
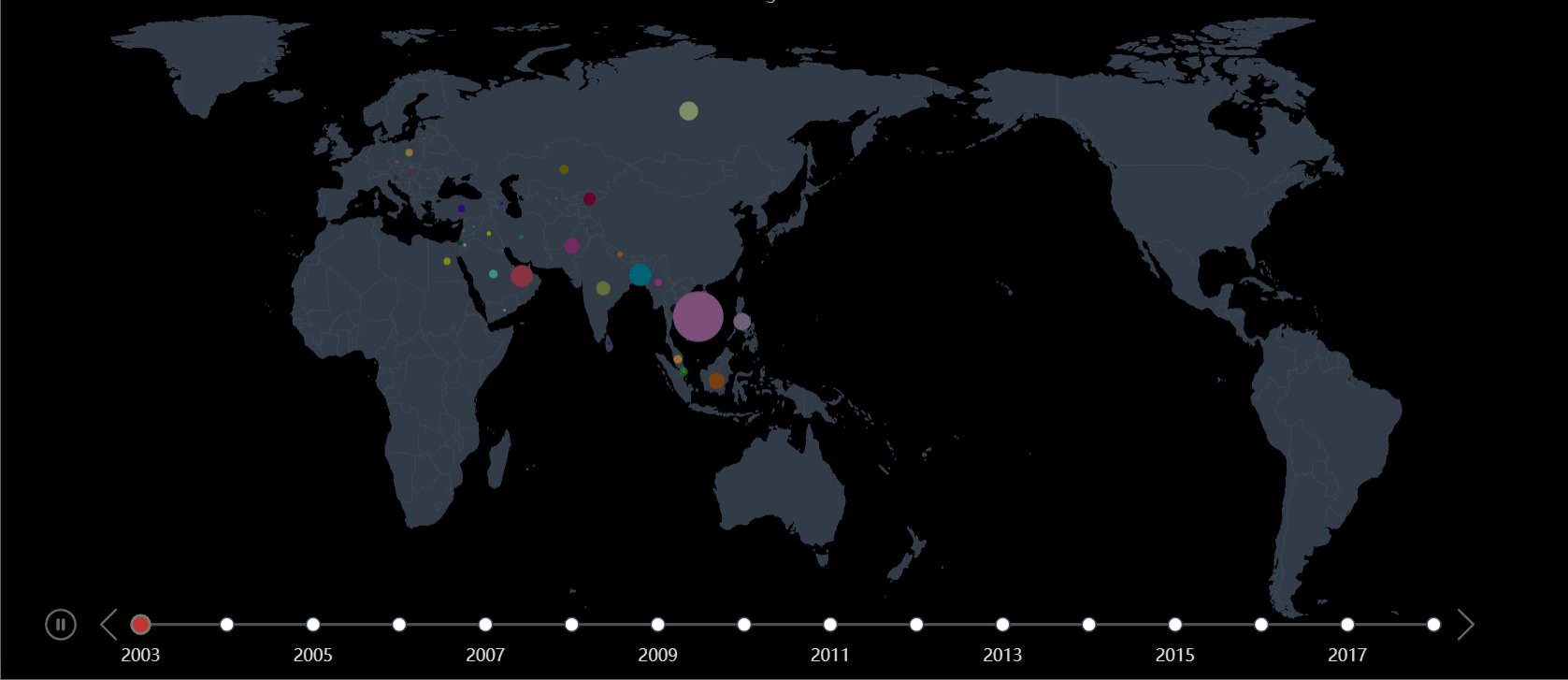
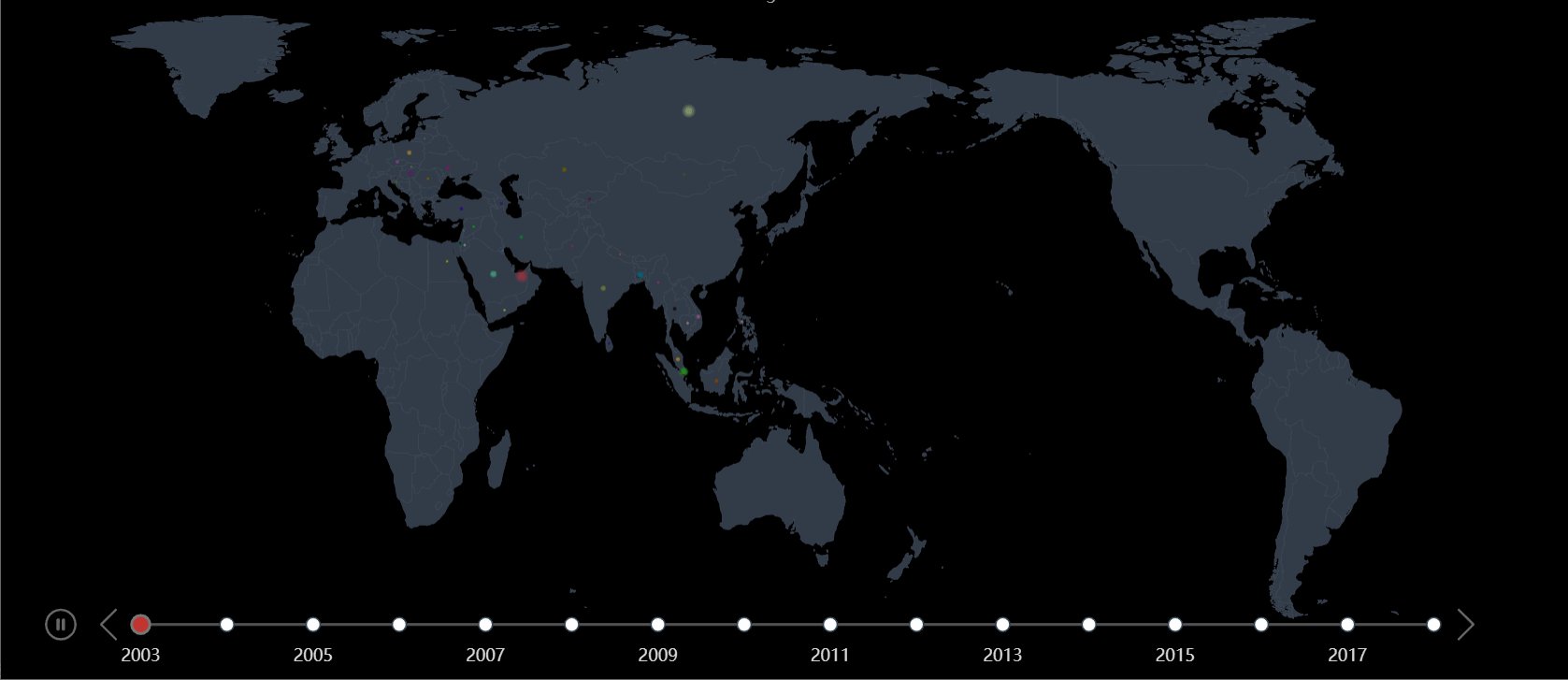
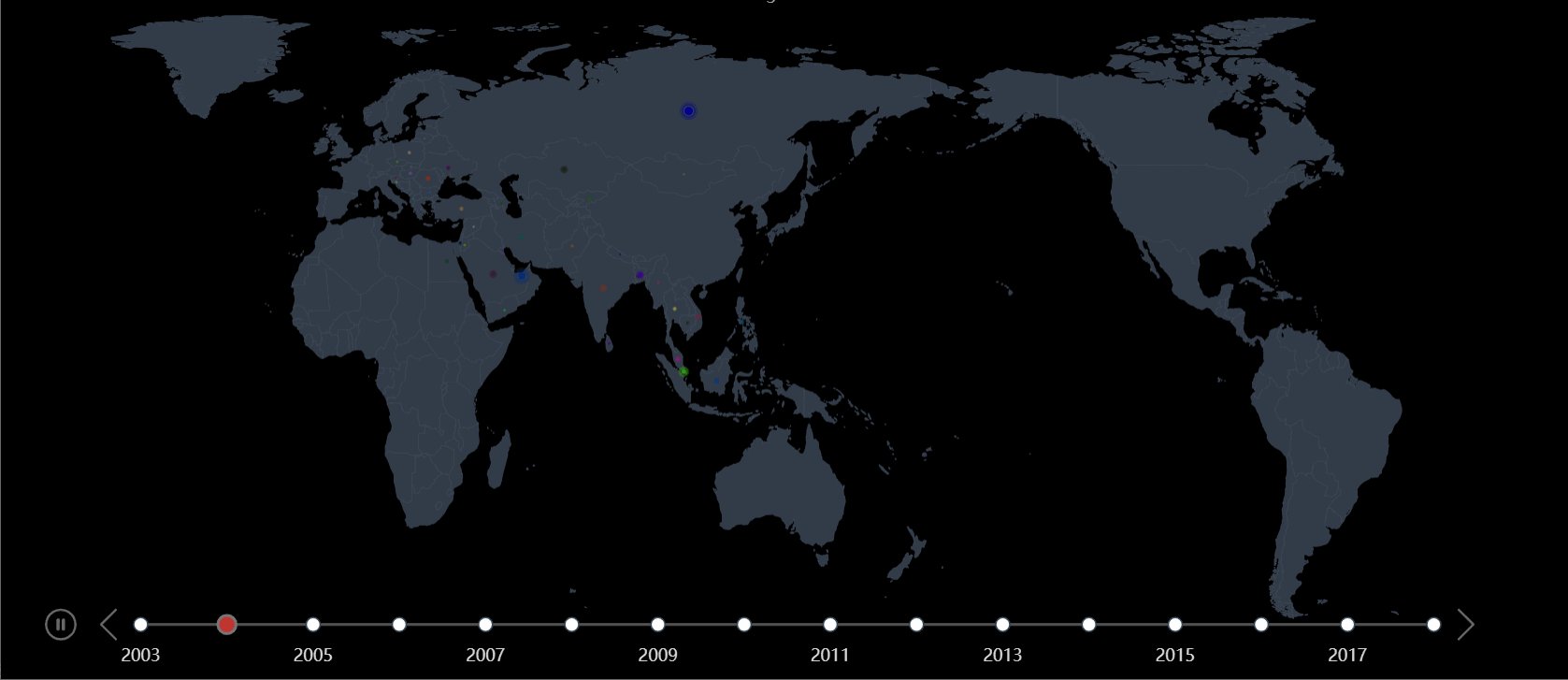
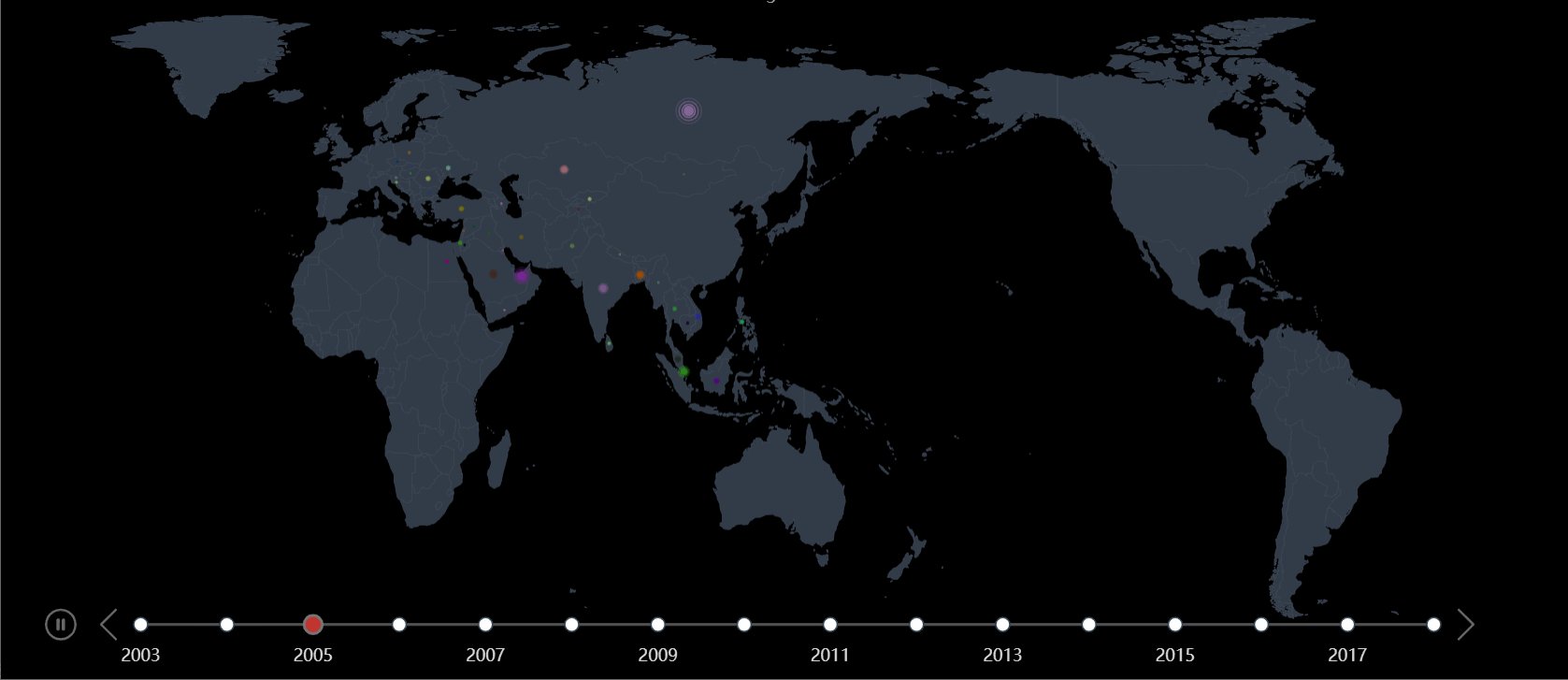
漏刻有时数据可视化Echarts组件开发(23):世界地图动态时间轴的散点气泡图
项目说明项目基于百度开源框架ECharts予以开发。ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 Z...
数据可视化图表开发:查看Echarts.js版本方法
在使用Echarts的过程中,不同的版本对应的主题、功能会有差异,有时在引入gl封装库时,必须匹配对应的echarts.js版本。查看echarts.js脚本的命令:console.log(echarts.version);lockdatav Done!

漏刻有时数据可视化Echarts组件开发(22):echarts高端地图交互美化
Echarts地图整体渐变(1)Echarts地图整体渐变(2)Echarts地图卫星云图(3)Echarts地图卫星云图(4)Echarts地图冰雪效果(5)Echarts地图蓝色天空(6)Echarts地图冰雪奇缘...

