
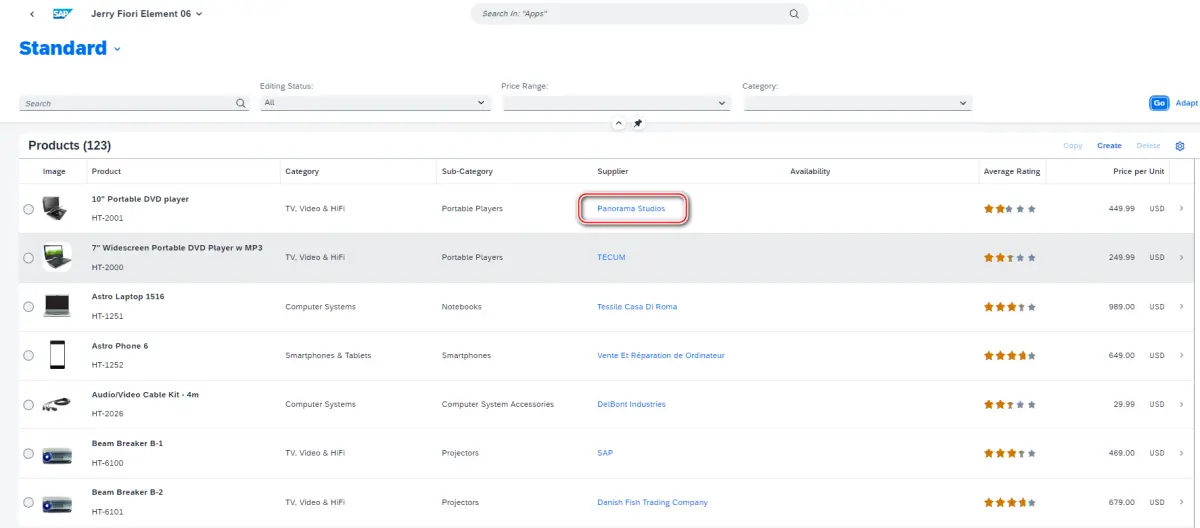
SAP UI5 Link 控件的使用方法介绍 - 后续学习 Fiori Elements Smart Link 的基础试读版
本文介绍的这个 sap.m.Link 控件看似简单,但它确实学习 SAP UI5 Smart Control 控件家族里 Smart Link 乃至 Fiori Elements 里基于 Semantic Object 进行应用间跳转的重要理论基础,因此我们有必要牢固掌握这个控件的使用方法。 比如 ...

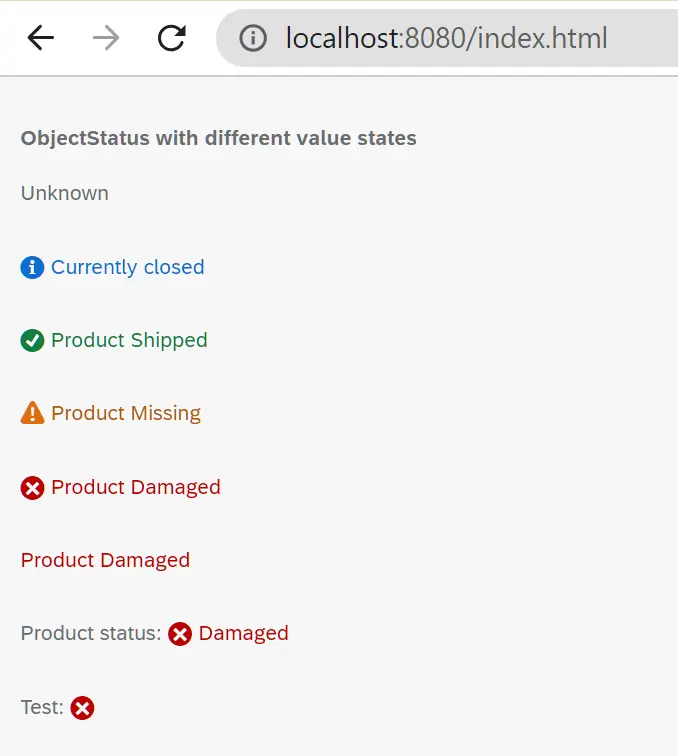
SAP UI5 控件 ObjectStatus 的使用方法介绍试读版
ObjectStatus 控件 是 SAP UI5 控件集合中一个极具视觉表现力的控件,用于在应用程序中显示实体(Object)的状态(Status)或属性信息。它可用于向用户提供重要的上下文状态信息,如成功、错误、警告、进行中(In Process)等等。ObjectStatu...

SAP UI5 SmartForm 智能表单控件的使用方法介绍试读版
一套适合SAP UI5 初学者循序渐进的学习教程 作者简介 Jerry Wang,2007 年从电子科技大学计算机专业硕士毕业后加入 SAP 成都研究院工作至今。Jerry 是 SAP 社区导师,SAP 中国技术大使。在长达 15 年的 SAP 标准产品开发生涯里,Jerry 曾...

SAP UI5 Simple Form 控件的使用方法介绍试读版
一套适合SAP UI5 初学者循序渐进的学习教程 作者简介 Jerry Wang,2007 年从电子科技大学计算机专业硕士毕业后加入 SAP 成都研究院工作至今。Jerry 是 SAP 社区导师,SAP 中国技术大使。在长达 15 年的 SAP 标准产品开发生涯里,Jerry 曾...

