
SAP UI5 sap.ui.layout.Grid 控件概述
这个控件的命名空间:sap.ui.layout.Grid一个布局控件,将其子控件放置在 12 列流布局中。根据可用的屏幕大小,可以指定 Grid 控件的子控件采用可变数量的列。 借助此控件,可以实现超大、大、中、小尺寸屏幕的灵活布局和换行,例如大型台式机、台式机、平板电脑和移动设备。Grid 控件的...

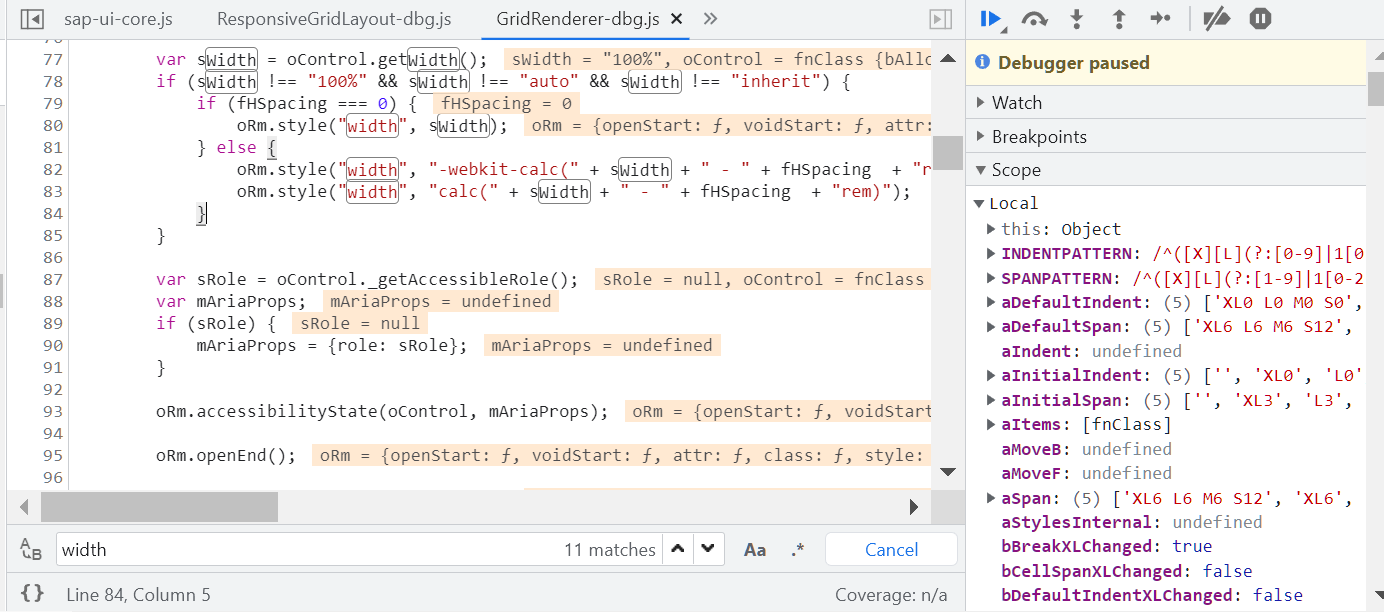
SAP UI5 sap.ui.layout.Grid 控件宽度百分比的设置原理
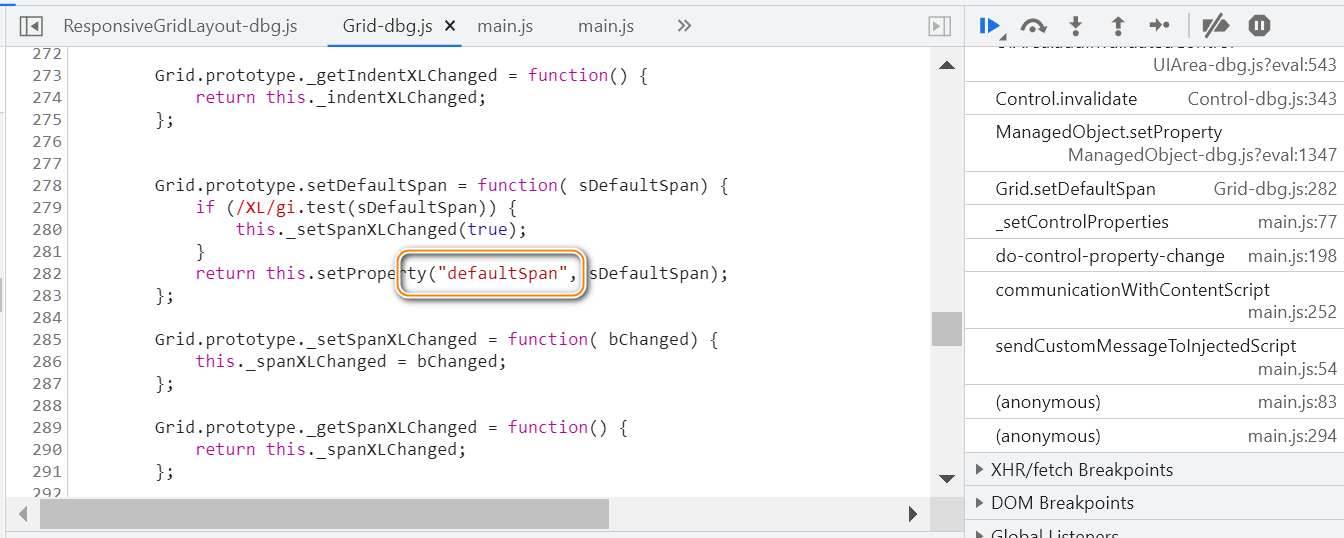
在 Chrome 开发者工具里使用 SAP UI5 扩展 Inspector 修改 Grid 控件的 defaultSpan 属性,会触发如下的代码:我们通过调用栈,可以发现 SAP UI5 Grid 相关的框架代码调用,确实是 ...
[帮助文档] 无法使用捕捉控件捕获SAP客户端中的控件元素
问题现象使用阿里云RPA捕捉控件捕获SAP系统中的控件元素报“AliRPA.UIDriver.SAP.SAPInspector”的类型初始值设定项引发异常的错误。操作SAP系统出现“某脚本正试图访问 SAP GUI。”的弹框。问题原因实现通过阿里云RPA自动化操作SAP系统前,需要检查自动录制脚本功...

SAP UI5 sap.ui.layout.Grid 控件宽度百分比的设置原理(2)
Form container 内每个元素没有显式分配 width 吧?至少在 GridRender.js 里根据源代码搜索没有发现。这说明,是用其它方式来控制 Grid 内的元素相对位置的。根据调试,发现这个 css 类控制了 50% 的宽度显示:.sapUiRespGridSpanL6改成 80%...

SAP UI5 sap.ui.layout.Grid 控件宽度百分比的设置原理(1)
在 Chrome 开发者工具里使用 SAP UI5 扩展 Inspector 修改 Grid 控件的 defaultSpan 属性,会触发如下的代码:我们通过调用栈,可以发现 SAP UI5 Grid 相关的框架代码调用,确实是 Chrome 扩展 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
最佳实践