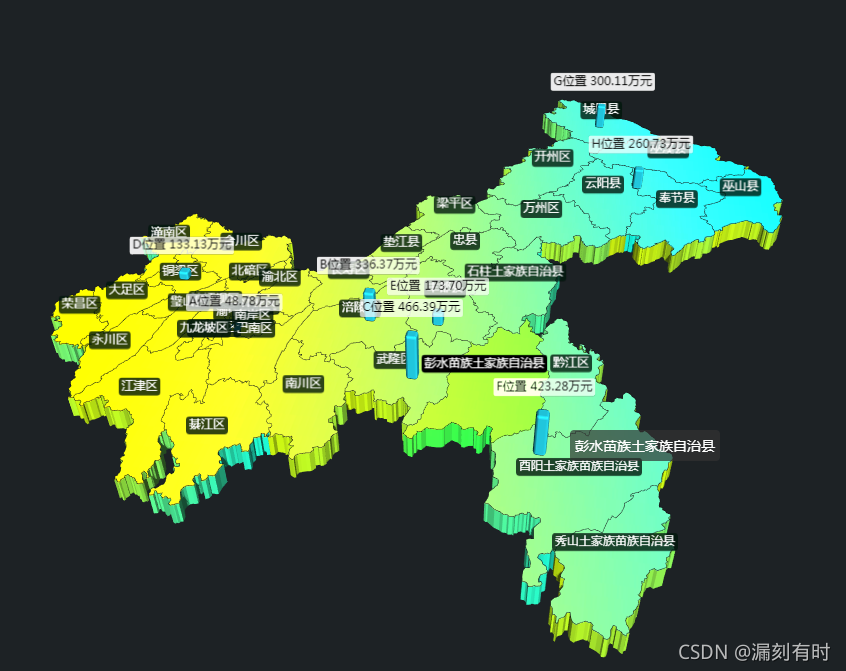
漏刻有时数据可视化Echarts组件开发(21):基于echarts开发的自动旋转map3D下钻和柱图地图
基于echarts开发的3D下钻地图基于echarts开发的自动旋转map3D下钻和柱图地图,基本需求:加载某地级市map3D地图,并实现单击下钻功能自动旋转动画,提升视觉冲击力增加bar3D柱图源代码链接:https://download.csdn.net/download/weixin_4129...
漏刻有时数据可视化Echarts组件开发(20):动态数据 + 时间坐标轴
//折线区域图; function getHours(id) { var myChart = echarts.init(document.getElementById(id)); var base = +new Date(); var oneDay = 24 * 3600 * 1000; var d...

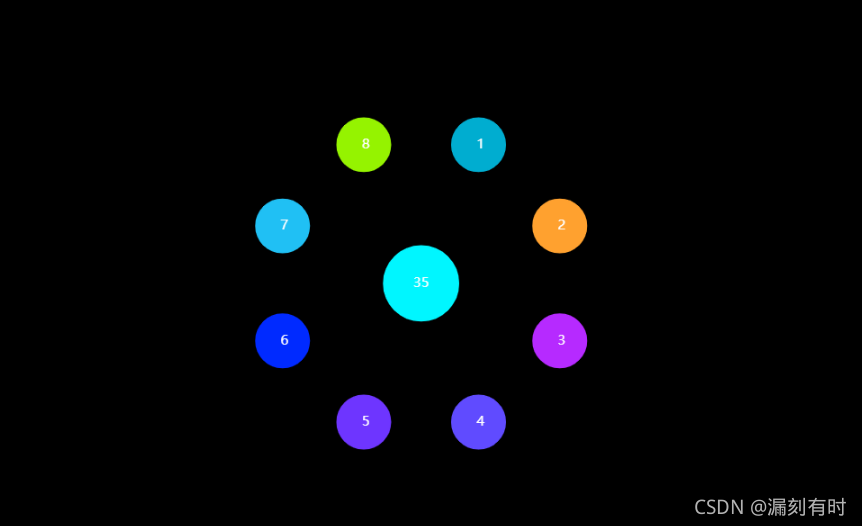
漏刻有时数据可视化Echarts组件开发(19):树图tree构建环绕圆的解决方案
var colors=[ "#00ADD0", "#FFA12F", "#B62AFF", "#604BFF", "#6E35FF", "#002AFF", "#20C0F4", "#95F300"...

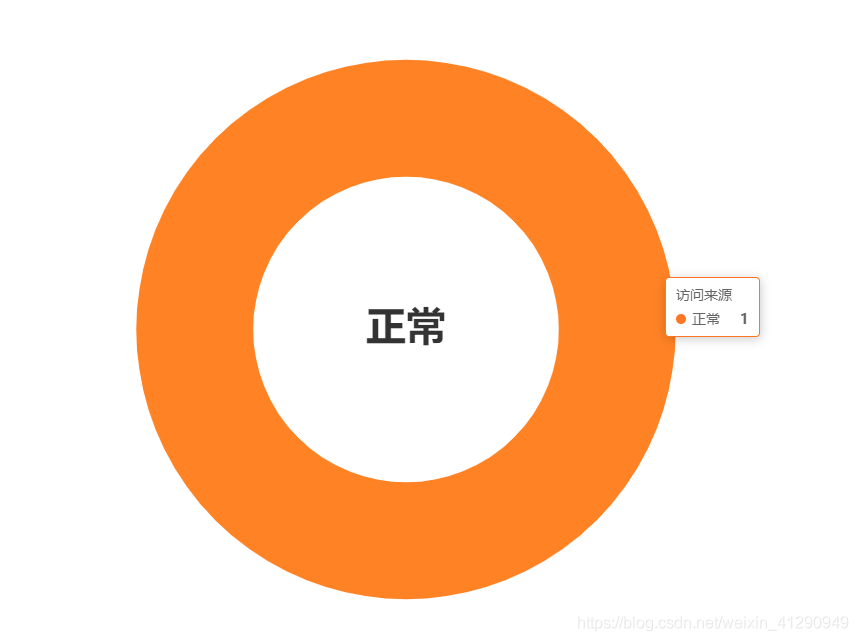
漏刻有时数据可视化Echarts组件开发(17):环图显示设备状态正常故障的解决方案
参数设置var num = 0; var cor=''; var sta =''; if (num == 0){ cor = '#e2e2e2'; var sta ='异常'; }else{ cor = '#FF7722'; ...

