在阿里云RPA中,你可以使用"SetForegroundWindow"函数来将SAP控件置顶
"未找到窗口"通常意味着RPA试图操作一个不存在的窗口,或者窗口的标题不正确。这可能是因为以下几个原因: 窗口尚未打开:确保在你尝试操作窗口之前,窗口已经成功打开。 窗口标题错误:你可能误写了窗口的标题,或者窗口的标题在你运行脚本时发生了变化。检查你的脚本,确保窗口标题正确。 窗口被...
SAP UI5 sap.m.Column 控件的 minScreenWidth 属性介绍
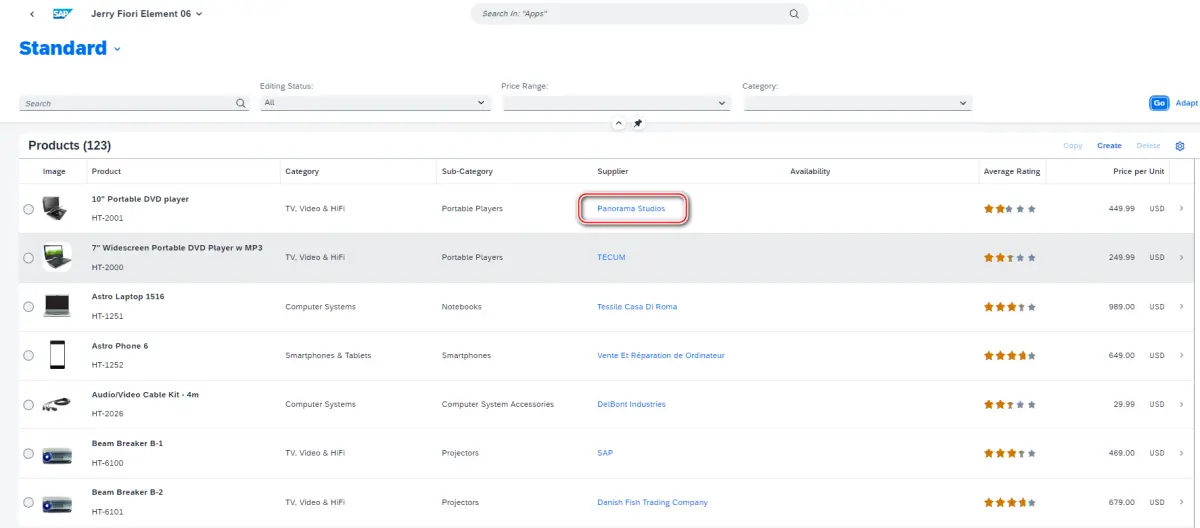
sap.m.Column 控件的 minScreenWidth 属性是 SAP UI5 应用开发中一个重要的特性,它允许开发者定义表格列的响应式显示逻辑。这意味着,根据不同的屏幕尺寸,可以决定某个列是显示还是隐藏,从而优化用户的浏览体验。在多设备环境中,这个功能尤其重要,因为它能够确保无论在手机、平...
SAP UI5 控件 sap.m.ListBase 的 inset 属性的作用介绍
SAP UI5 是一个基于 JavaScript 的框架,旨在开发跨平台、响应式、企业级的 Web 应用程序。它提供了丰富的控件库,让开发者能够快速构建具有一致性和高互动性的用户界面。sap.m.ListBase 控件是这个库中的一个核心组件,它为开发者提供了创建列表和表格的基础功能。 inset ...

SAP UI5 Link 控件的使用方法介绍 - 后续学习 Fiori Elements Smart Link 的基础试读版
本文介绍的这个 sap.m.Link 控件看似简单,但它确实学习 SAP UI5 Smart Control 控件家族里 Smart Link 乃至 Fiori Elements 里基于 Semantic Object 进行应用间跳转的重要理论基础,因此我们有必要牢固掌握这个控件的使用方法。 比如 ...
SAP UI5 控件 customData 属性的应用介绍
在 SAP UI5 或 OpenUI5 中,XML 视图提供了一种声明式的方式来构建应用程序的用户界面。这些视图是基于 XML 语言的,可以让开发者以标记语言的形式定义 UI 组件和它们的布局。xmlns:customData 是一个 XML 命名空间声明,用于在 XML 文档中引入自定义数据的概念...
SAP UI5 控件的 aggregation 的概念解析
SAP UI5 控件 Aggregation 概念与作用详解引言SAP UI5 是一套用于构建企业级Web应用程序的开发框架,其中的控件是构建用户界面的基本构建块。在 SAP UI5 中,控件通常包含属性(Properties)、事件(Events)和聚合(Aggregations)。本文将深入介绍...