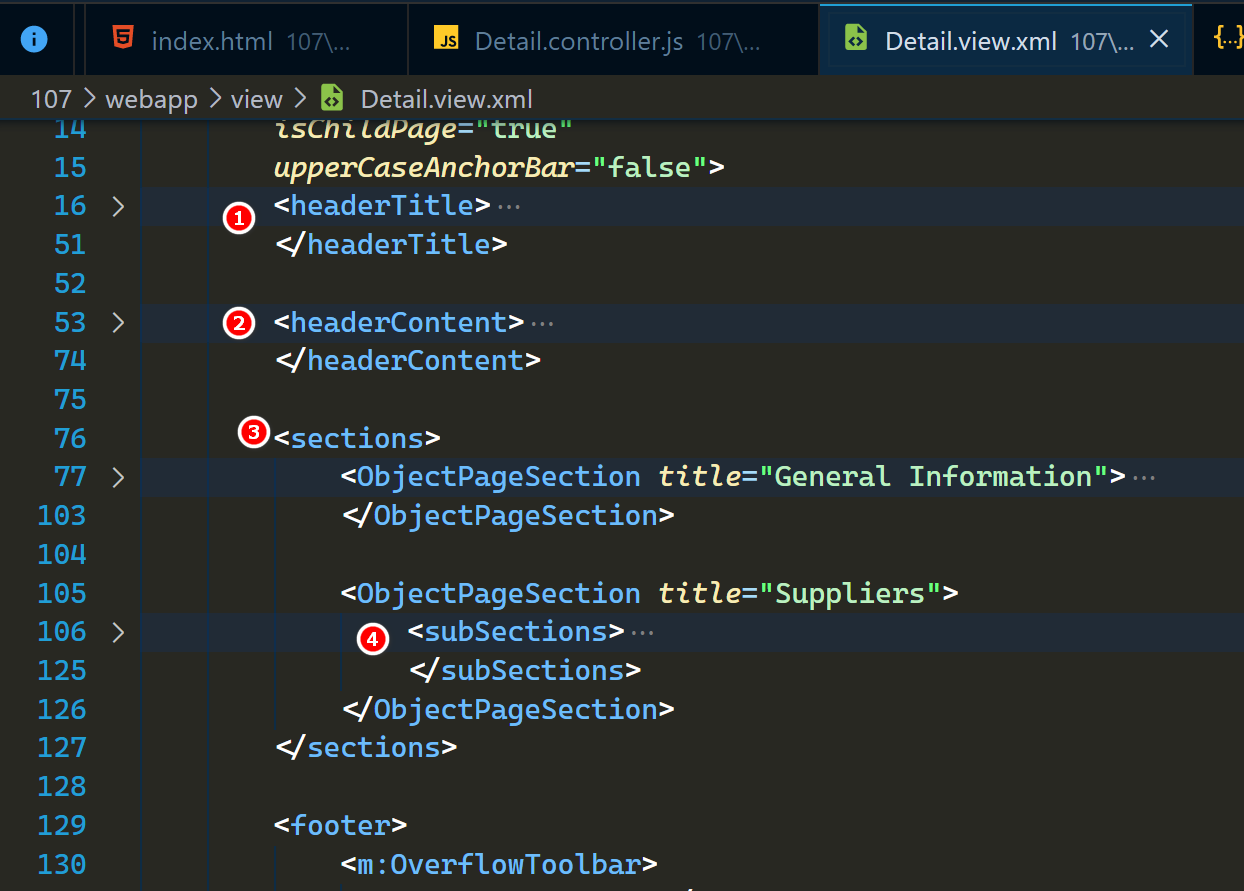
SAP UI5 ObjectPageLayout 控件使用方法分享
SAP UI5 ObjectPageLayout 控件允许应用程序轻松显示与业务对象(Business Object)相关的信息的布局。ObjectPageLayout 布局由一个抬头区域(标题和内容)、一个可选的 anchor bar 区域和 block content区域组成。其中 block ...

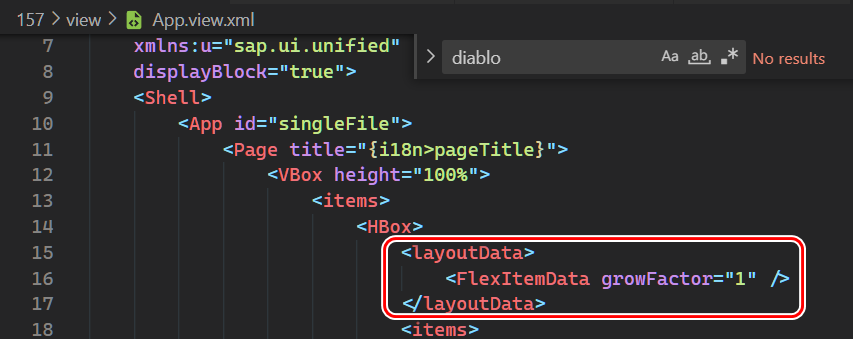
SAP UI5 应用 FlexBox 控件 growFactor 的使用方法
使用 Flex Box Layout 布局方式,开发人员可以让浏览器处理元素的分布。 这确保应用的元素始终填充沿主轴的可用空间。 为了达到这个目的,需要为 Flex Item 设置一个弹性系数(flexibility factor)。控制 flexibility factor 的具体属性称为&nbs...
[帮助文档] 无法使用捕捉控件捕获SAP客户端中的控件元素
问题现象使用阿里云RPA捕捉控件捕获SAP系统中的控件元素报“AliRPA.UIDriver.SAP.SAPInspector”的类型初始值设定项引发异常的错误。操作SAP系统出现“某脚本正试图访问 SAP GUI。”的弹框。问题原因实现通过阿里云RPA自动化操作SAP系统前,需要检查自动录制脚本功...

SAP UI5 SmartForm 智能表单控件的使用方法介绍试读版
说明Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和 汪子熙 微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较...

SAP UI5 应用开发教程之六十二 - 基于 OData V4 的 SAP UI5 表格控件使用方法介绍试读版
说明Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和“汪子熙”微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
最佳实践