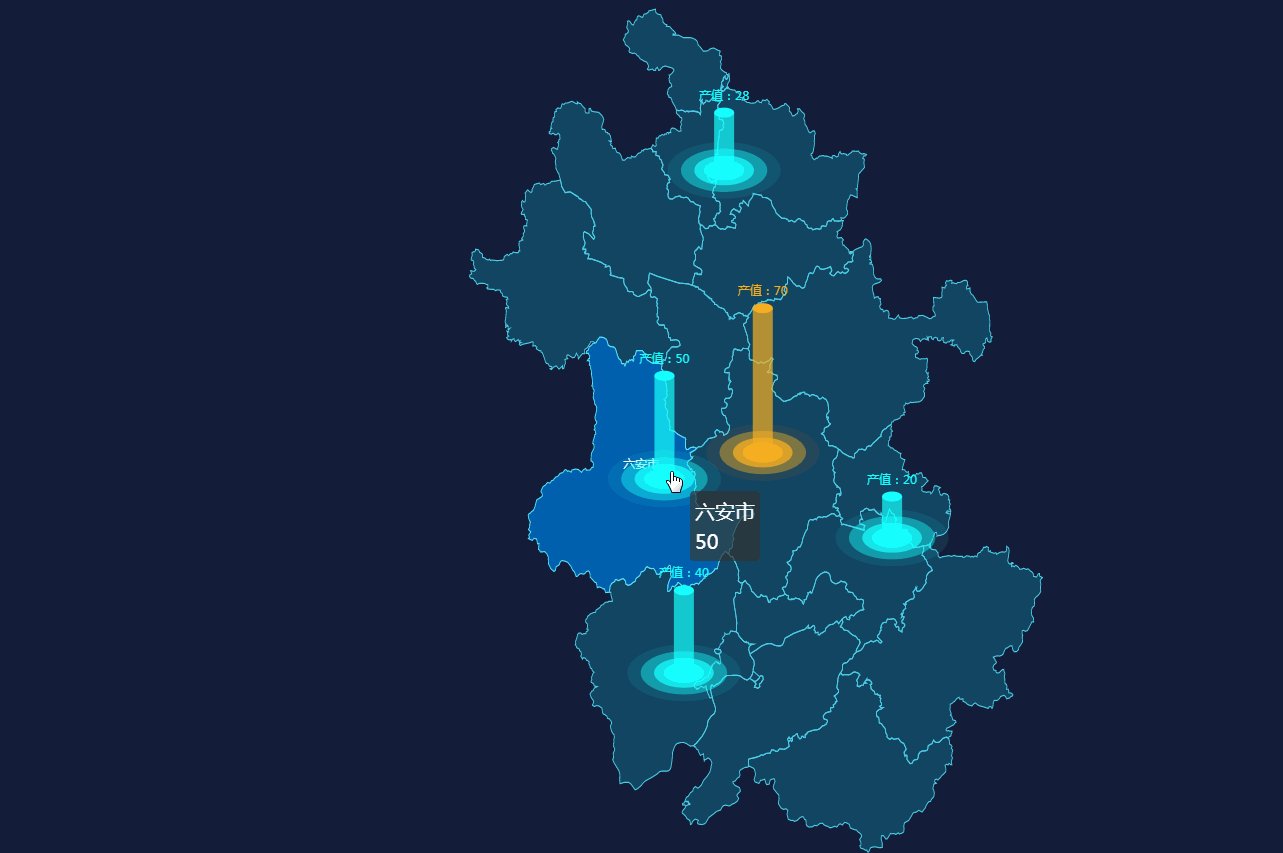
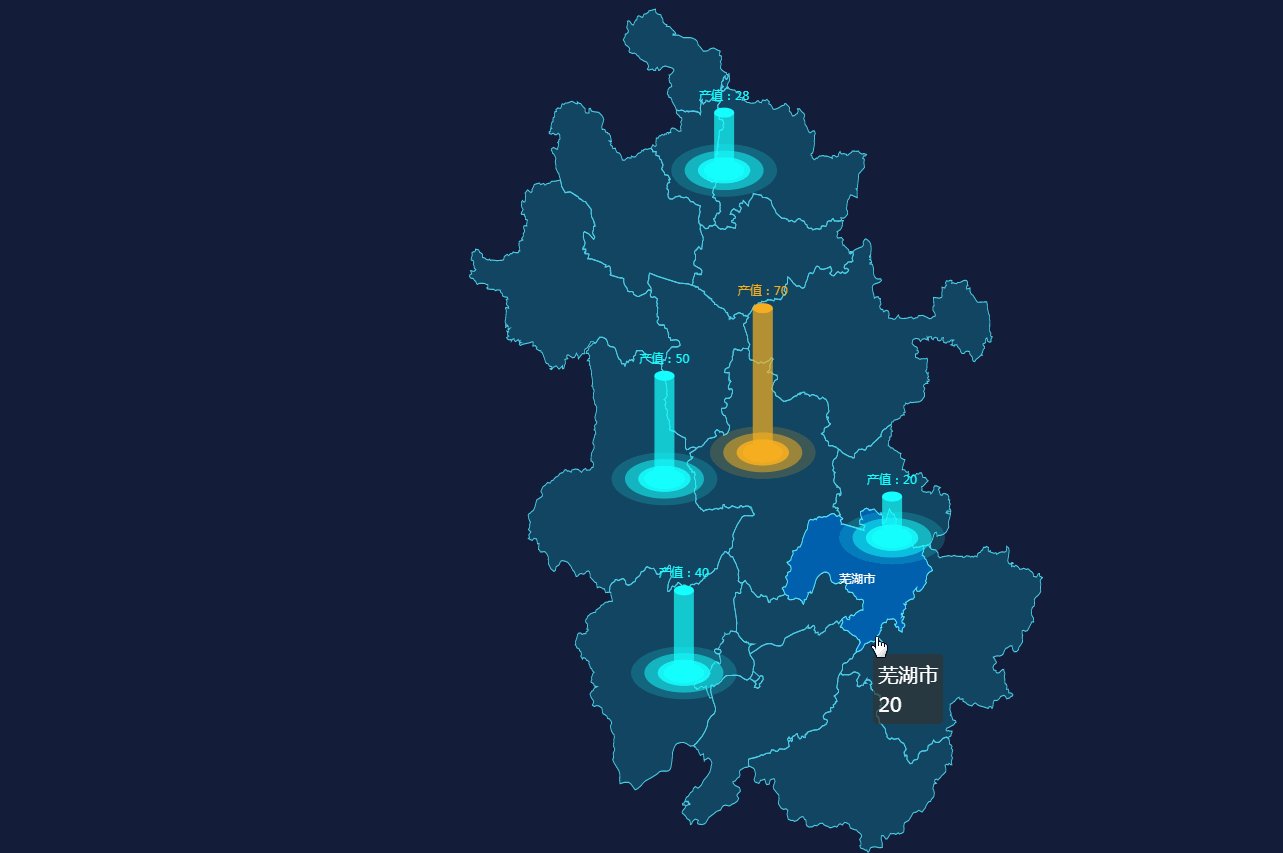
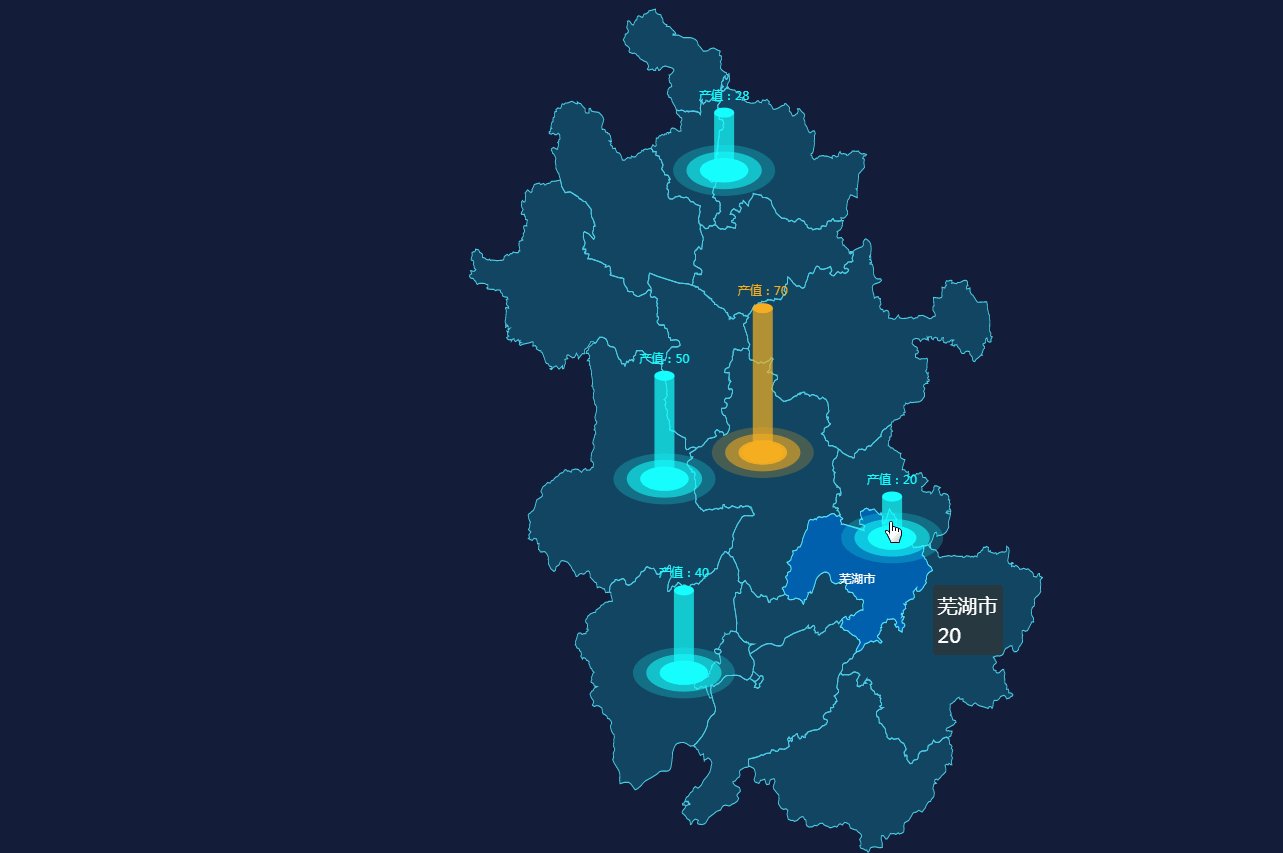
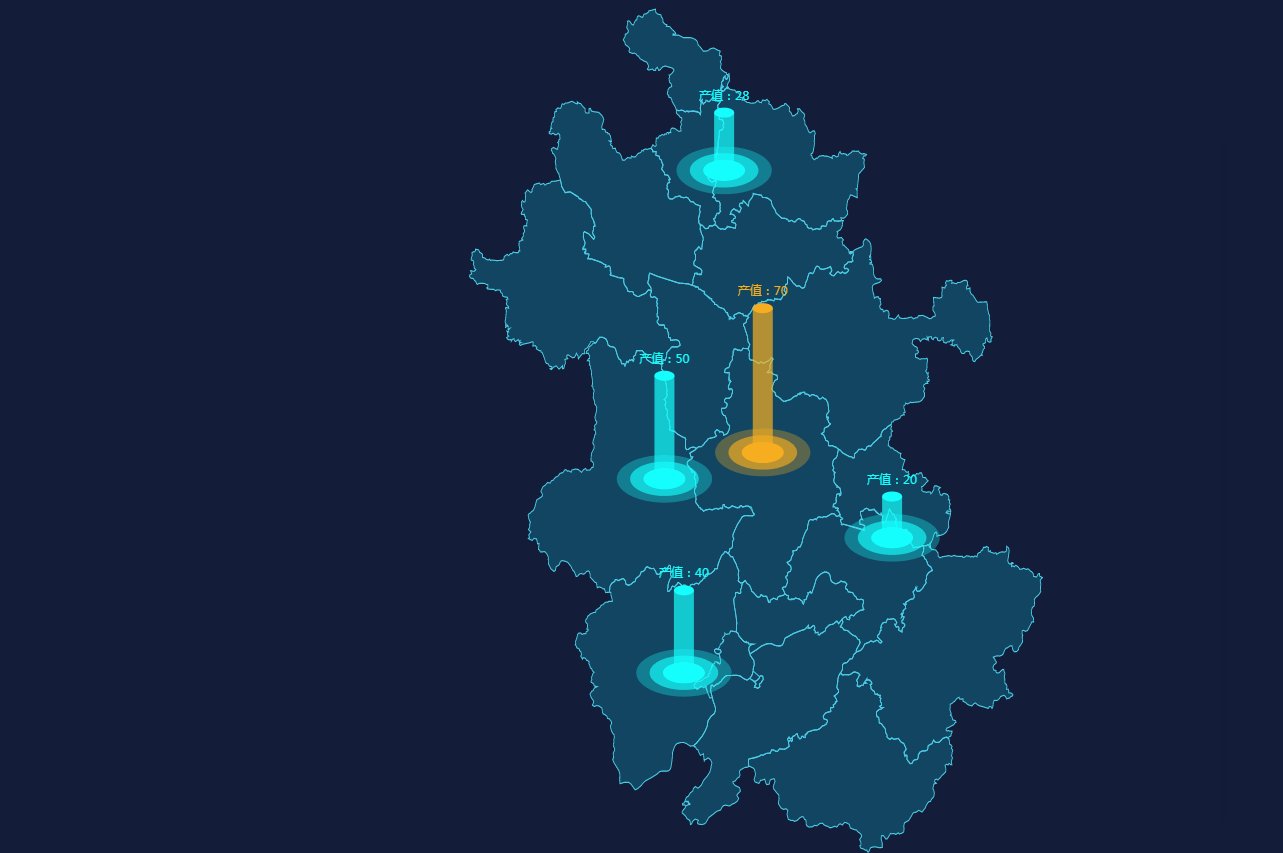
漏刻有时数据可视化Echarts组件开发(18):渐变透明柱状图和地图map结合的案例