如何将 sap.ui.Table 控件的背景设置成透明
笔者曾经写过一篇文章,介绍了如何在 SAP UI5 应用里设置背景图片:下图1是背景图片,图2是把这个背景图片加到 SAP UI5 应用之后的效果。https://blog.csdn.net/i042416/article/details/134643986后来有朋友追问:如果我的 SAP UI5 ...
阿里云RPA的sap控件的操作,有办法让其置顶么?不想要后台操作
阿里云RPA的sap控件的操作,有办法让其置顶么?不想要后台操作

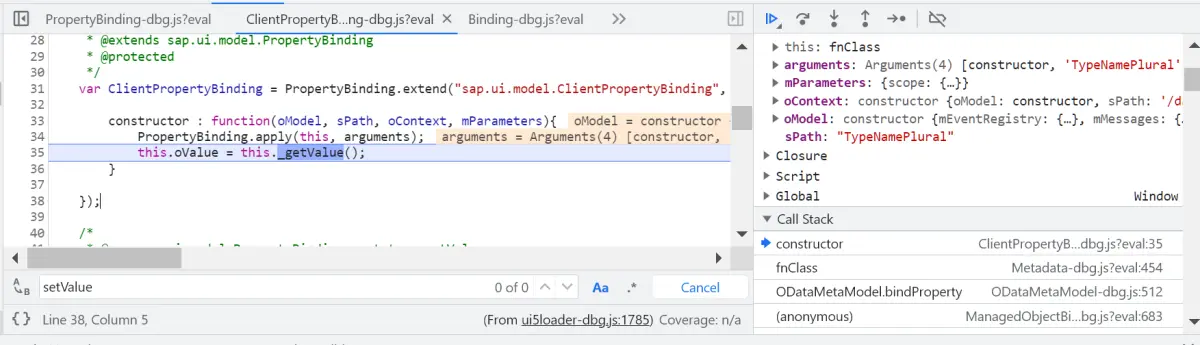
SAP UI5 控件双向数据绑定后显示数据出问题,可以调试这个方法
在 ClientPropertyBinding 构造函数里调试 _getValue 方法。在 ClientPropertyBinding 的实现中,_getValue 方法起着关键的作用。这个方法的主要任务是从模型中获取数据,并将其返回,以便在视图中使用。为了理解 _getValue 方法的详细工作...

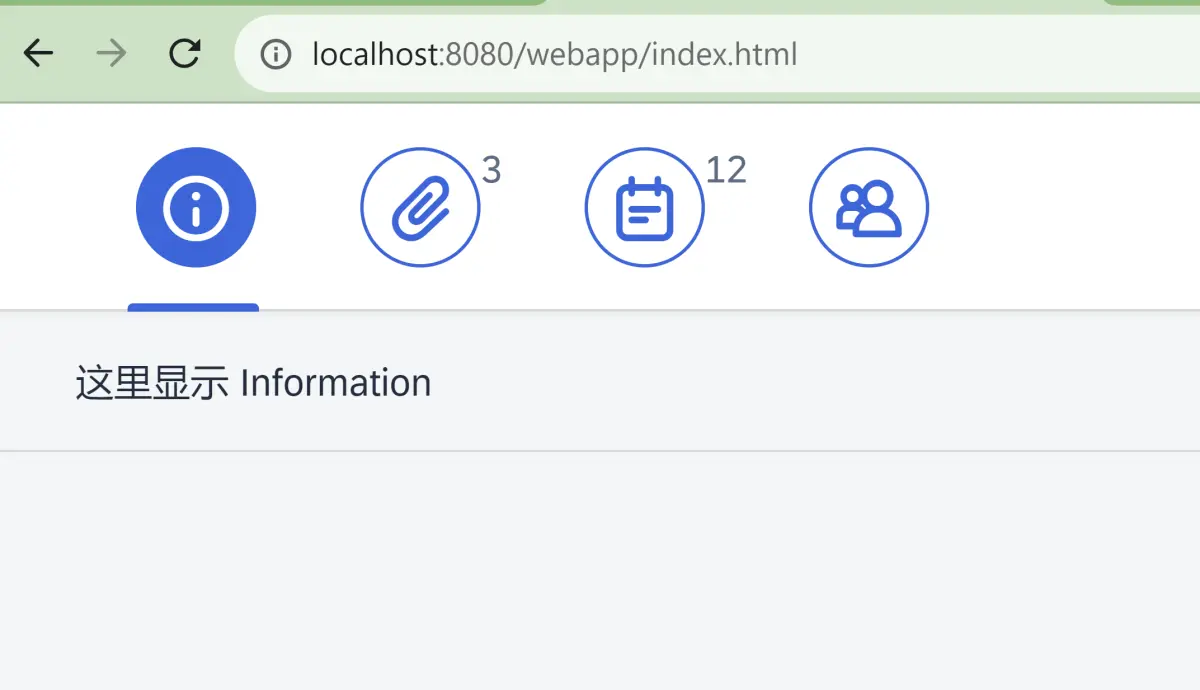
通过 SAP UI5 IconTabBar 控件结合 FlexibleColumnLayout 实现多页面 Master-Detail 布局试读版
本文也是来源于网络上一位朋友的咨询,这是这位朋友实际项目中的真实需求。本文介绍了一个实际项目中开发需求的详细实现过程。通过使用 SAP UI5 IconTabBar 控件,我们可以让逻辑上属于不同业务范畴的界面,通过点击对应的 Icon,以切换的方式,在同一块屏幕区域显示出来。IconTabBar ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
最佳实践


