vue项目使用可选链操作符编译报错问题
可选链操作符是ES2020中推出的新语法,允许我们不需要校验当前属性的类型去尝试访问子属性。 const a = b?.c?.d 在vue项目中使用可选链操作符语法时会出现编译报错的情况,需要安装babel依赖@babel/plugin-proposal-optional-chainin...
Vue项目启动报错处理
1、Error: Cannot find module 'webpack' 解决方式: npm install ...

【vue报错】error:0308010C:digital envelope routines::unsupported
问题描述: 报错:Error: error:0308010C:digital envelope routines::unsupported 报错原因: 因为 node.js V17版本中最近...
vue项目中页面遇到404报错
vue页面访问正常,但是一刷新就会404的问题解决办法: 1.解决方法: 将vue的路由模式 mode: 'history' 修改为 mode: 'hash'模式 //router.js文件 const router = new Router({ //mode:...

vue3配置路由报错Catch all routes (“*“) must now be defined using a param with a custom regexp.
@[TOC](vue3配置路由报错Catch all routes ("*") must now be defined using a param with a custom regexp.) 背景 vue3项目在配置路由时指定未识别的路径自动跳转404页面时,报错Catch all routes ...
Vue的报错机制
Vue 的报错机制主要包括以下几个部分: 警告与错误消息: Vue 会在编译时和运行时,针对各种潜在的问题生成警告或错误消息。这些消息会帮助开发者了解代码中的问题。 源码链接: 当你看到一个警告或错误消息时,通常会伴随着一个链接,指向问题发生的具体文件和行号。 Vue 工具: Vue 提供了一系列的...

报错:关于Vue项目下载swiper插件时没有dist文件夹的问题
报错:关于Vue项目下载swiper插件时没有dist文件夹的问题33/100发布文章qq_53810245未选择文件new 一、报错结果 最近在Vue中,下载swiper插件遇到了一个问题:我在本地node_modules下面的swiper里,并没有找到dist文件夹,导致我不知道从哪导入swip...
vue ssr 报错 ReferenceError: MouseEvent is not defined / window is not defined 等等
1. 错误描述在使用服务端渲染时(基于Vue+vite),将在普通vue项目的组件复制过来,出现了 MouseEvent is not defined 报错,其原文如下:ReferenceError: MouseEvent is not defined at setup (D:/desktop/aa...
vue解决报错Unable to preventDefault inside passive event listener invocation.
报错触发原因"Unable to preventDefault inside passive event listener invocation"是浏览器开发中的一个警告信息。这个警告通常出现在使用passive事件监听器时,当在事件处理函数中调用preventDefault()方法时会引发该警告。...

vue3-在自定义hooks使用useRouter 报错问题
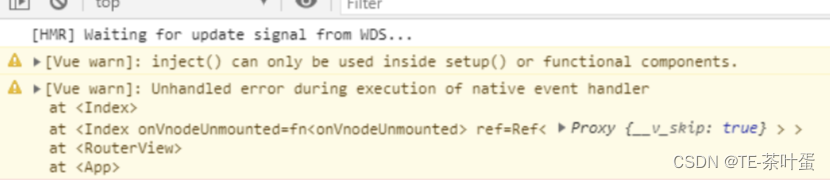
@TOC 前言 记录在vue3项目中,hook使用useRouter 报错问题 一、报错分析 报错的Vue warn截图: 警告 inject() can only be used inside setup() or functional components. 直接机翻:Inject()只能在se...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