项目需求echarts地图map类型;圆形柱状图;指定区域柱图颜色突出展示;代码开发构建容器<div id="container"></div>数据格式 //散点图标准数据格式; var scrData = [ {"name": "合肥市", ...

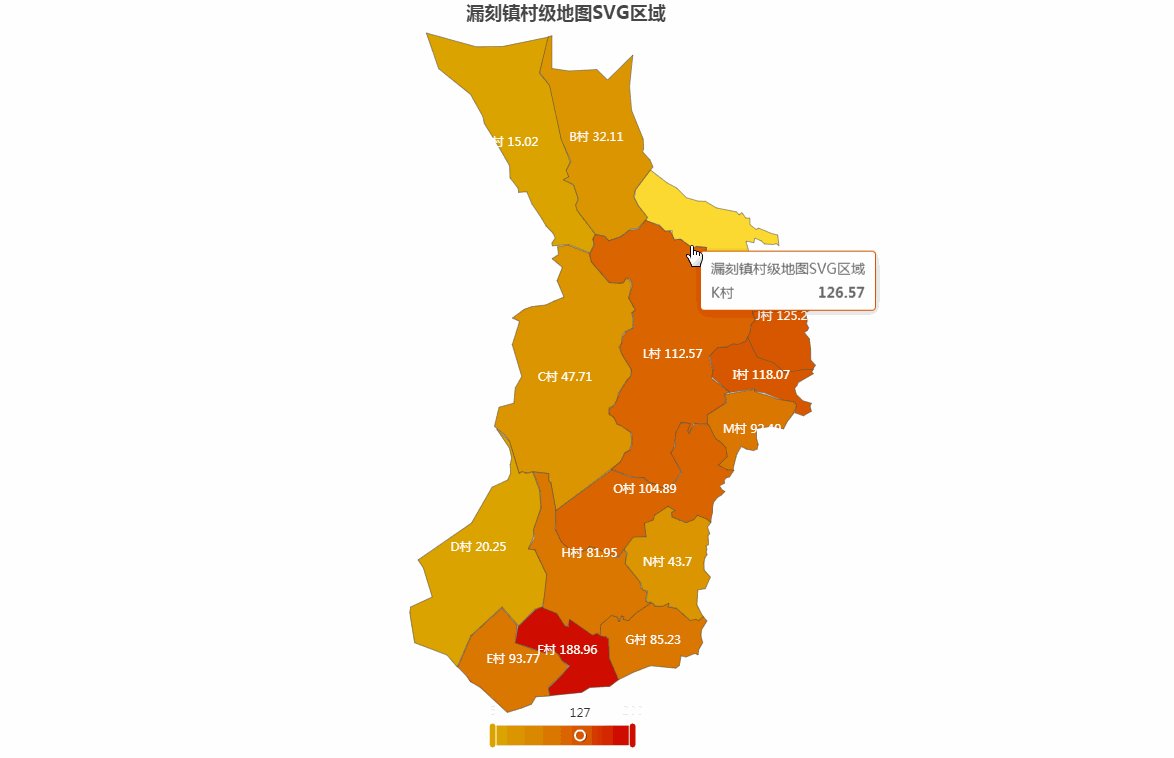
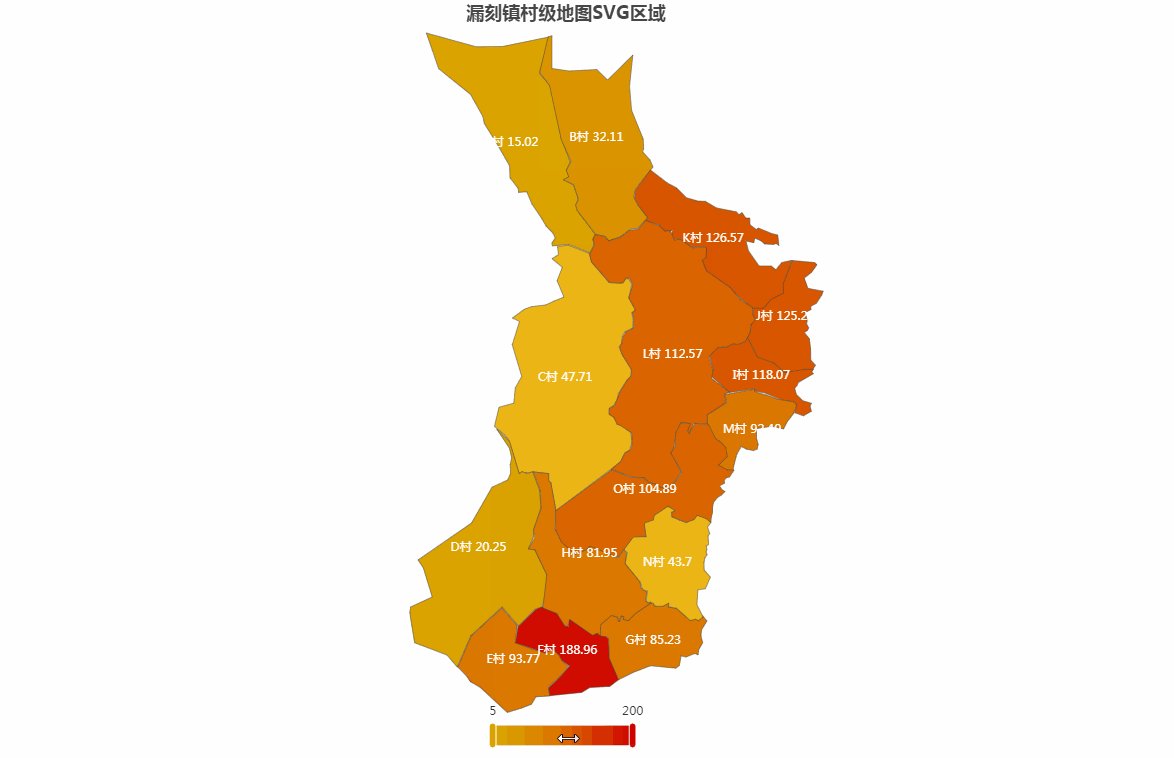
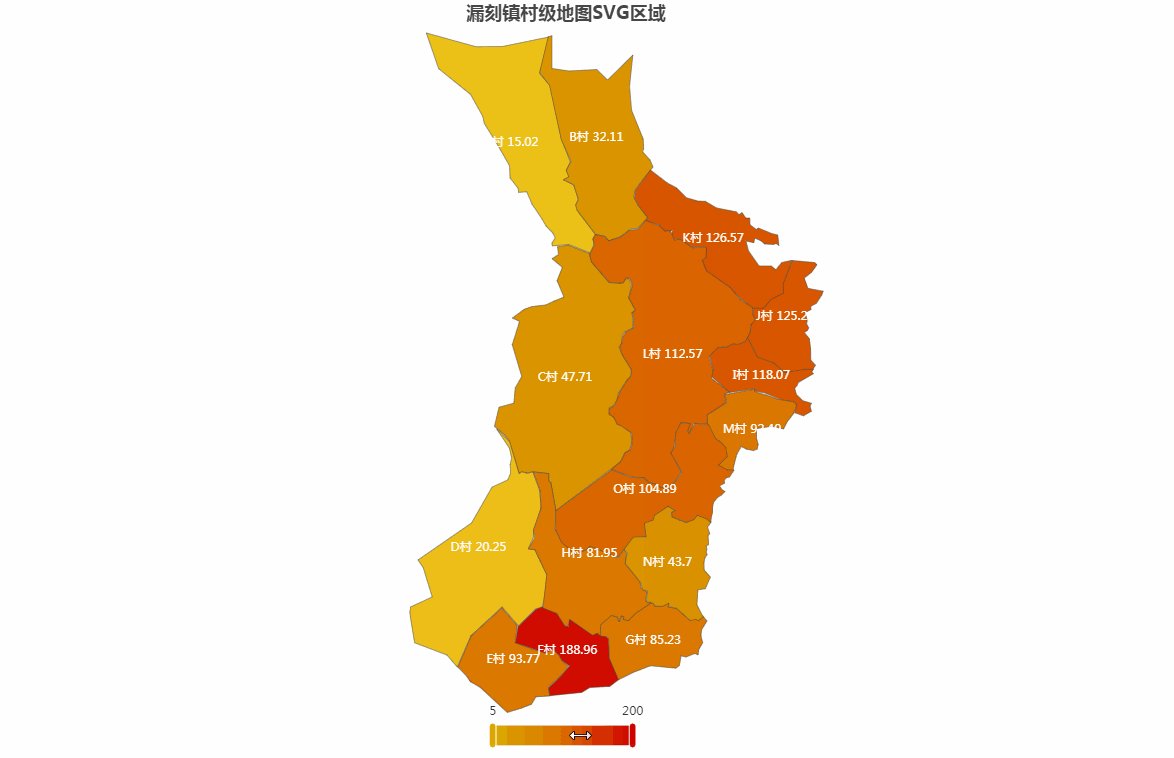
