
vue3源码解析 --- 组件渲染:vnode 到真实 DOM 是如何转变的
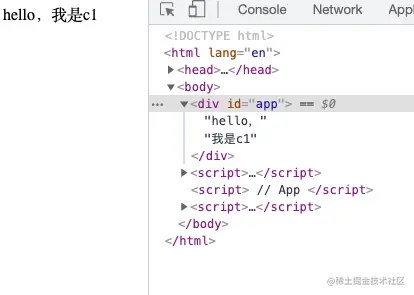
vue3源码解析 --- 组件渲染:vnode 到真实 DOM 是如何转变的源码解析略复杂,这边先实现超级简单版,缕清思路,然后在后文展开细节,水平有限,如有不对,欢迎讨论~基础知识:vnode是啥看到vnode,就想到这是一个对象就行了,主要是描述普通HT...

Vue3如何通过ref获取真实DOM元素
在Vue2中我们可以在<template>中的元素标签使用ref属性(类似于原生HTML标签的id属性)在<script>标签通过this.$refs拿到真实DOM标签的元素。获取具体到<button>体,可以通过this.$refs.btn来获取。但是在Vue3...

VUE3(二十八)页面加载完成后,使用onclick为动态添加的dom元素绑定点击事件
博客做的比较早,那个时候还不知道有markdown编辑器这个玩意。所以我的文章都是用ueditor编辑的。我这里大概想做一个大图的自定义组件:需求是,点击文章中的图片,显示大图。那么这里就有一个问题,我怎么在页面加载完成之后给html绑定事件呢?Jquery有$.on方法,但是,我不想...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。