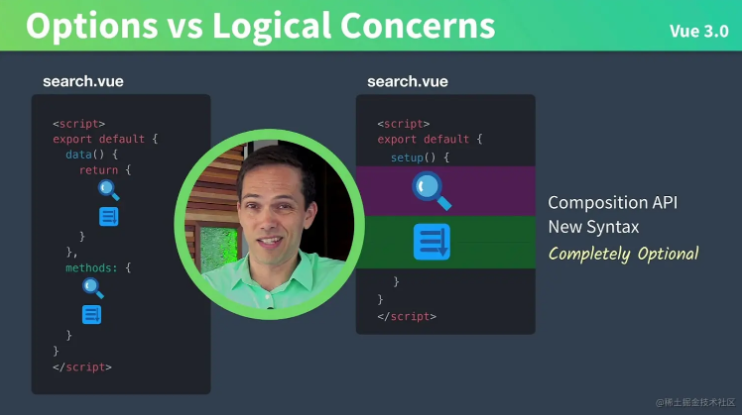
本篇主体译自:what-hooks-mean-for-vue作者:Sarah DrasnerOS:虽然这是一篇 19 年 4 月的文章,但是对于 Hooks 说的非常清晰,作者也是请到尤大进行了原文的订正,对于了解 Vue Hooks 的设计及发展,还是有很好的阅读性的。本文要谈到的 Hooks&a...

学习Vue3 第二十八章(自定义Hooks)
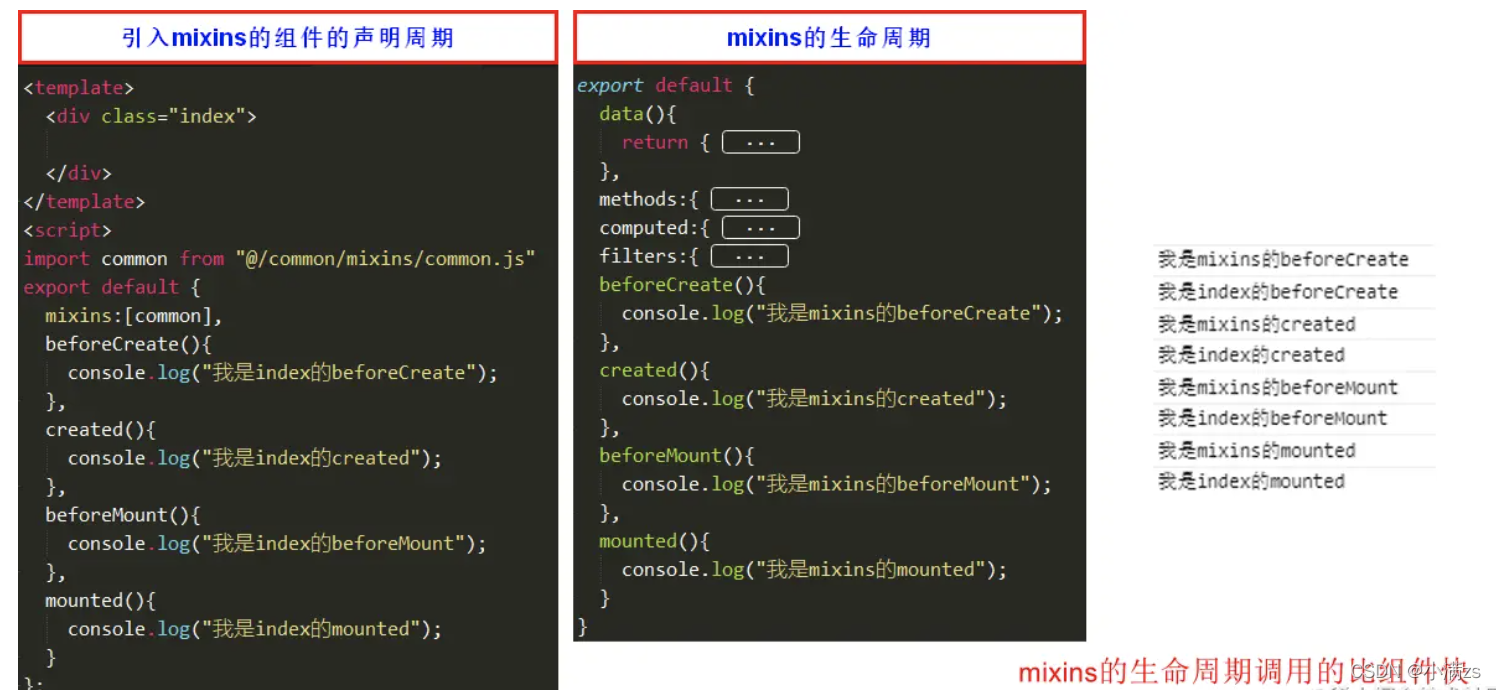
Vue3 自定义Hook主要用来处理复用代码逻辑的一些封装这个在vue2 就已经有一个东西是Mixinsmixins就是将这些多个相同的逻辑抽离出来,各个组件只需要引入mixins,就能实现一次写代码,多组件受益的效果。弊端就是 会涉及到覆盖的问题组件的data、methods、filters会覆盖...
![[项目篇]vue3+ts 今天来理解一下自定义hooks - 第五天](https://ucc.alicdn.com/tt43qowg5cmue_20230516_1f4c08b7ea784fcc81355f61e86a1fa7.webp)
[项目篇]vue3+ts 今天来理解一下自定义hooks - 第五天
vue3 借鉴 react hooks 开发出了 Composition API ,那么也就意味着 Composition API 也能进行自定义封装 hooks ,接下来我们就用 TypeScript 风格封装一个计数器逻辑的hooks ( useCount ):首先来看看这个 hooks 怎么使...
vue3初体验-父子组件-hooks 写法
typescript 写法 <script setup lang="ts"> import { reactive,defineExpose } from 'vue' const list = reactive<number[]>([4, 5, 6]) // 定义props d...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