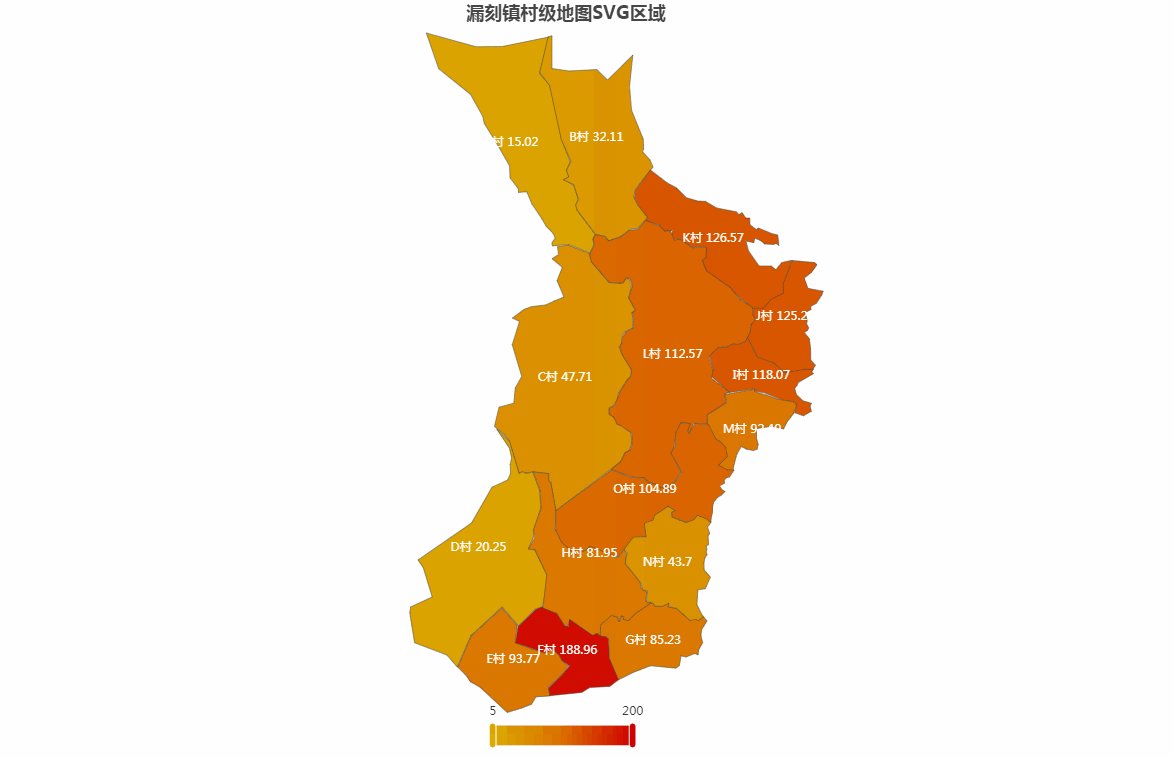
漏刻有时数据可视化Echarts组件开发(16):乡镇街道下辖村级或社区级别的行政区域边界轮廓划分的svg解决方案
上图,是在echarts中通过svg图片格式,实现村级行政区域的边界轮廓的划分。功能说明1.svg格式必须严格按照格式生成,其中name字段,为必须;2.支持svg自定义样式表的颜色和边框,但是在加载入echarts后,以echarts属性优先;3.支持文本标签的组件属性;4.支持区域...

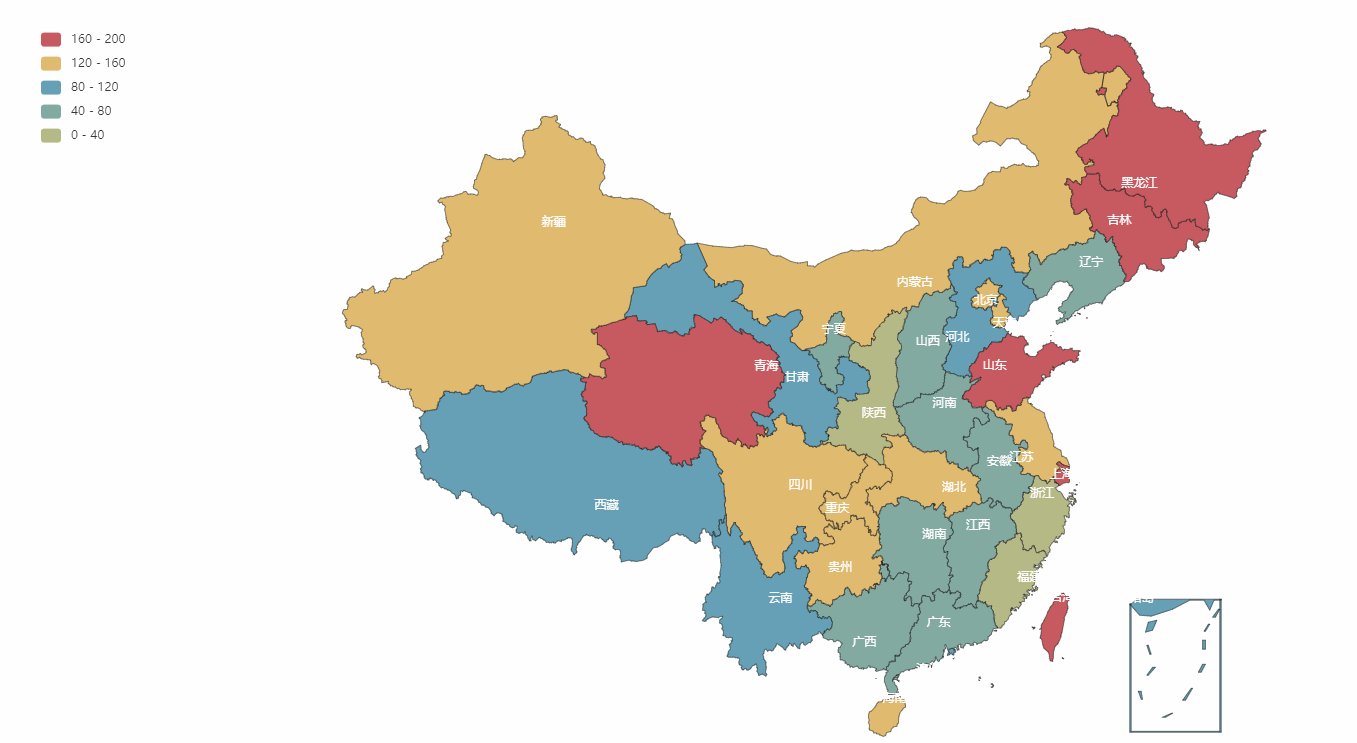
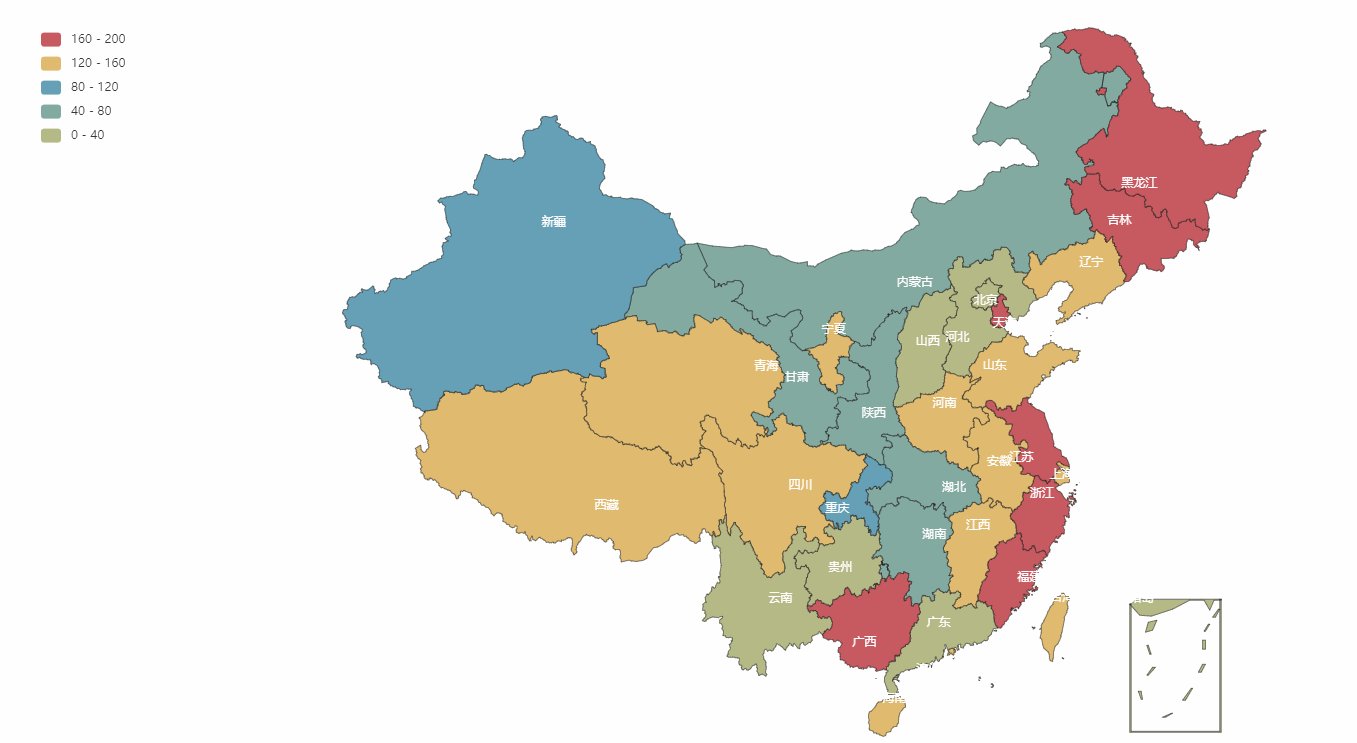
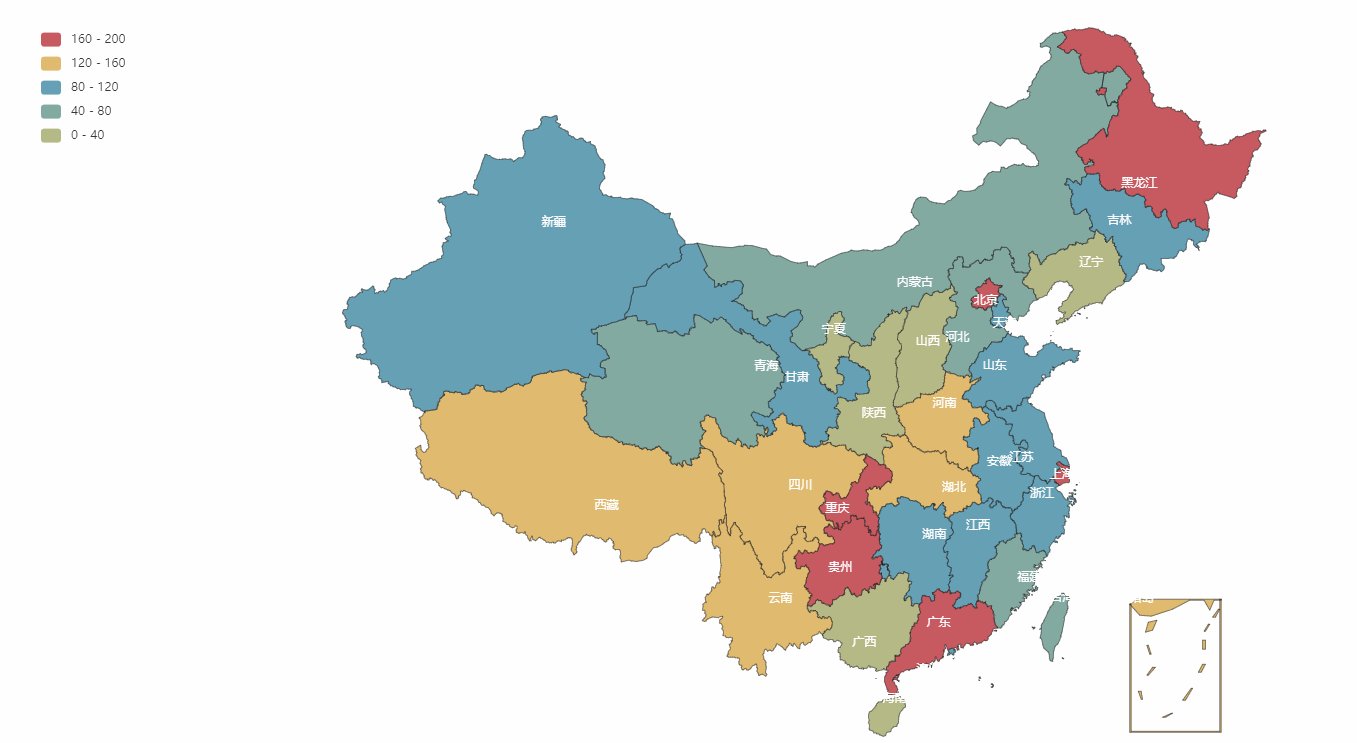
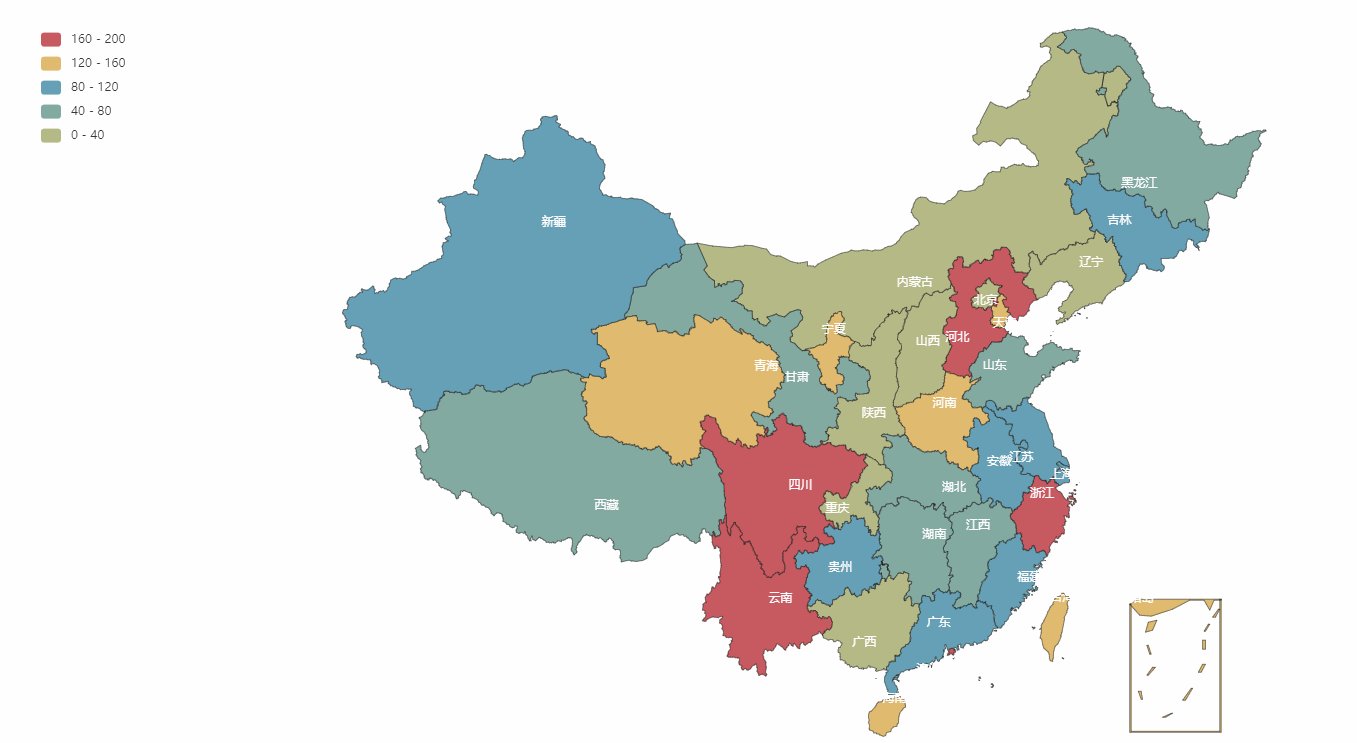
漏刻有时数据可视化Echarts组件开发(17):值域漫游图
var interVal; getMap(); clearInterval(interVal); interVal = setInterval(function () { getMap(); }, 1000); function getMap() { var cityData = [ ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
ECharts数据可视化相关内容
- ECharts构建数据可视化大屏
- vue ECharts数据可视化
- 漏刻数据可视化ECharts组件开发
- 数据可视化ECharts map3d
- 数据可视化大屏ECharts大数据量
- 数据可视化ECharts实战
- 数据可视化ECharts柱图
- 数据可视化平台ECharts
- 漏刻有时数据可视化ECharts组件开发交互
- 数据可视化ECharts组件开发下钻
- 漏刻有时数据可视化ECharts组件开发散点
- 数据可视化ECharts组件开发开发
- 漏刻有时数据可视化ECharts开发
- 漏刻数据可视化ECharts组件开发散点图
- 漏刻数据可视化ECharts组件开发图
- flask ECharts数据可视化
- 数据可视化ECharts组件开发map3d
- 漏刻有时数据可视化ECharts组件开发map3d解决方案
- 漏刻数据可视化ECharts组件开发动画
- 疫情数据可视化ECharts学习柱图
- 数据可视化ECharts学习柱图
- ECharts数据可视化大屏筛选
- ECharts数据可视化开发
- 数据可视化ECharts模版
